Je kunt de weergave en lay-out van je blogberichten aanpassen en instellingen zoals jij wilt. In dit artikel leggen we uit wat er allemaal mogelijk is en hoe je deze instellingen kunt toepassen.

In het kort #
Standaard worden blog berichten getoond op de blog-pagina van je platform (de pagina die ingesteld staat bij menu Instellingen > Lezen bij ‘berichtenpagina’). Als je net begint met een nieuw platform staat dit ingesteld op de pagina ‘blog’. Je kunt blogberichten daarnaast ook op iedere gewenste plek in je pagina’s tonen en de de lay-out van je individuele blogberichten en die van je overzichtspagina aanpassen.
Om blogberichten weer te geven op een andere pagina dan de standaard ‘Blog’-pagina gebruik je de blog-widget in Elementor. Je kunt iedere blog verschillende categorieën meegeven en bijvoorbeeld op een bepaalde pagina alleen de blogs van een bepaalde categorie tonen. Zo kun je dus over verschillende onderwerpen bloggen en die toch overzichtelijk op verschillende pagina’s weergeven.
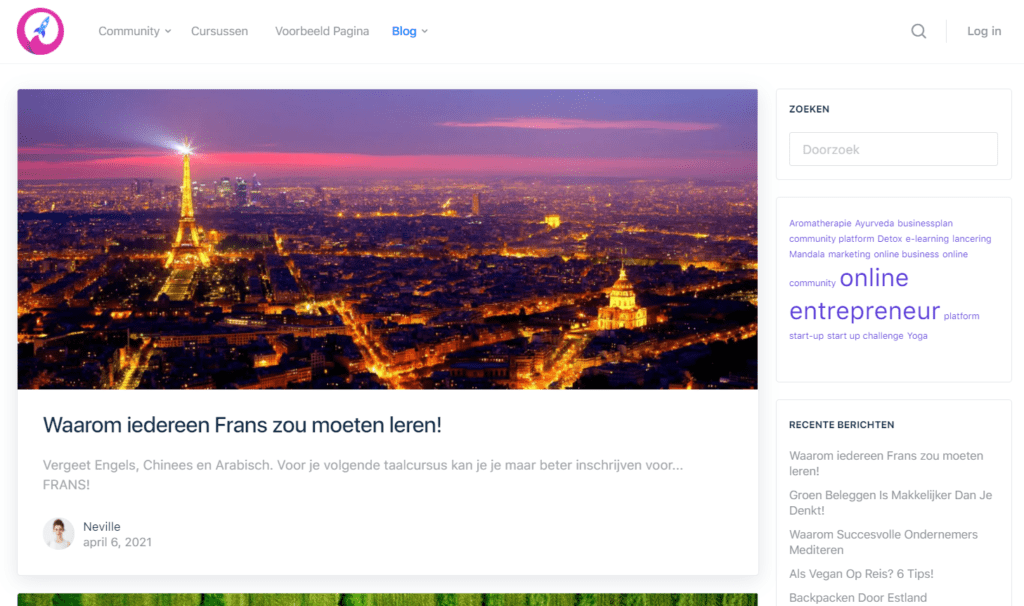
Op de standaard blogpagina heb je aan de rechterkant een widget zijbalk. De elementen in die zijbalk kun je aanpassen via menu Weergave > Widgets. Blogs worden vaak gevonden via Google en dan is het bijvoorbeeld handig om in de rechter zijbalk wat meer informatie te zien over wat jouw platform te bieden heeft. Zo’n overzicht met andere en recente blogs is daarvoor een handige tool.
Blogberichten overzichtspagina #
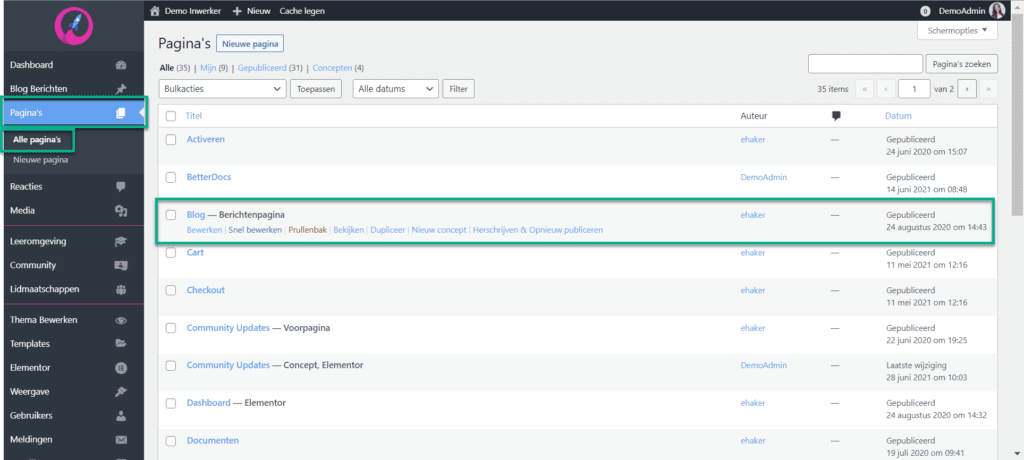
Zodra je je eerste blogbericht publiceert wordt automatisch de overzichtspagina aangemaakt. Deze vind je terug via het menu Pagina’s > Alle pagina’s. De blogberichten worden weergegeven op de Berichtenpagina (Blog).
Indien gewenst kun je de URL van de berichtenpagina hier aanpassen.

De lay-out van de overzichtspagina aanpassen #
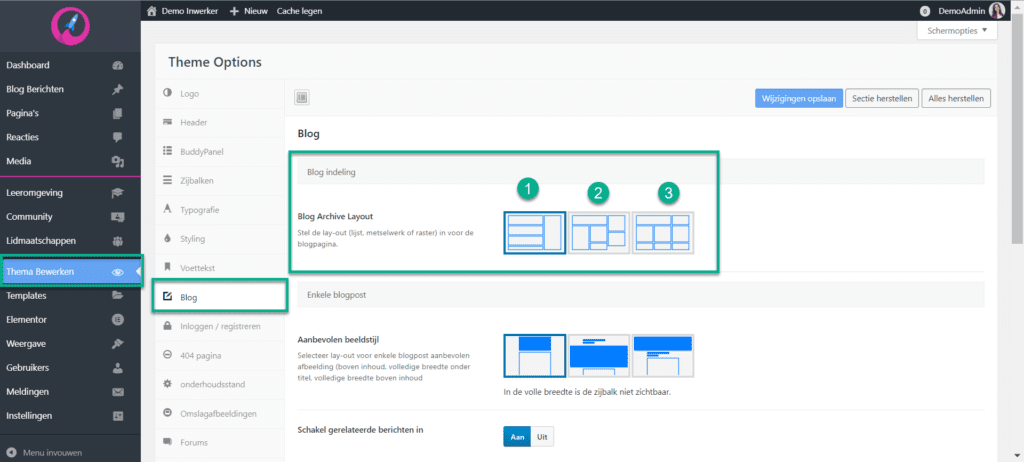
Je kunt de lay-out van je overzichtspagina aanpassen via menu Thema bewerken > Blog. Bij de instellingen ‘Blog Archive Lay-out’ stel je het raster in dat gebruikt wordt voor de overzichtspagina:

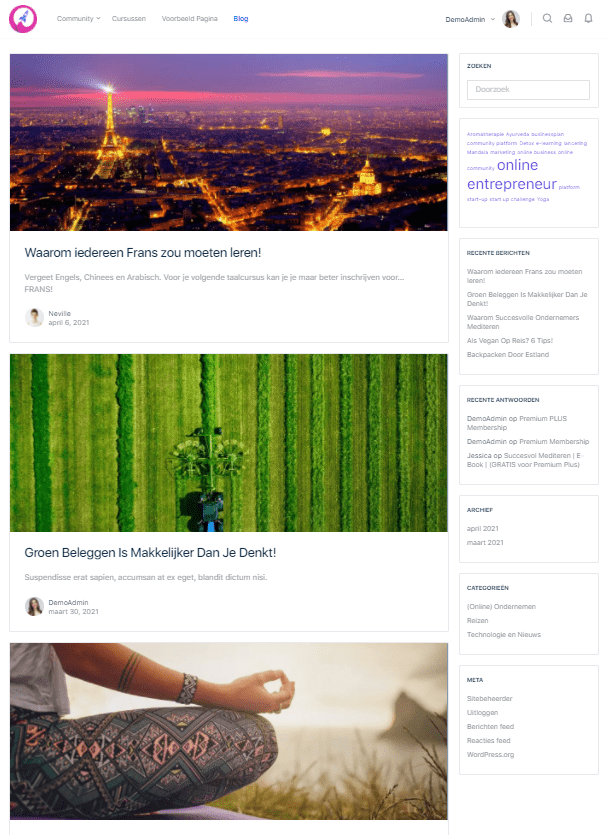
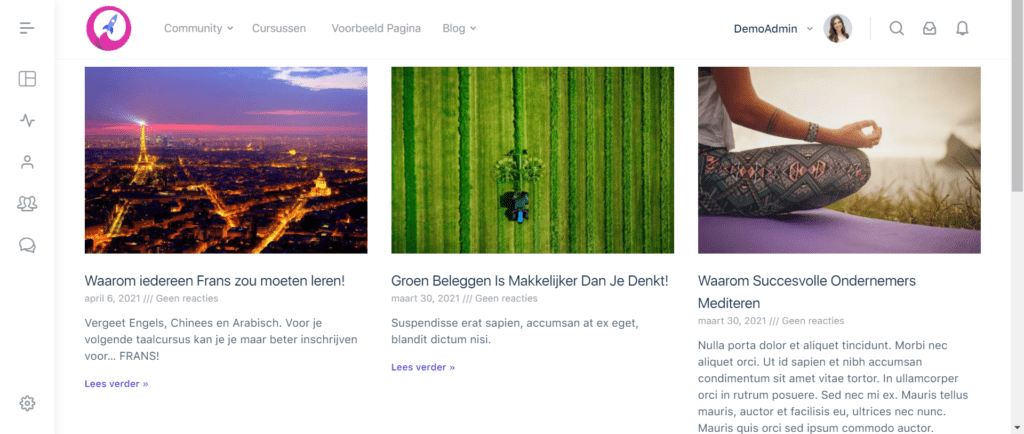
Weergave 1:

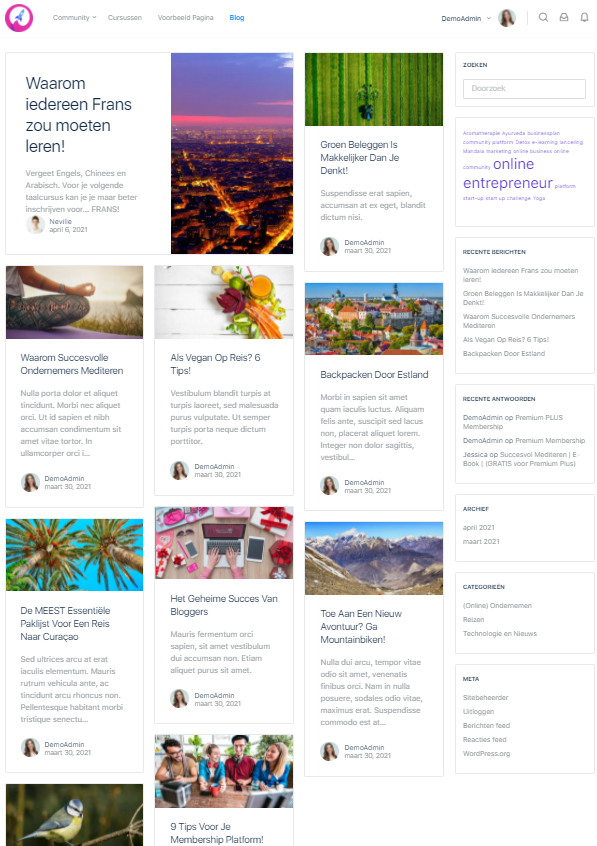
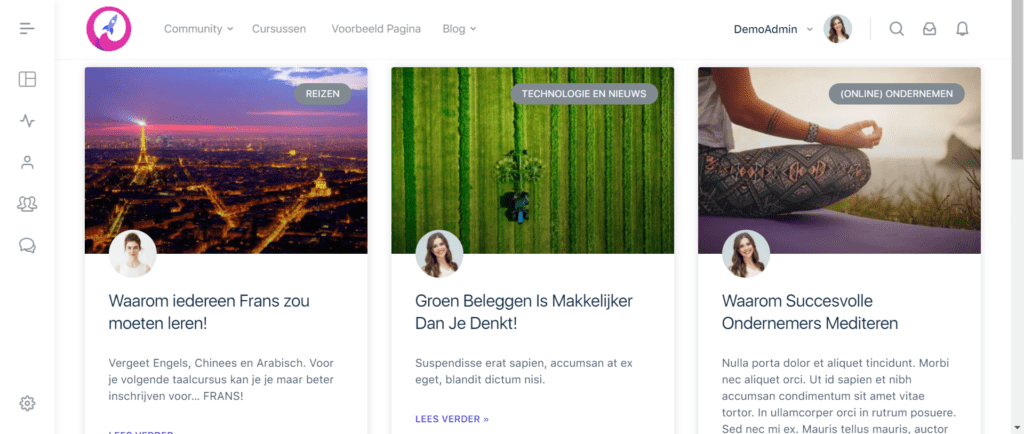
Weergave 2:

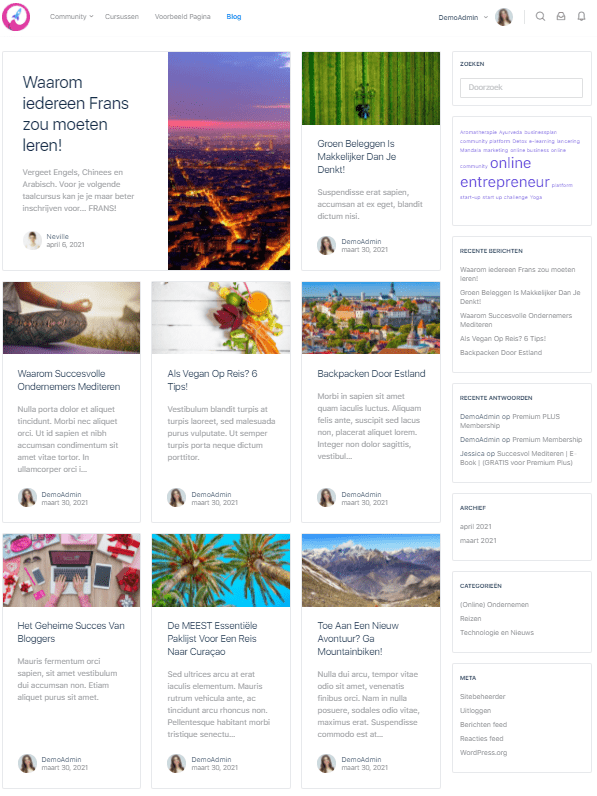
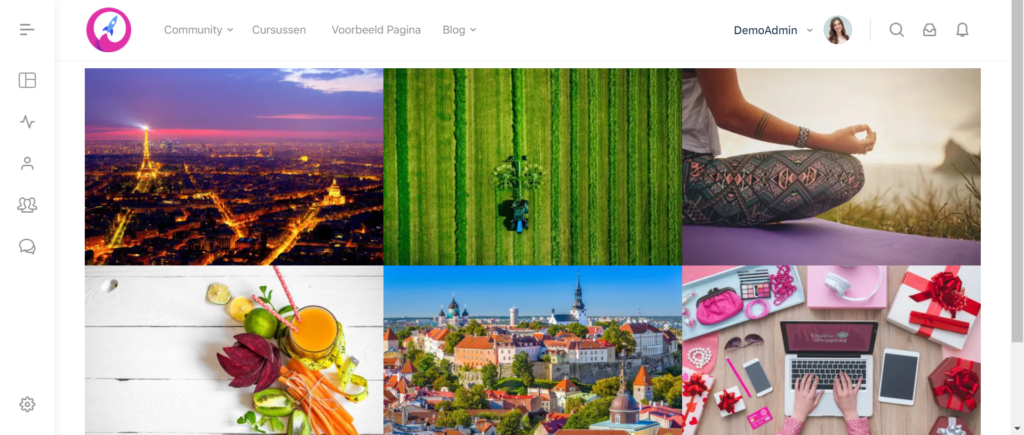
Weergave 3:

De lay-out van blogberichten aanpassen #
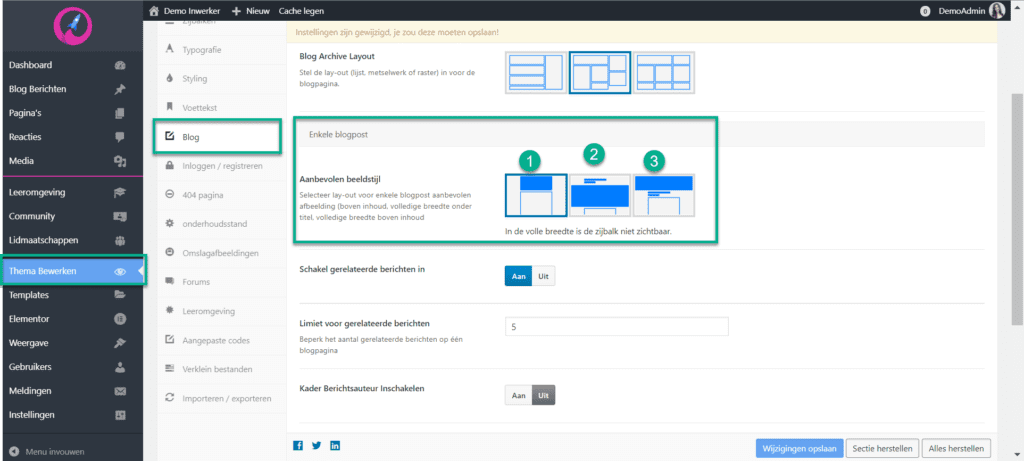
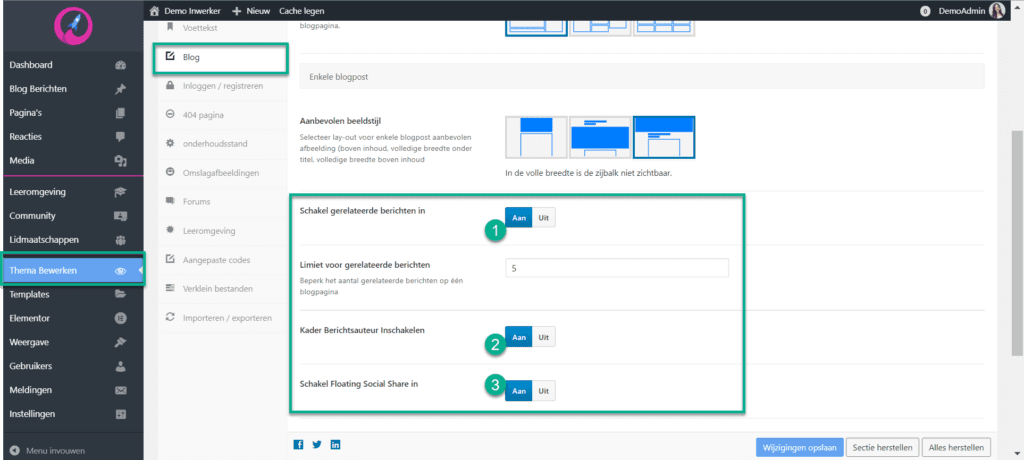
De pagina voor een enkel blog kun je aanpassen via hetzelfde menu als de overzichtspagina. Je vind deze instellingen onder de header Enkele blogpost.

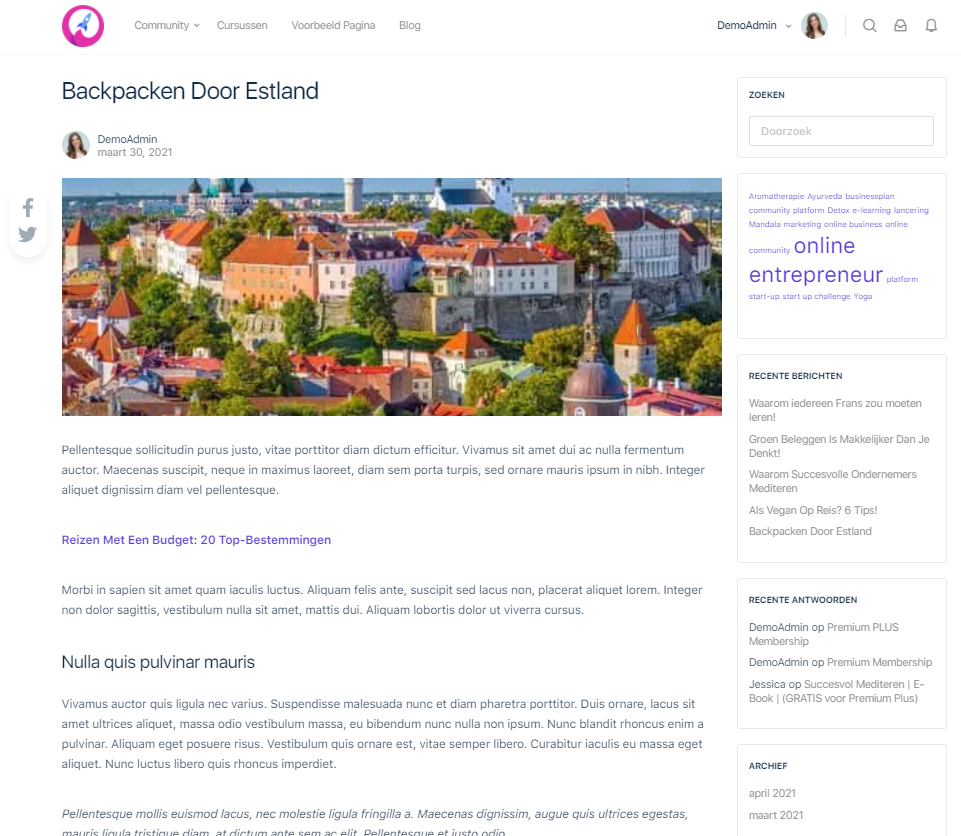
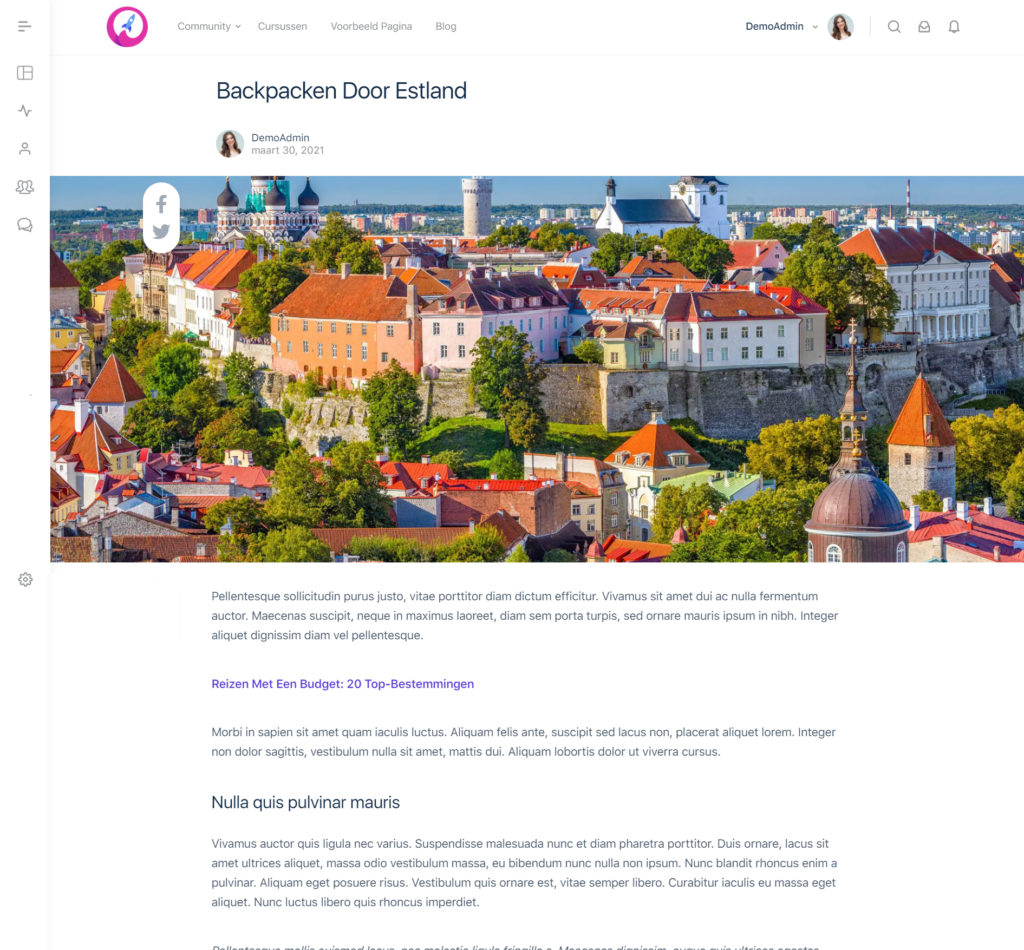
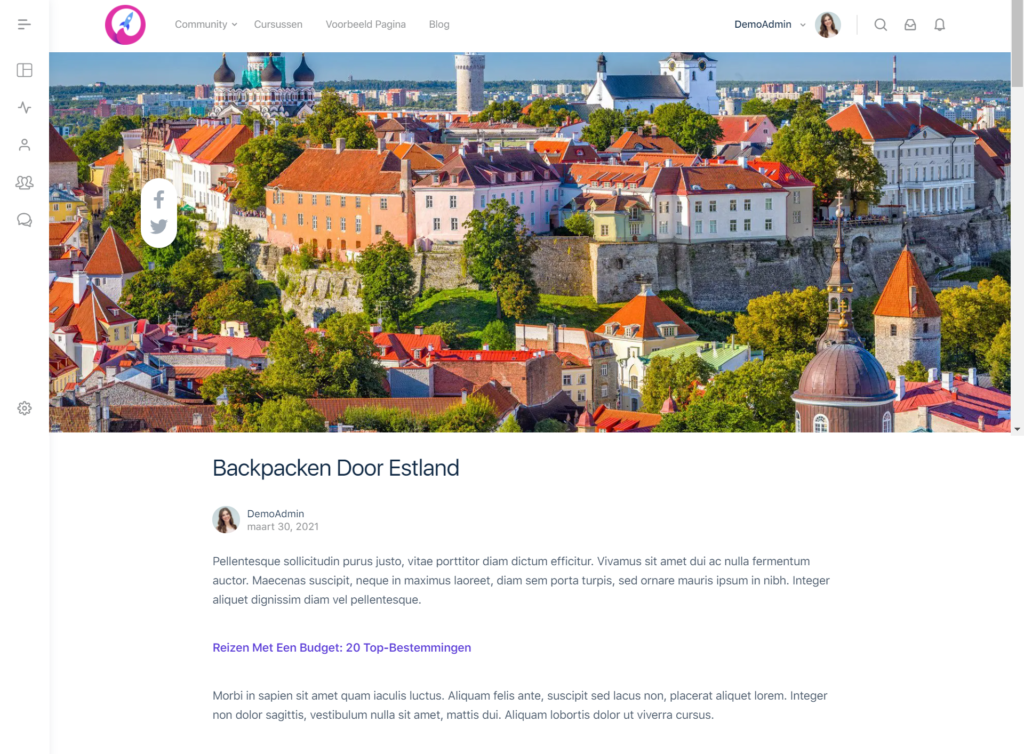
Je kunt kiezen uit drie verschillende weergaves. Bij #2 en #3 zijn de widgets en de zijbalk niet zichtbaar.
Weergave 1:

Weergave 2:

Weergave 3:

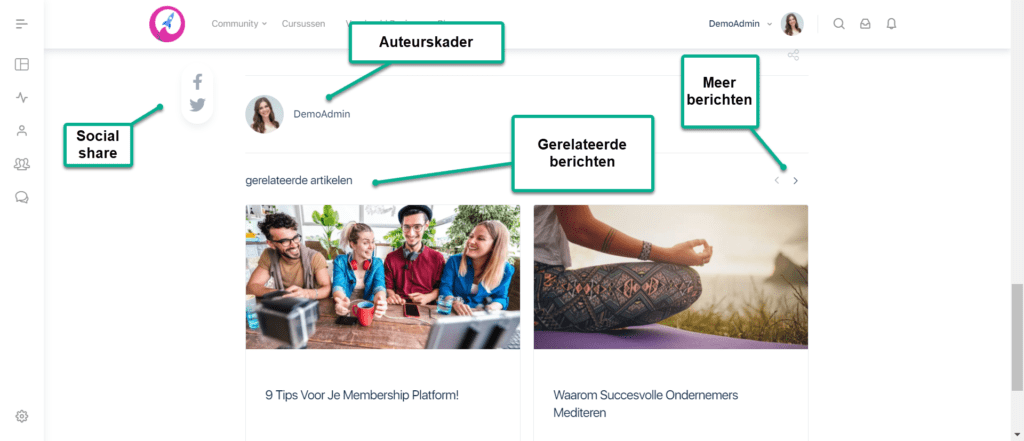
Je kunt hier ook andere weergave-instellingen aanpassen
- Gerelateerde berichten weergeven
- Selecteer het aantal gerelateerde berichten
- Kader berichtsauteur weergeven
- Social share knop


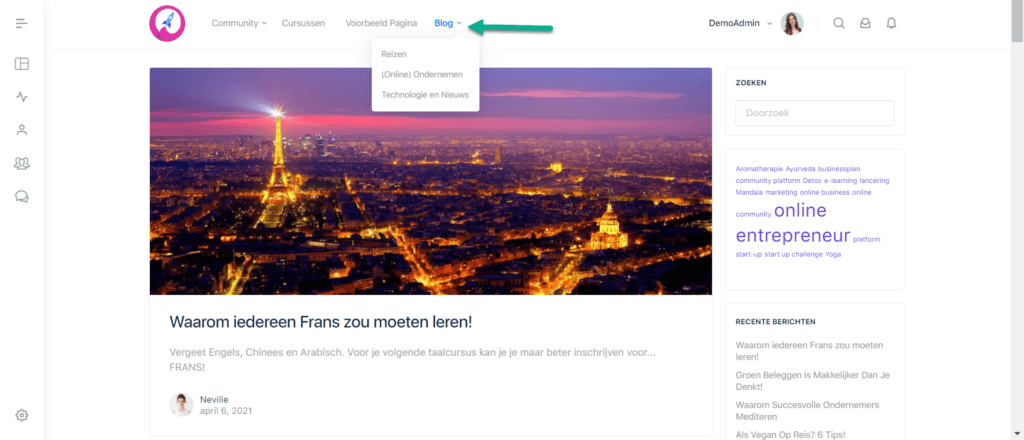
Blogs aan het titelmenu toevoegen #
Om je gebruiker snel toegang te geven tot je blogs, kun je deze linken vanuit je titelmenu.

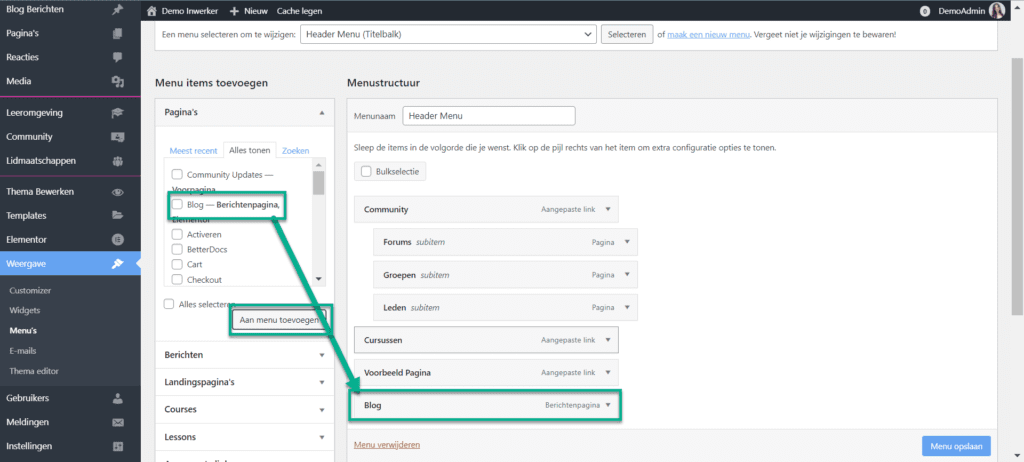
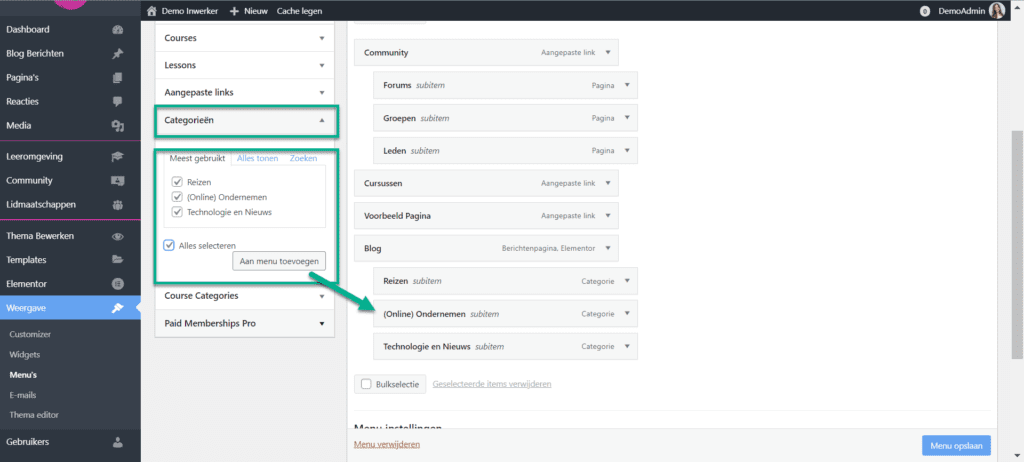
Dit doe je door vanuit je Dashboard naar Weergave > Menu’s te gaan. Voeg de berichtenpagina toe aan het menu dat je wilt linken.

Je kunt eventueel de verschillende categorieën als submenu’s toevoegen:

Blogwidgets toevoegen #
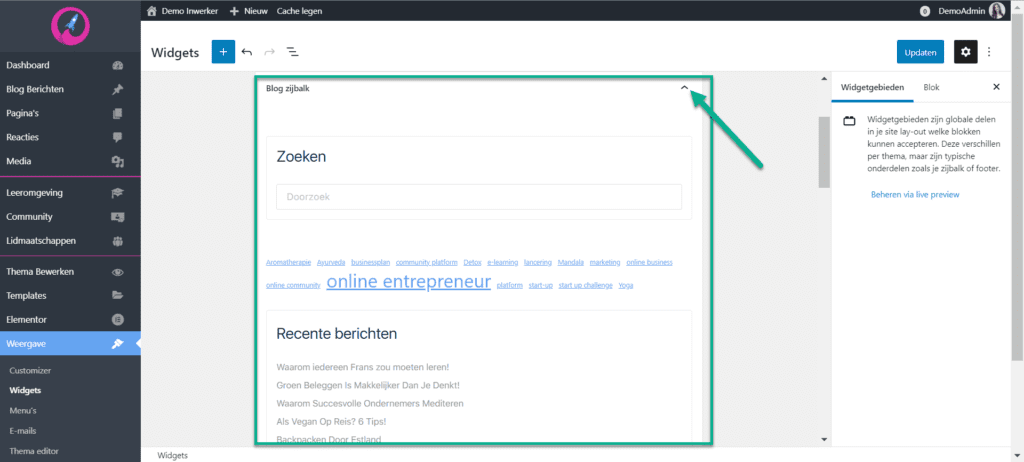
Je kunt via menu Weergave > Widgets speciale widgets aan je pagina’s toevoegen om meer blogberichten onder de aandacht van je platformbezoekers te brengen.

Je kunt deze widgets aan allerlei pagina’s toevoegen, maar we raden vooral aan deze aan de blogpagina’s toe te voegen. Zo blijven gebruikers sneller doorklikken naar andere blogberichten.
De volgende widgets kun je gebruiken:
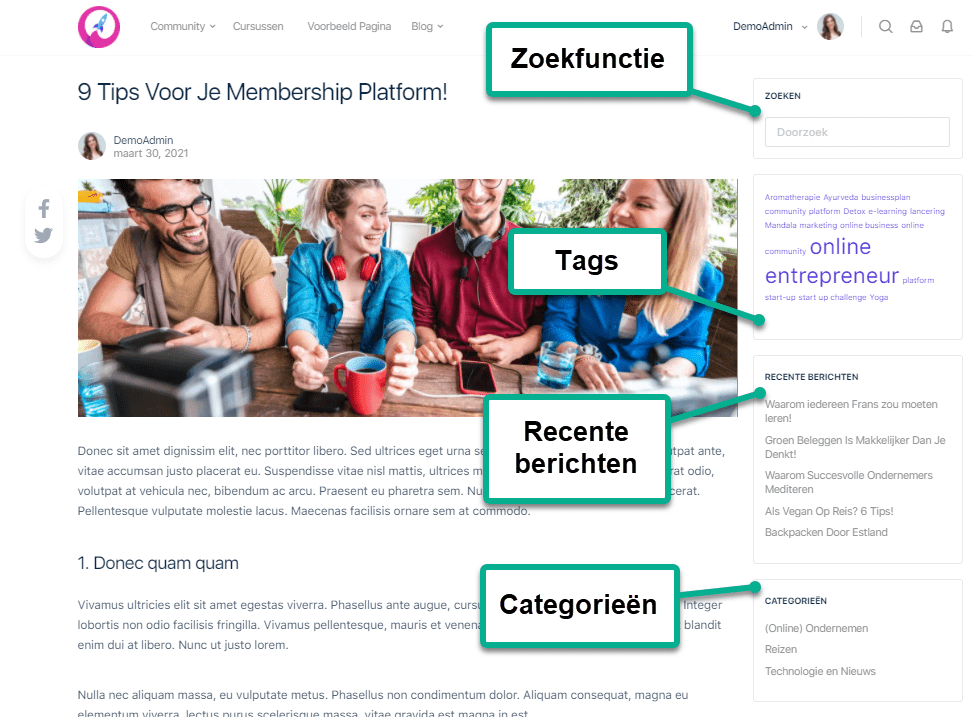
- Zoekfunctie
- Tagoverzicht
- Recente berichten
- Categorieën
Houd er rekening mee dat deze widgets alleen zichtbaar zijn wanneer je de weergave niet op volledige breedte staat ingesteld.

Blogs weergeven met Elementor #
Je kunt ook Elementor gebruiken om je blogpagina in te stellen of om verschillende widgets aan je overige pagina’s toe te voegen. Als je een aparte pagina aanmaakt in Elementor en daar via een widget blogs instelt, dan staat dit los van de algemene Blog-pagina. Je kunt dus op iedere Elementor pagina blogs toevoegen zonder dat dit gevolgen heeft voor de algemene Blog-pagina (die ingesteld staat bij menu Instellingen > Lezen)
Elementor gebruiken om een berichten-overzichtspagina te maken #
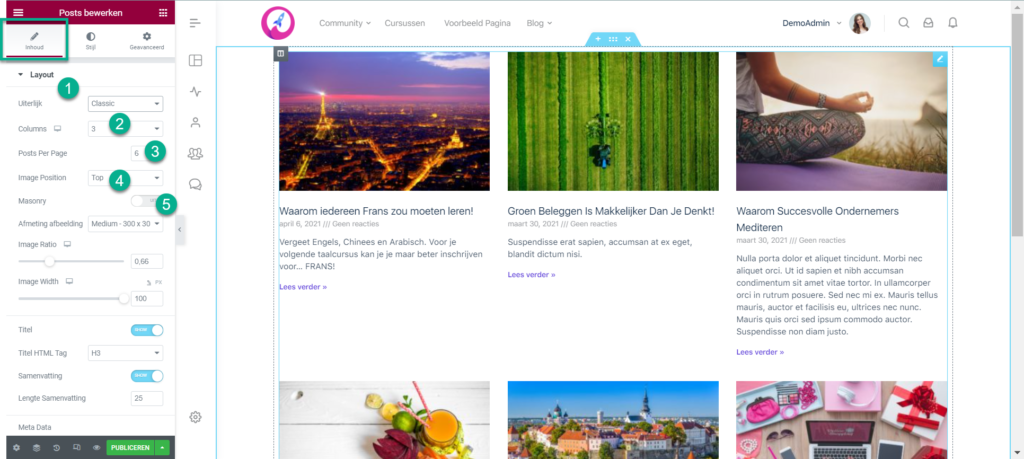
Je kunt je berichten-overzichtspagina op maat maken met Elementor. Maak een nieuwe pagina aan en bewerk deze met Elementor. Voor het berichtenoverzicht kun je twee verschillende widgets gebruiken:
- Posts
- Klassieke weergave (classic)
- Kaartweergave (cards)
- Portfolio
Je kunt beide widgets naar wens aanpassen en deze zo instellen dat het overzicht er naar wens uitziet.

Posts: classic

Posts: cards

Portfolio:

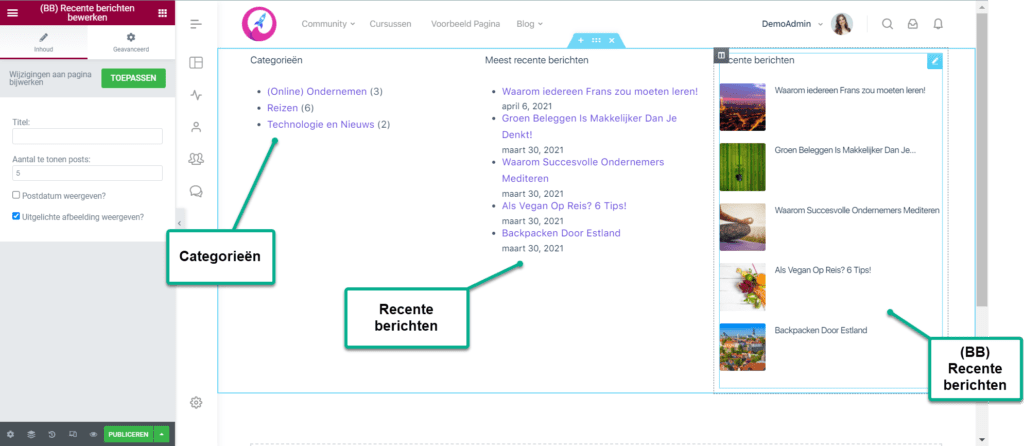
Elementor widgets #
Je kunt ook widgets toevoegen aan Elementor pagina’s je bezoekers te helpen de juiste content de vinden.
Je kunt gebruik maken van de volgende widgets:
- Categorieën
- Recente berichten
- (BB) Recente berichten