Uploaden eigen font #
Als je tussen de standaard fonts geen geschikte optie vindt of als je zelf al een huisstijl hebt met een specifiek font, dan kun je een eigen font uploaden en instellen via Community > Aangepaste lettertypes.
Klik daar op ‘nieuw lettertype’ en upload je font-bestand. Let erop dat je zelf de font-bestanden moet bezitten (en de eventuele benodigde licentie) en dat het een webfont moet zijn. Het font bestand moet een WOFF, WOFF2 of TTF bestand zijn. Als je alle drie die bestanden hebt dan kun je die alle drie uploaden. Als je er maar één hebt dan zou het ook nog moeten werken.
Per font kun je verschillende versies uploaden (bijv regular, bold, italic). Upload eerst de eerste versie (bijvoorbeeld ‘regular’) en klik vervolgens op ‘nieuwe variatie toevoegen’, etc. Je kunt bij het instellen van de fonts (zie hieronder) dan kiezen tussen die verschillende versies.
Instellen van het font #
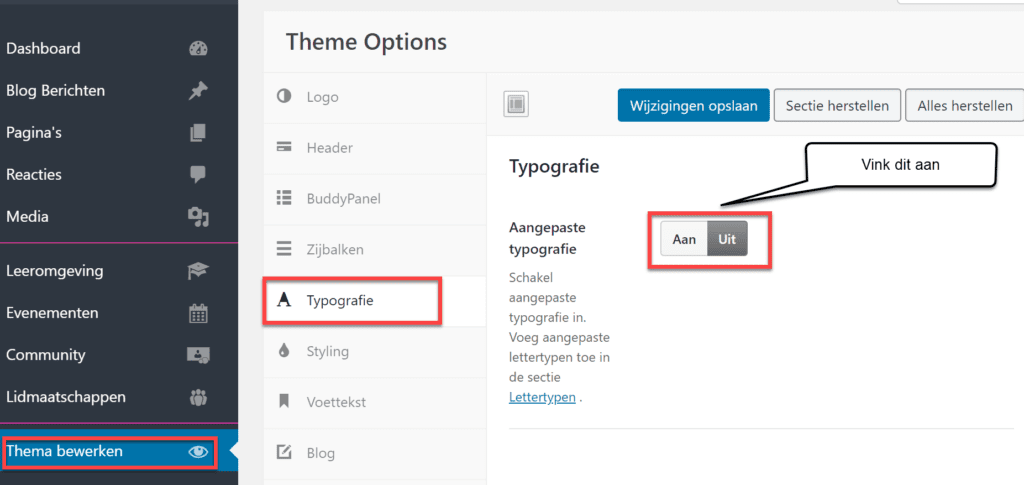
Nadat je nieuwe fonts hebt aangemaakt en geupload kun je de fonts instellen via menu ‘Thema Bewerken’ bij de tab ‘Typografie’. De nieuw geuploade fonts zijn nu als het goed is beschikbaar om in te stellen als font voor de verschillende tekst-elementen van je website.

De geuploade fonts zullen ook beschikbaar zijn in de Elementor pagina builder. Als het een tekst-element is dan kun je meestal het font naar wens aanpassen onder de ‘style’ tab van het element.
Voor meer informatie over het gebruiken en instellen van globale fonts in Elementor raden we het volgende artikel aan:
GLOBALE KLEUREN, FONTS EN OPMAAK INSTELLEN VOOR ELEMENTOR PAGINA’S