In dit artikel leggen we uit hoe je landingspagina’s kunt maken en beheren met Elementor. Aan de hand van dit artikel leer je hoe je pagina’s aan kunt maken, aan kunt passen en vooraf ontworpen templates kunt gebruiken.

Bekijk de video voor een algemene introductie en de tekst eronder voor meer details.
Hoe het werkt #
Elementor is een pagina builder die je kunt gebruiken voor meer geavanceerde landingspagina’s, zoals bijvoorbeeld:
- startpagina (homepage)
- contactpagina
- productpagina’s
- ‘about’ pagina
Deze pagina’s kenmerken zich vaak met een Call to Action (CTA) om de bezoeker te bewegen iets te doen en het is daarom belangrijk dat deze pagina’s er visueel goed uitzien en bovendien meer functies hebben.
Voor simpele pagina’s, zoals de inhoud van blogs en cursussen bijvoorbeeld, volstaat de “gewone” Wordpress ‘Gutenberg’ pagina-bewerker.
Het aanmaken en bewerken van een Elementor pagina #
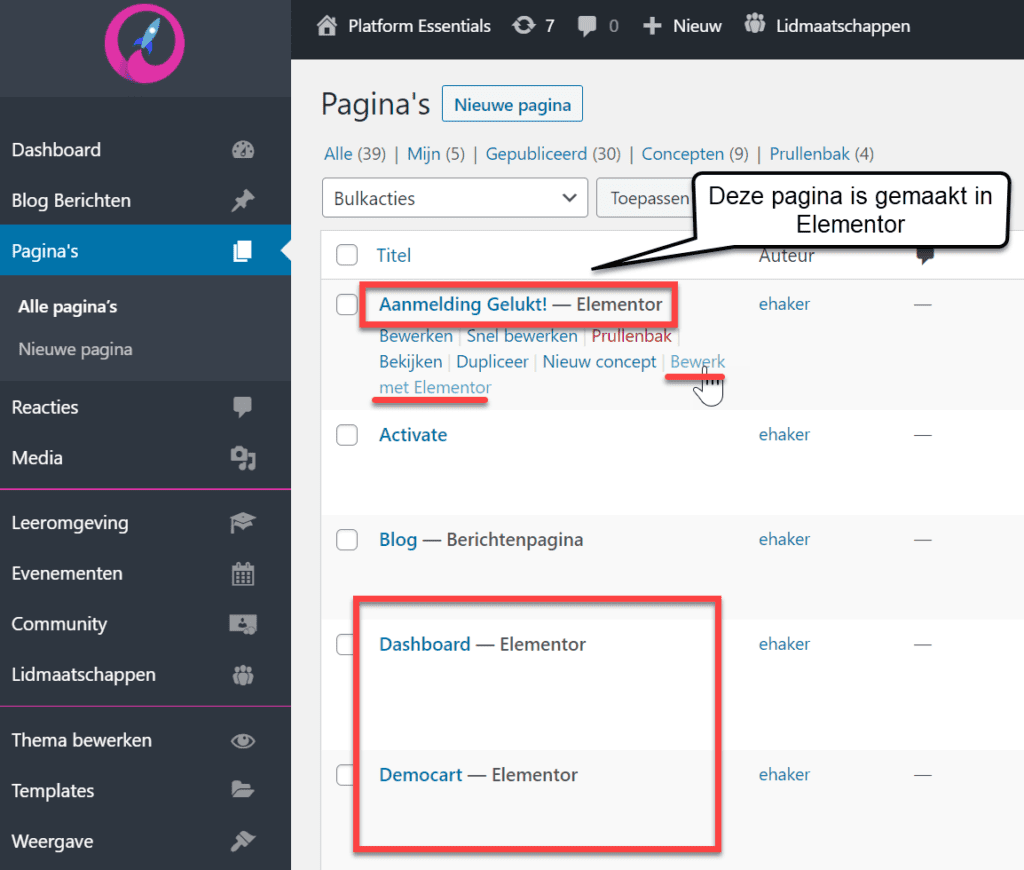
In de backend van jouw website kan je onder Pagina’s een overzicht vinden van alle pagina’s van jouw website. In dat overzicht kun je zien welke pagina’s opgemaakt zijn in Elementor. Bestaande pagina’s kun je direct bewerken in de Elementor pagina builder:

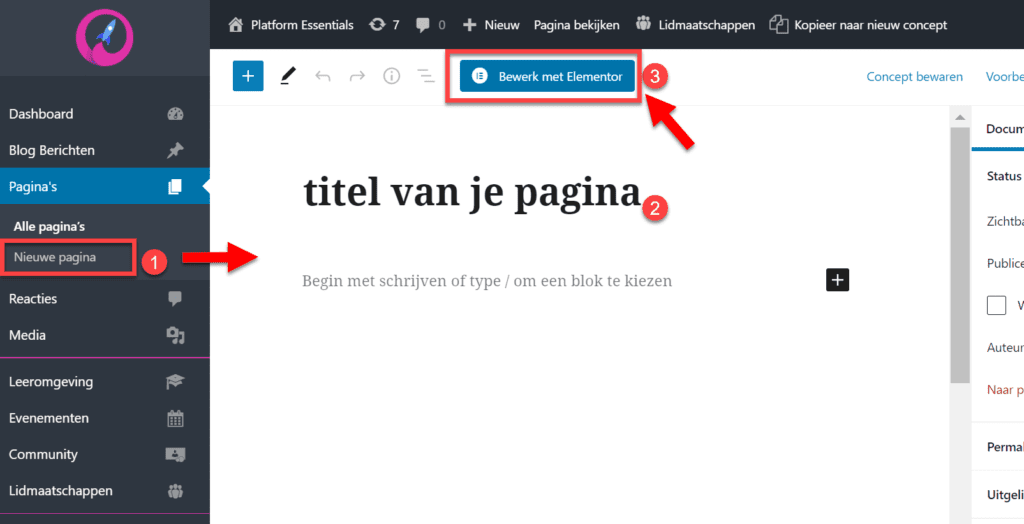
Nieuwe pagina’s maak je aan via Pagina’s > Nieuwe Pagina . Zodra je een nieuwe pagina geopend hebt typ je eerst de pagina titel en klik je daarna op “Bewerk met Elementor”.

Je komt dan in de pagina-bouwer van Elementor terecht.
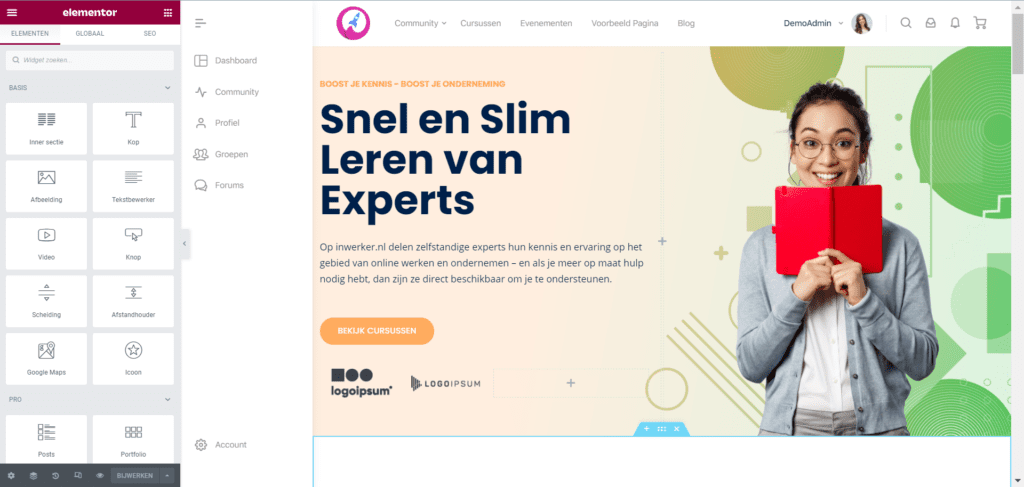
De belangrijkste elementen van Elementor #
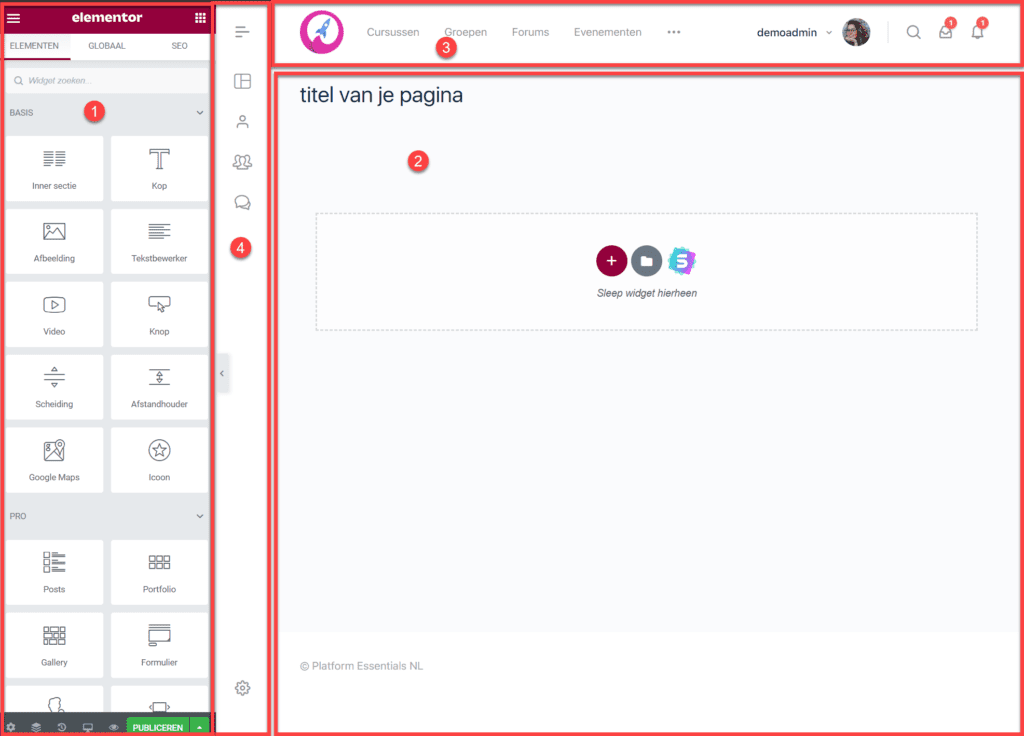
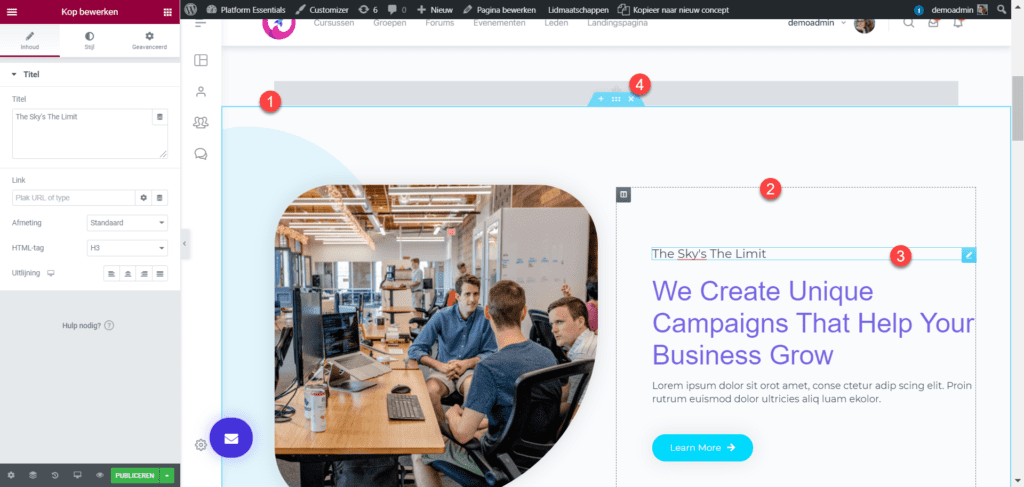
De Elementor pagina bouwer bestaat in principe uit twee delen: Het Elementor panel (1) en de content van je pagina (2).
Het hoofdmenu (3) en het buddypannel voor ingelogde gebruikers (4) worden ook getoond, maar kunnen hier niet bewerkt worden. De links in deze menu’s werken ook niet. Ze zijn er enkel zodat je weet hoe het er aan de voorkant uit zal zien ‘in het echt’. Als je deze menu’s wilt wijzigen dan kan dat via menu Weergave > Menu’s.

Aan de rechterkant van het scherm zie je het ontwerp van jouw pagina zoals deze ook voor je bezoekers getoond zal worden – dit is de ruimte waar je de visuele aspecten van je pagina aan kunt passen. Je kunt hier elementen toevoegen en aanpassen die deel gaan uitmaken van de pagina.
Denk bijvoorbeeld aan:
- Fotogalerij
- Product overzicht
- Contactformulier
- Testimonials
- Prijslijsten
Aan de linkerkant van je scherm zie je het overzicht van alle zogenaamde ‘widgets’. Dit zijn de blouwblokken van je pagina. Je hebt de beschikking over een uitgebreid aanbod aan widgets, elk met een specifieke functie of weergave. Denk bijvoorbeel aan:
- Koppen (headings)
- Tekst
- Foto’s
- Knoppen
- Scheidingen
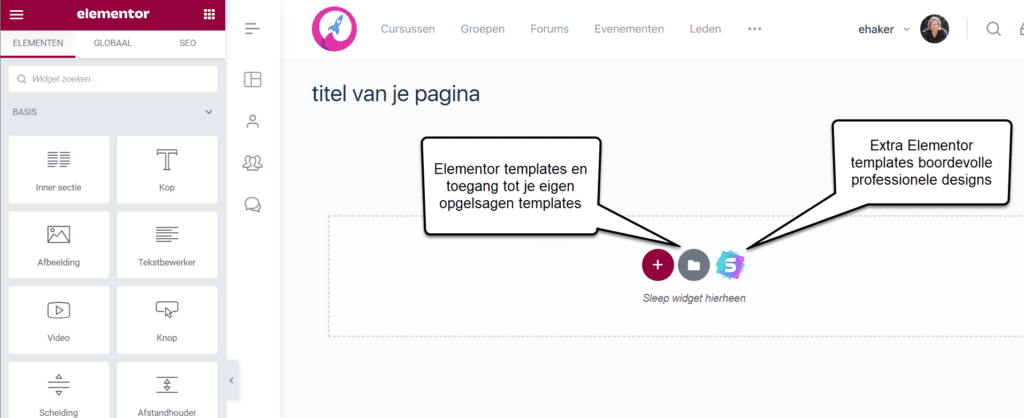
Je kunt de pagina invullen door handmatig widgets van het Elementor panel naar rechts te slepen in je pagina.
Je kunt er ook voor kiezen één van de honderden voor-gedesignde professionele landingspagina templates te kiezen. Dit zijn vooraf ontworpen designs die visueel al helemaal “af” zijn. Je hoeft dan alleen de inhoud nog maar te veranderen!
Handmatig ontwerpen: blokken toevoegen #
Je kunt een pagina handmatig ontwerpen door verschillende blokken toe te voegen. De blokken kun je dan weer invullen met content.
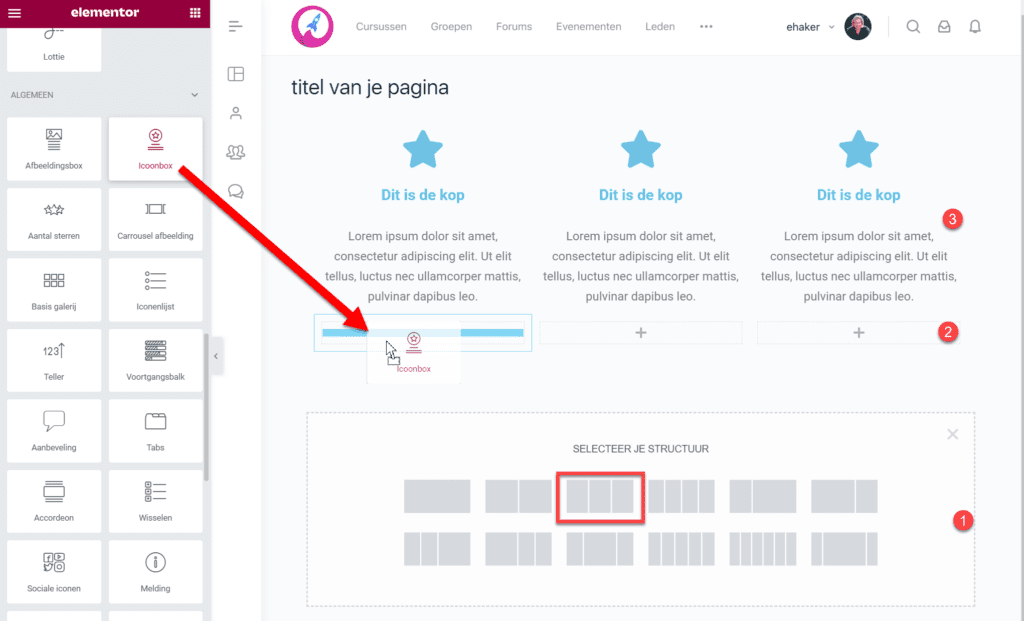
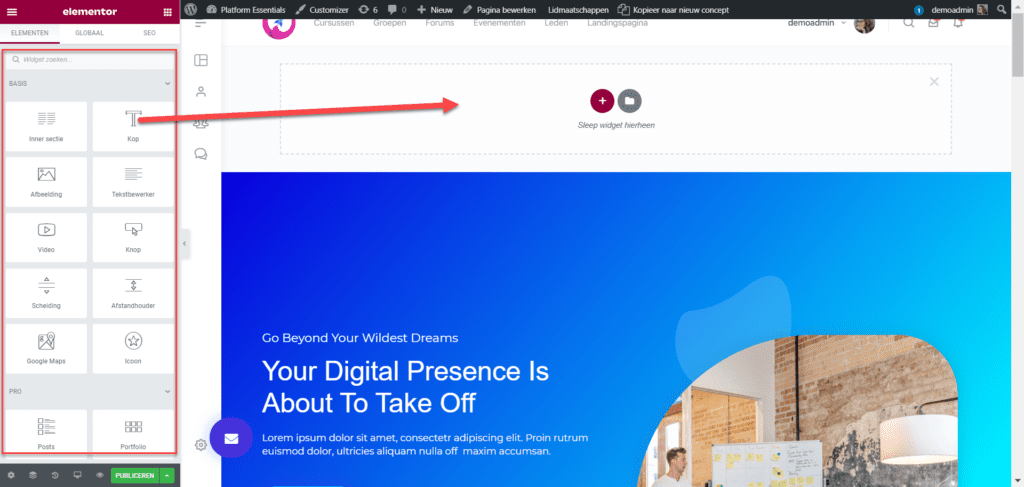
Je voegt een blok toe door op het “plusje” in de Elementor pagina bouwer te klikken en vervolgens te kiezen voor de indeling van het blok:

Je kunt daarna componenten van het panel (links) naar het blok slepen om deze invulling te geven. De blokken kun je dan weer bewerken door erop te klikken (hierover hieronder meer!).
Vooraf ontworpen templates gebruiken #
Bij Platform Essentials kan je heel makkelijk en snel een mooie pagina maken zonder dat je deze handmatig hoeft te ontwerpen. Je kunt namelijk uit honderden verschillende templates kiezen die al optimaal opgemaakt zijn!
Als je kiest voor een vooraf ontworpen template hoef je alleen nog maar de inhoud aan te passen!
We hebben twee libraries met honderden professionele pagina-templates beschikbaar:

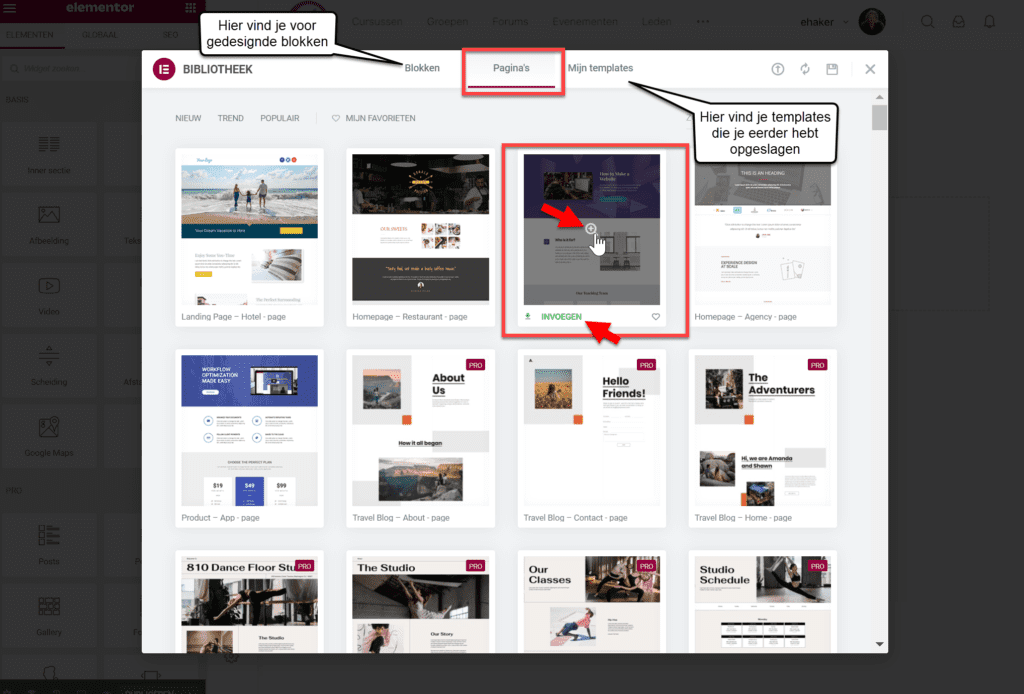
Klik bijvoorbeeld op het “mapjes” icoon in Elementor (rechterzijde) en kies een mooi design uit de bibliotheek.

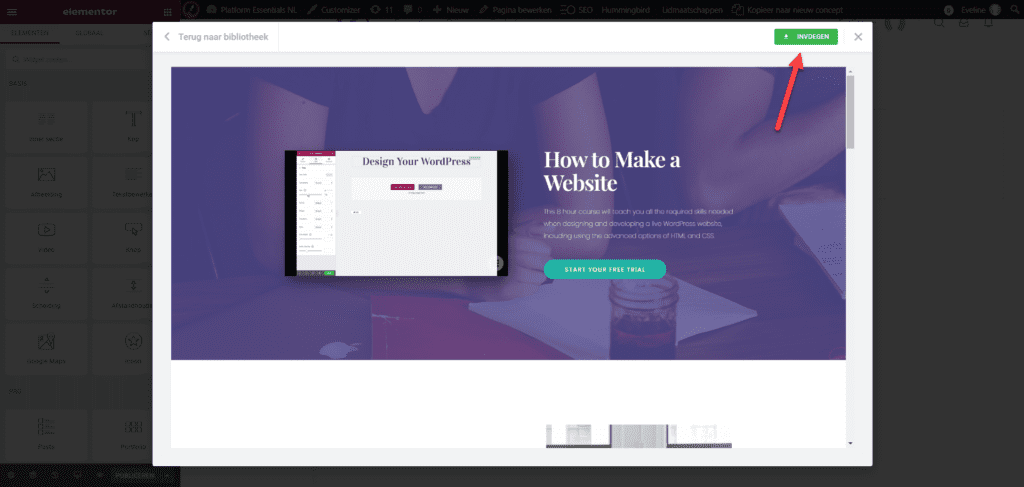
Je kunt een design van te voren bekijken en daarna toevoegen door op de groene knop “invoegen” (rechtsboven) te klikken. Het ontwerp wordt dan automatisch toegepast op de pagina.

Zodra je een template hebt gekozen kan je deze gaan bewerken door zowel inhoud toe te voegen en/of te veranderen en details aan te passen.
Klik op de volgende link voor nog meer voorbeelden van templates:
Elementen bewerken #
Je kunt elementen indelen in drie verschillende onderdelen:
- Secties (omringd door een blauwe lijn)
- Kolommen (omringd door een zwarte stippellijn)
- Widgets (omringd door een blauwe lijn)

Boven iedere sectie vind je een blauw “handvat” (4). Hier kan je verschillende opties vinden voor wat je met een sectie kunt doen: een plusje, zes stipjes en een kruisje.

Door op het plusje te klikken kan je een nieuwe sectie toevoegen boven de huidige sectie binnen je pagina. Klik wederom op het plusje (deze keer de rode in het midden) om kolommen toe te voegen of op het mapjes icoon om bijvoorbeeld een voor-ontworpen blok toe te voegen.
Om je sectie te bewerken klik je op het icoontje in het midden (met zes stipjes). Je ziet dan link de instellingen van dit element. Ieder element heeft 3 tabjes:
- lay-out
- stijl
- geavanceerde instellingen
(hierover hieronder meer!)
Je kunt alle elementen gemakkelijk verplaatsen, simpelweg door deze vanaf het “handvat” ergens anders naartoe te “slepen”. Als je een hele sectie wilt verplaatsen, klik dan op het icoontje met zes stipjes en sleep vanaf hier de sectie naar de desgewenste plek.
Als je met de rechtermuis op een element klikt zie je een snelmenu voor geavanceerde opties. Zo kun je bijvoorbeeld een hele sectie dupliceren, verwijderen of kopiëren-en-plakken.
Hetzelfde geldt voor een kolom: klik met de rechtermuis op een kolom en bewerk, dupliceer, verwijder of kopieer de inhoud ervan, óf voeg een nieuwe kolom toe.

Sleep de omlijning van de kolommen heen en weer om deze kleiner of groter maken.
Widgets toevoegen, bewerken, kopiëren & verwijderen #
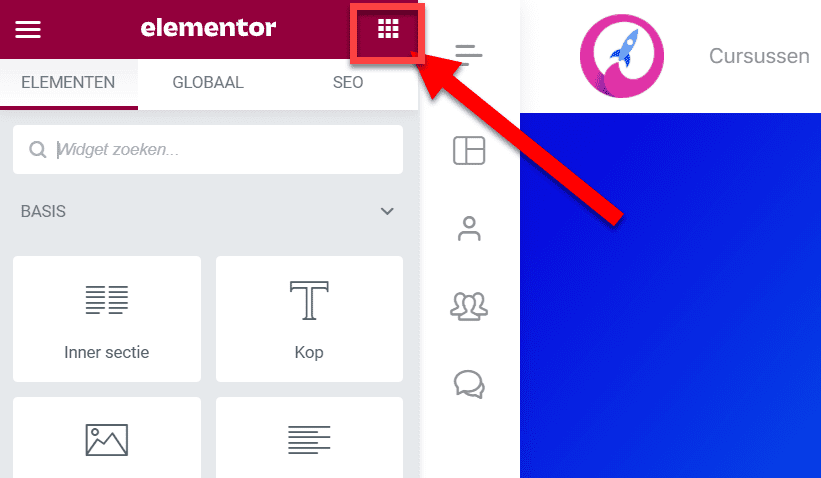
Je kunt een widget toevoegen door deze naar een blok te slepen. In je panel (links) vind je een overzicht van alle beschikbare widgets die je toe kunt voegen.
Je kunt altijd op het icoontje met de negen stipjes klikken om terug te gaan naar het overzicht van alle widgets (rechts bovenaan het widget-panel)

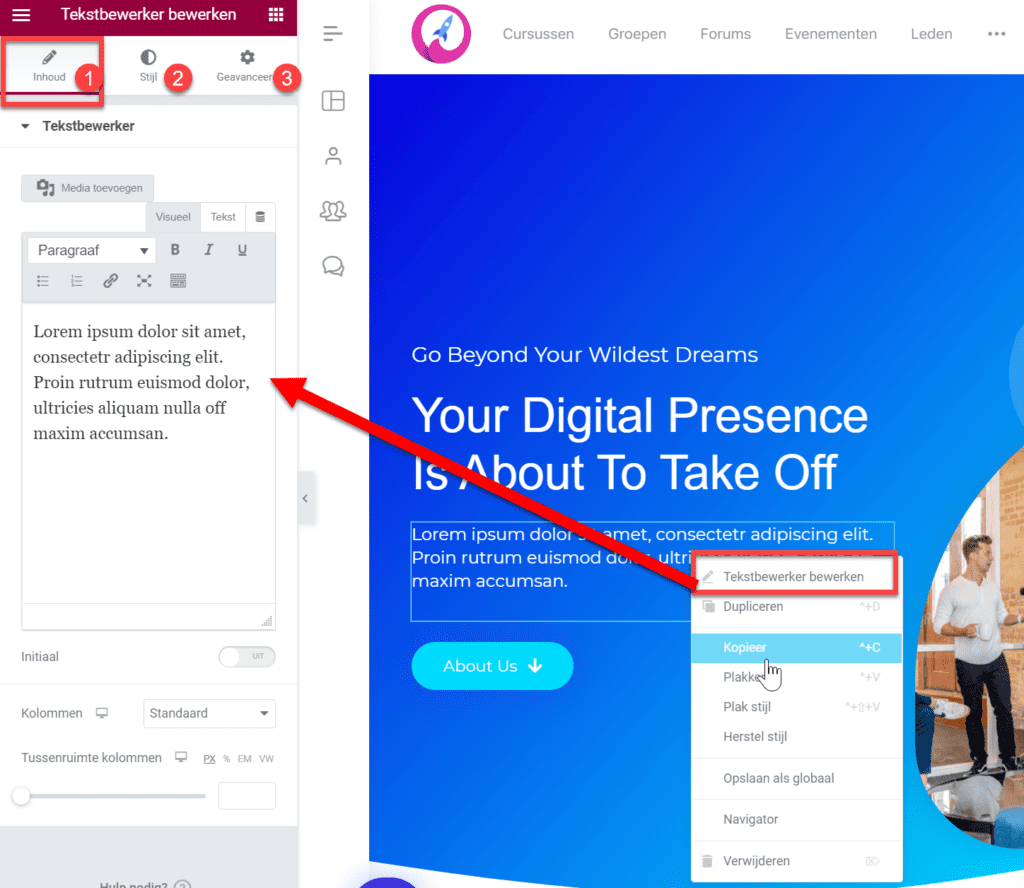
Sleep een widget naar de plek waar jij hem wilt hebben en bewerk hem vanaf hier. Een widget bewerken kan door met de rechter muisknop op de widget te klikken.

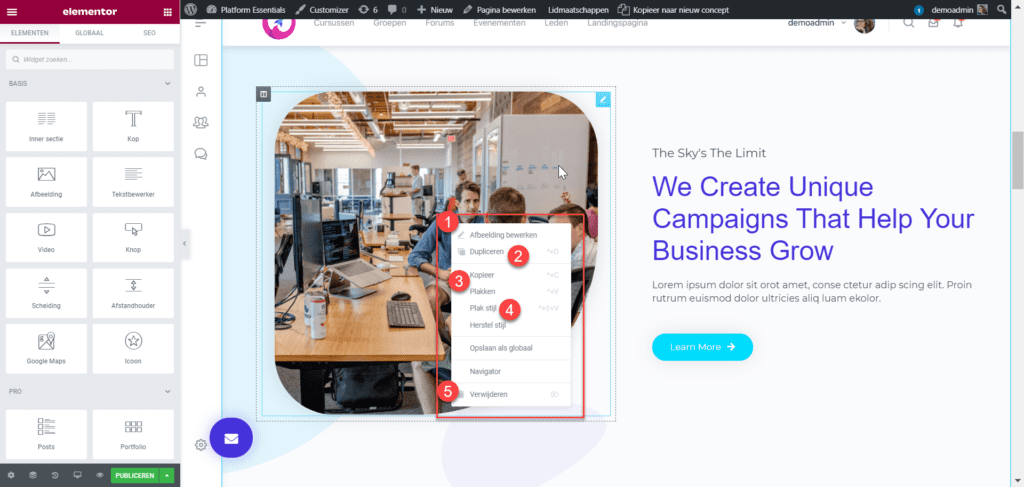
Je kunt tekst bewerken door met de linkermuisknop de widget te selecteren (in het geval van een kop of tekst widget), een afbeelding of video toe te voegen (1), of de widget in te stellen. De opties verschijnen dan in het panel (links).
Je kunt widgets gemakkelijk verplaatsen door deze heen en weer te “slepen”.
Als je eenmaal een widget naar wens hebt ingesteld dan kan je deze makkelijk dupliceren – zo hoef je niet alle widgets handmatig in te stellen – door met de rechter muisknop op de widget te klikken, en ‘dupliceren’ te kiezen (2).
Een andere handige functie is het kopiëren van de lay-out van een widget. Dit kan door de widget te kopiëren (rechtermuis) (3) en dan ‘plak stijl‘ te kiezen in de nieuwe widget (4).
In ditzelfde menu kan je ervoor kiezen een widget te verwijderen (5).

Instellingen van een Elementor pagina #
Pagina lay-out #
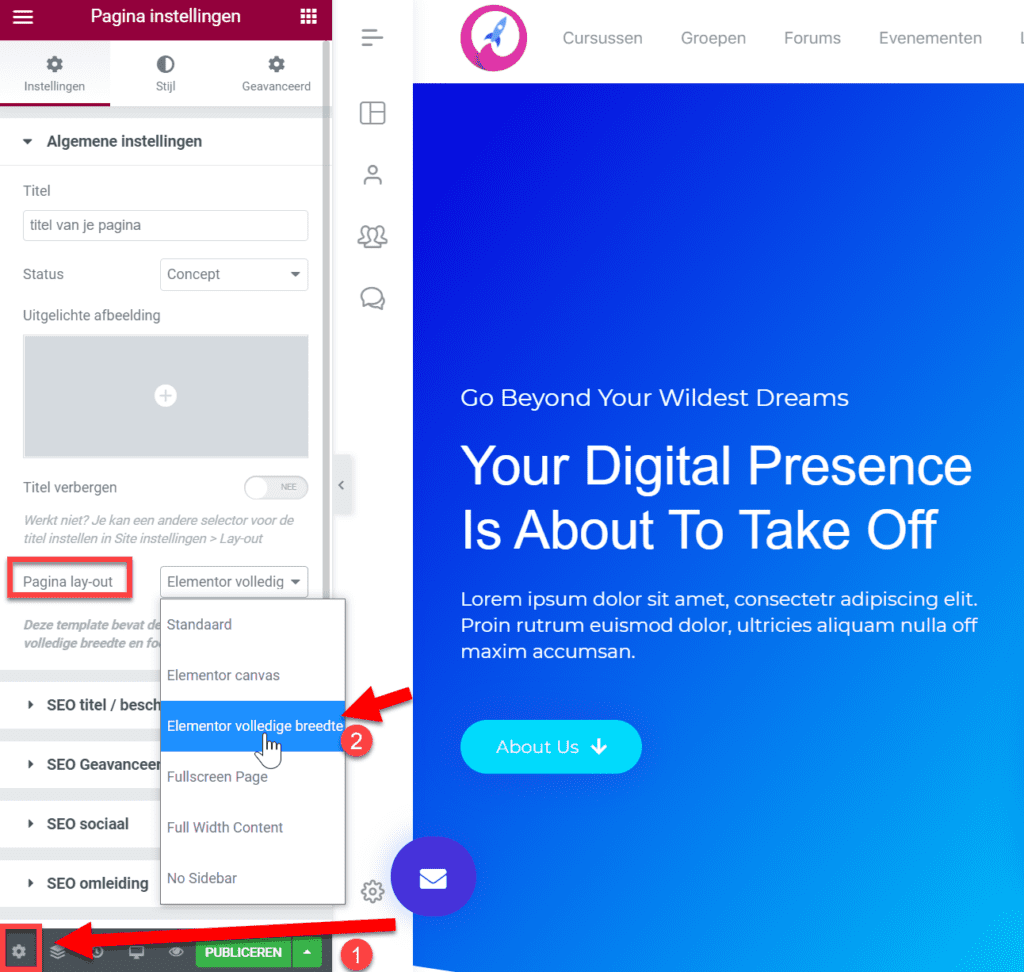
Wanneer je met Elementor werkt is het belangrijk een aantal instellingen in de gaten te houden. In de Elementor pagebuilder kun je linksonder op het instellingen icoontje klikken om de algemene instellingen van die pagina te bewerken.
Zo is er bijvoorbeeld een instelling waarmee je Elementor over de gehele pagina breedte kunt gebruiken. Dit is het mooist en is dan ook de instelling die we voor de meeste pagina’s aanraden.

Voor de meeste pagina’s zal deze lay-out de beste optie zijn, maar voor bepaalde pagina’s kan juist de ‘Fullscreen page’ wenselijker zijn (zoals bijvoorbeeld Shopping Carts).
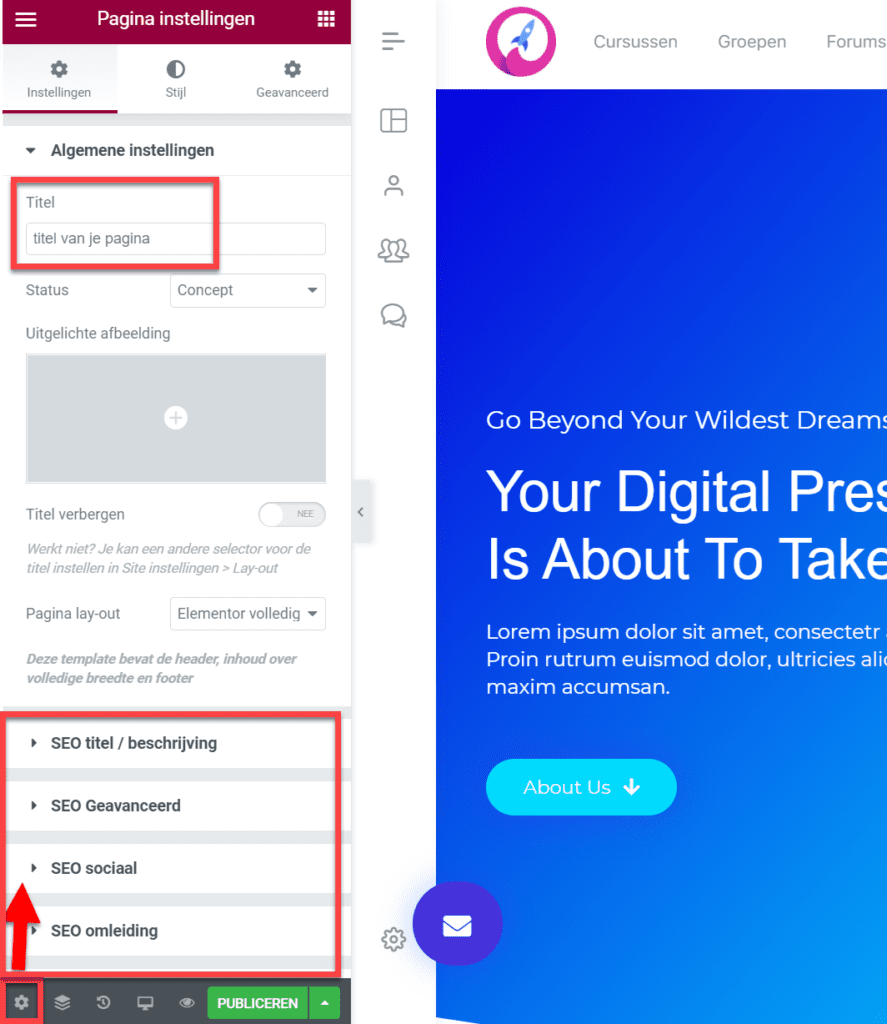
SEO instellingen #
De SEO instellingen van deze pagina kun je via dezelfde instellingen-icoon (linksonder) vinden. Je kunt hier eventueel ook de titel van de pagina aanpassen

Er zijn verschillende secties waarin je verschillende SEO instellingen aan kunt passen.
Als je binnen Elementor aan het werk bent, is het makkelijker om binnen deze pagina bouwer ook de SEO instellingen te bewerken. Dezelfde instellingen kan je echter ook vinden onderaan de pagina in de standaard Gutenberg editor van Wordpress.
Voor meer informatie over SEO instellingen, raden we het volgende doc aan:
SEO: INSTELLEN VAN GOOGLE ANALYTICS EN SEO OPTIMALISATIE
Pagina templates/blokken opslaan en hergebruiken #
Wanneer je het perfecte ontwerp hebt gemaakt wil je dit misschien vaker gebruiken op dezelfde pagina of zelfs op een andere pagina.
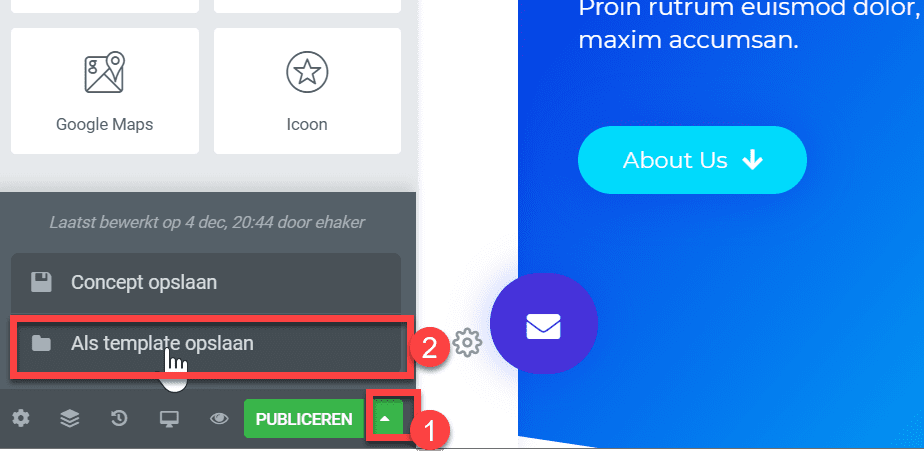
Je kunt de hele pagina als template op slaan zodat je deze in andere pagina’s gemakkelijk kunt inladen. Dit kan links onderin in het panel door op het pijltje naast publiceren te klikken. Kies vervolgens ‘Als template opslaan’.

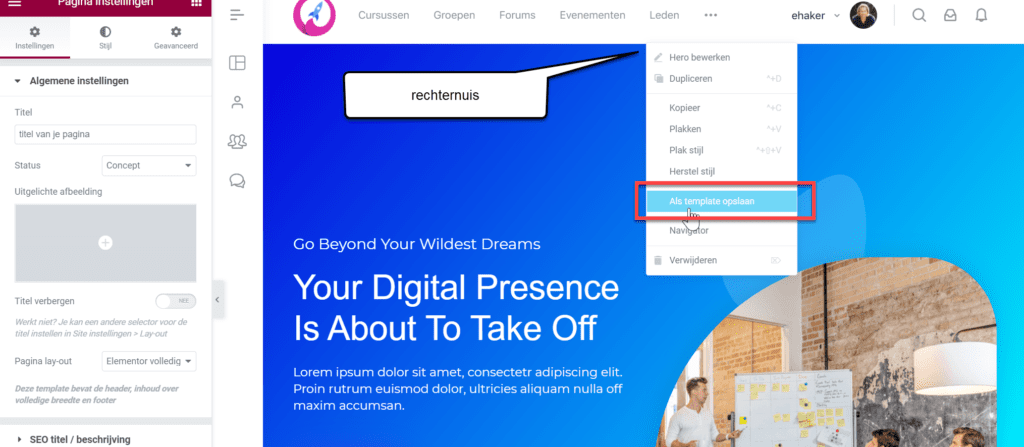
Of alleen een sectie als template opslaan door met de rechtermuisknop op een sectie te klikken en dan in het menu ‘als template opslaan’ te kiezen. Je kunt je template dan een naam geven en deze komt dan in de template bibliotheek te staan.

Als je andersom een template zou willen toevoegen wat je reeds hebt opgeslagen, klik dan op het ‘bibliotheek icoontje’ in een nieuwe sectie. Aan de bovenkant van je bibliotheek zie je drie ‘tabs’:
- blokken
- pagina’s
- Mijn templates
Jouw persoonlijke designs staan onder ‘mijn templates’.
Bij Platform Essentials gebruiken we Elementor uitgebreid met geavanceerde functionaliteiten. Maar Elementor alleen is niet genoeg om een succesvol platform te realiseren. Denk maar eens aan een leeromgeving, community en SEO optimalisatie. PFE biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.



