Met de autorespond shoppingcart kun je jouw producten en diensten beheren en worden automatisch facturen aangemaakt en verstuurd naar de klant. Je kunt bovendien allerlei automatische (mail)flows instellen voor de klant.
Hoe het werkt #
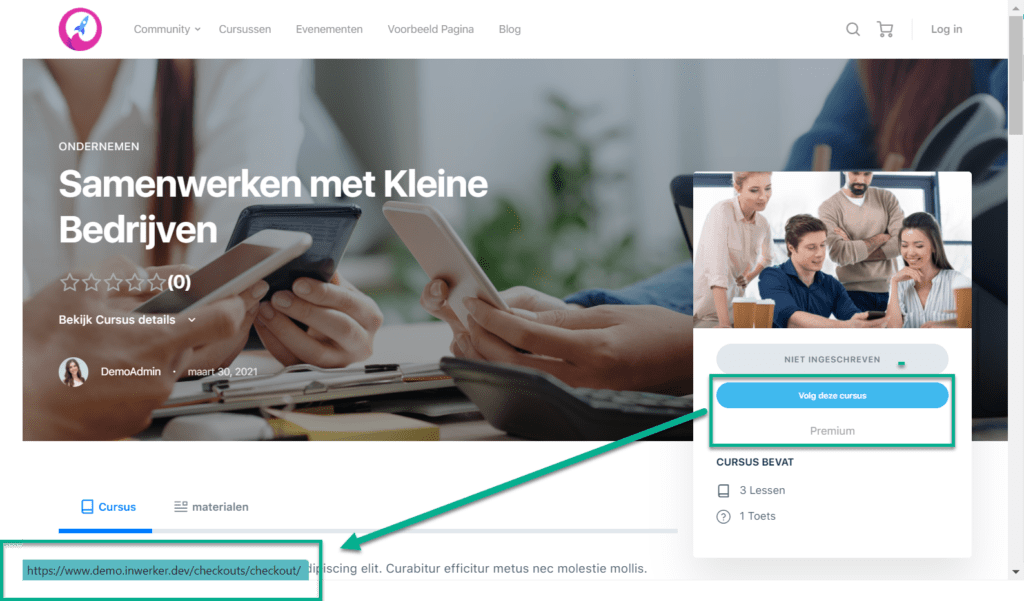
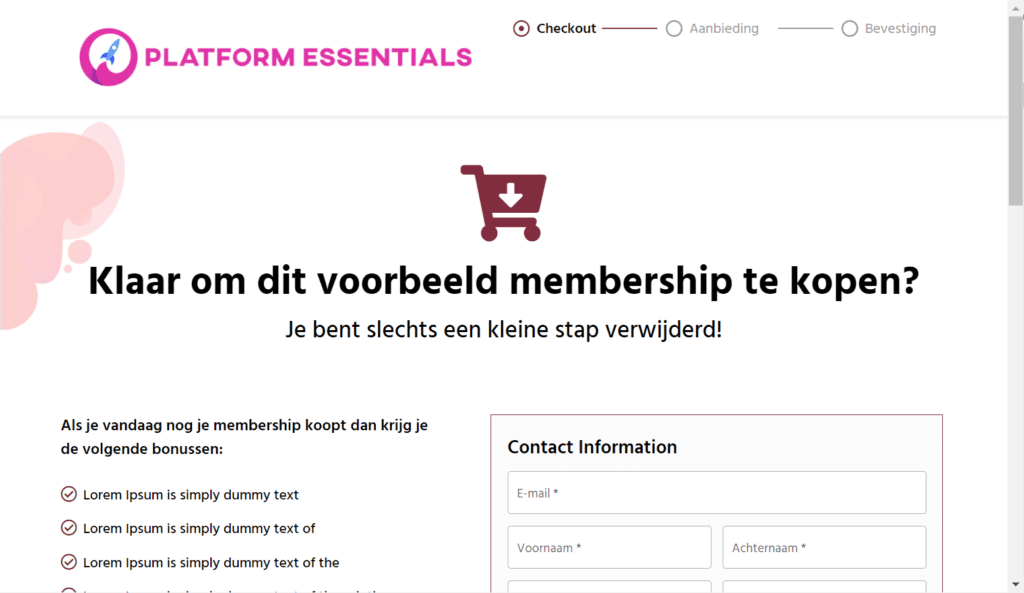
Als je een betaalde cursus hebt, dan kan de potentiële klant altijd de overzichtspagina van de cursus zien (tenzij je bepaalde cursussen onzichtbaar wilt maken voor niet-leden). Als ze vervolgens de cursus willen volgen dan klikken ze op de knop ‘Volg deze cursus’. Als ze nog geen klant zijn dan wordt direct de pagina geopend met de shoppingcart van Autorespond. Klik op deze link voor een voorbeeld hiervan op onze Demosite (of zie het screenshot hieronder). Wanneer je vanuit de demosite op de ‘Volg deze cursus’ knop klikt wordt je naar een Shoppingcart (voorbeeld) doorgestuurd.

Als je gebruik maakt van de PFE shoppingcart uitbreiding, dan kun je voor deze knop een link gebruiken naar een checkout pagina waarop het product gekocht kan worden wat toegang geeft tot deze cursus:

Als je gebruik maakt van de Autorespond shoppingcart, dan kun je kiezen om de e-act shoppingcart (gehost door Autorespond buiten je eigen website) of de embedded shoppingcart (geïntegreerd op een pagina in je eigen website) te gebruiken.
Het is het mooist om de embedded shoppingcart van Autorespond te gebruiken op een eigen landingspagina in je website. Op die landingspagina kun je dan bovendien eigen content toevoegen. Zie bijvoorbeeld https://platformessentials.nl/volledig-platform/ (dit is een pagina gemaakt met de Elementor page builder en ingesteld zodat er geen menu bovenaan de pagina staat, zodat de klant kan focussen op de aankoop).

Om na de aankoop van een product via de Autorespond shoppingcart direct toegang te verlenen voor de klant gebruiken we een webhook en een membershiplevel om vanuit Autorespond direct een membership level te geven voor de klant (we leggen dit uit onder het kopje ‘Instellingen in je platform’ hieronder).
Cursus instellingen #
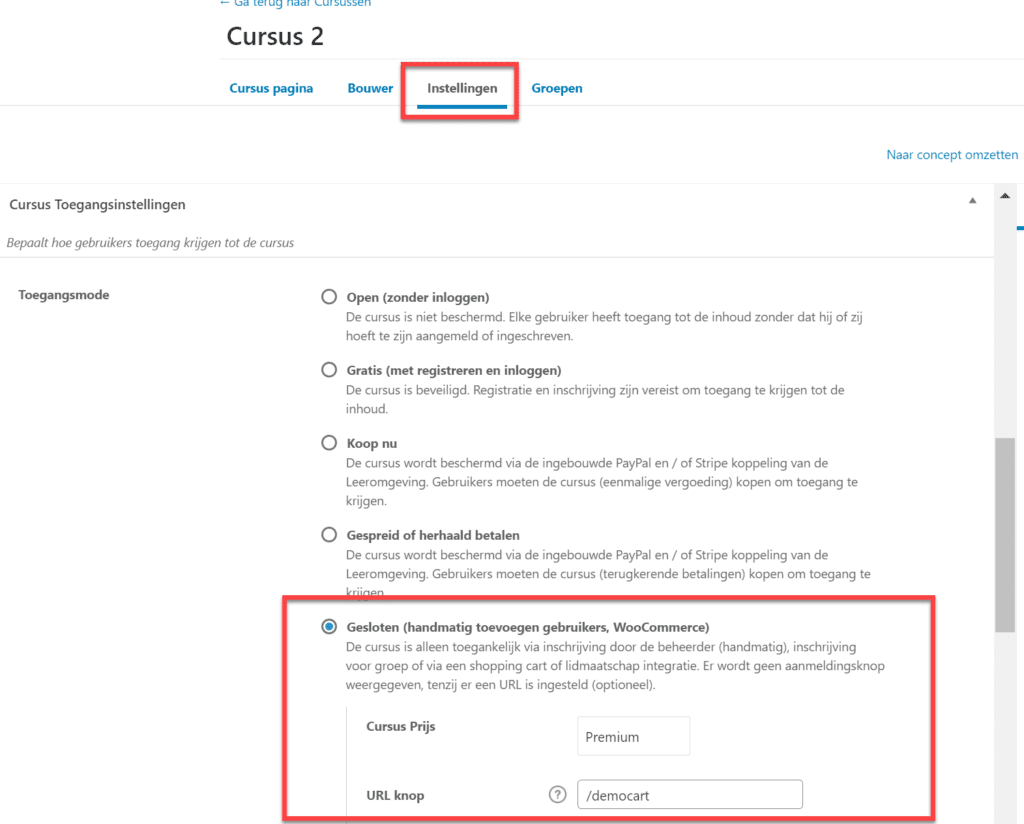
Om te zorgen dat de ‘volg deze cursus’ knop naar je verkoop-pagina gaat als een bezoeker nog niet het juiste membership level heeft, moet je in de cursus onder de tab ‘Instellingen’ altijd kiezen voor ‘gesloten’ cursus. De toegang wordt ontsloten na betaling via een externe actie, zoals het kopen van een product (in onderstaande screenshot staat de shoppingcart dus op de pagina ‘democart’ en linkt de knop naar die pagina):

In het veld ‘cursus prijs’ kun je naar wens tekst opnemen. Deze tekst is niet functioneel, maar zal weergegeven worden op het cursus overzicht. We raden aan hier de eenmalige prijs die klanten moeten betalen voor toegang in te stellen, ofwel de naam van het membership.
In het veld ‘url knop’ plaats je de link naar de landingspagina met de shoppingcart. Als het een pagina op je eigen website is (met daarop de embedded shoppingcart van Autorespond) dan kun je de volledige url invoeren (inclusief https:// ) of alleen de ‘slug’ van de pagina met een slash ervoor (zie screenshot hierboven)
Instellingen in Autorespond van je product en landingspagina #
Voor eenmalige toegang (geen terugkerende betalingen) maak je in Autorespond een product van het type ‘dienst’ aan.
Voor terugkerende betalingen (membership) maak je in Autorespond een product van het type Abonnement aan.
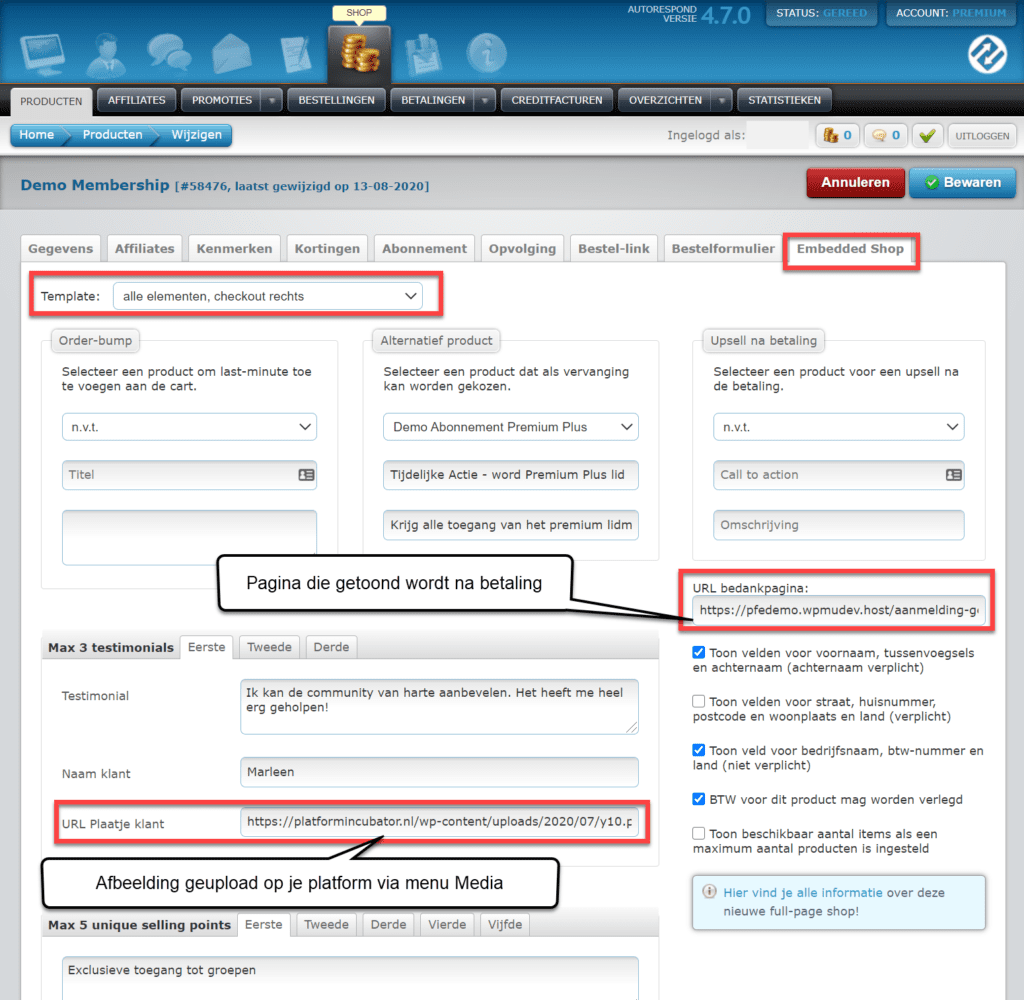
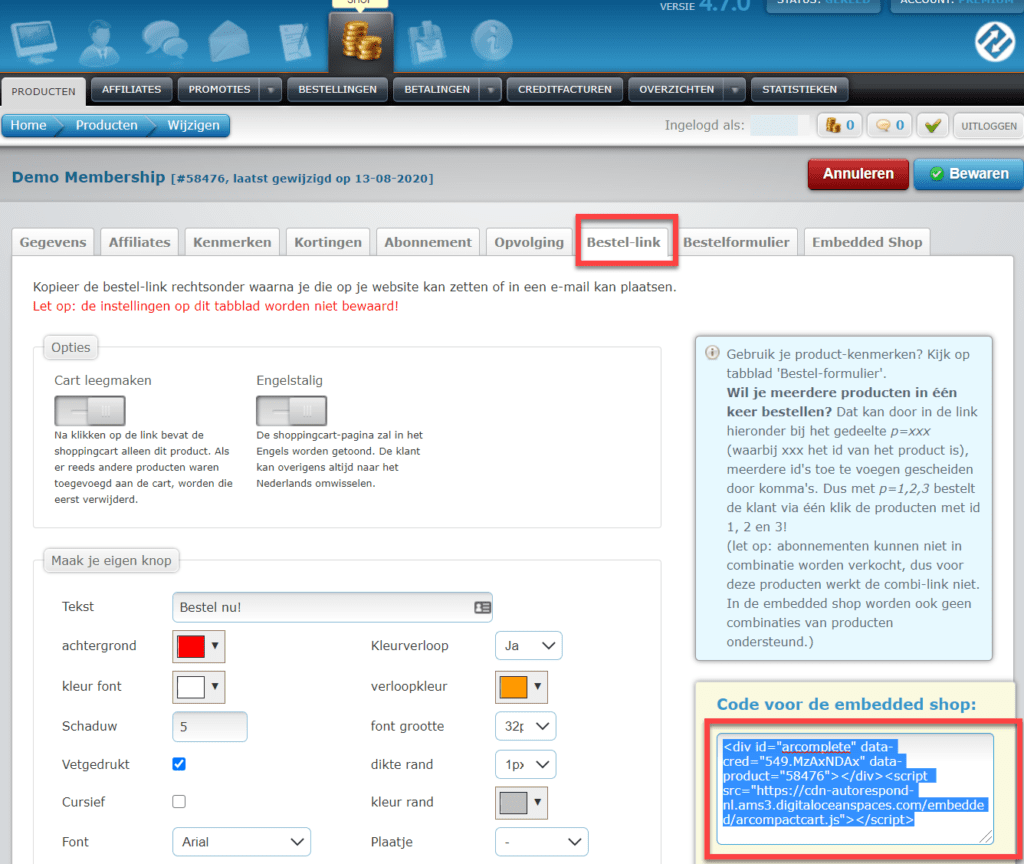
In het product kun je onder de tab Embedded shop instellen welke componenten getoond moet worden op deze pagina:

Vervolgens plaats je de HTML code van de embedded shoppingcart (te vinden in het product onder de tab ‘bestel-link’ van het product op je landingspagina. Zie deze helptekst van Autorespond over het gebruiken van de embedded shop: http://www.e-act.nl/help/index4?id=14124

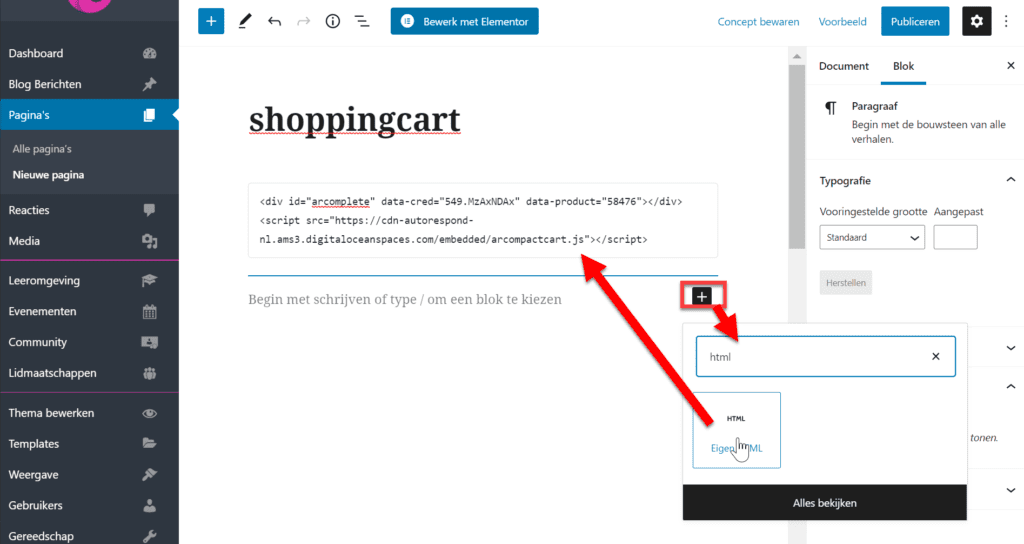
In je platform kun je deze HTML code in een HTML blok invoeren. In de standaard ‘Gutenberg’ Wordpress editor doe je dat middels een HTML blok:

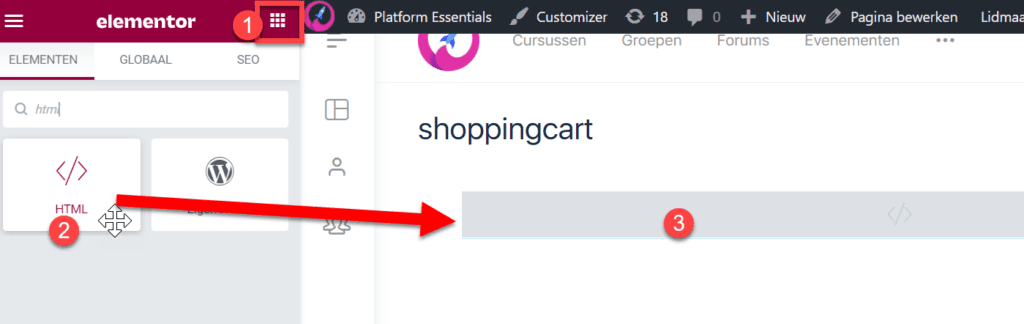
In de Elementor pagina builder doe je dat met een HTML widget:

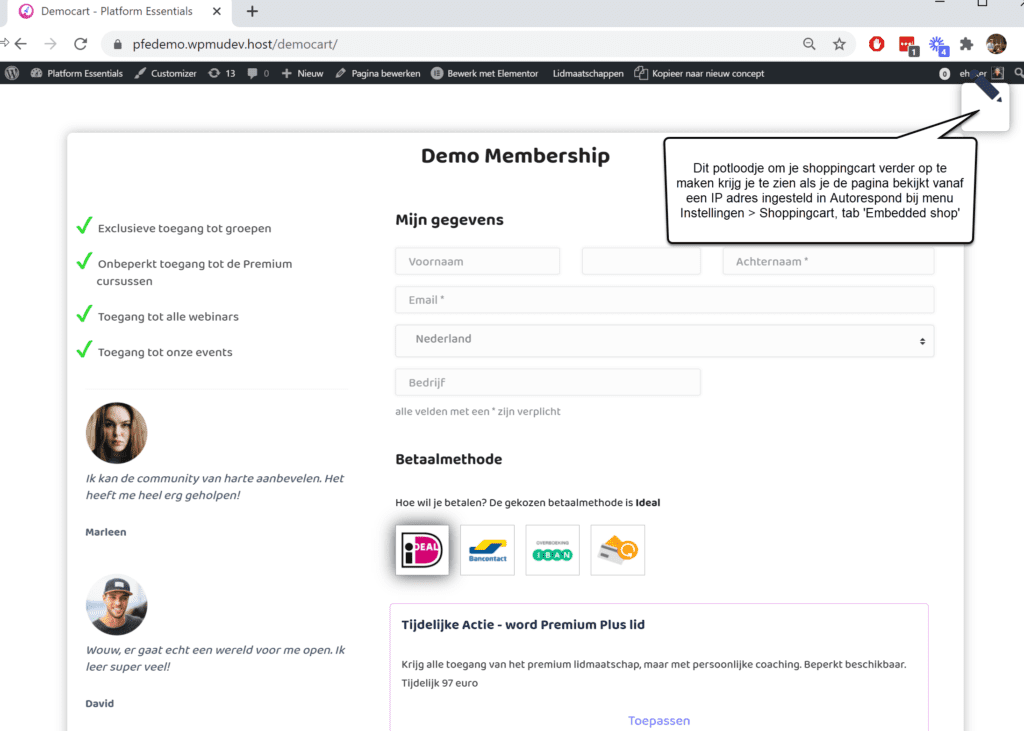
De shoppingcart wordt dan direct ingeladen en je kunt die nu op de pagina zien:

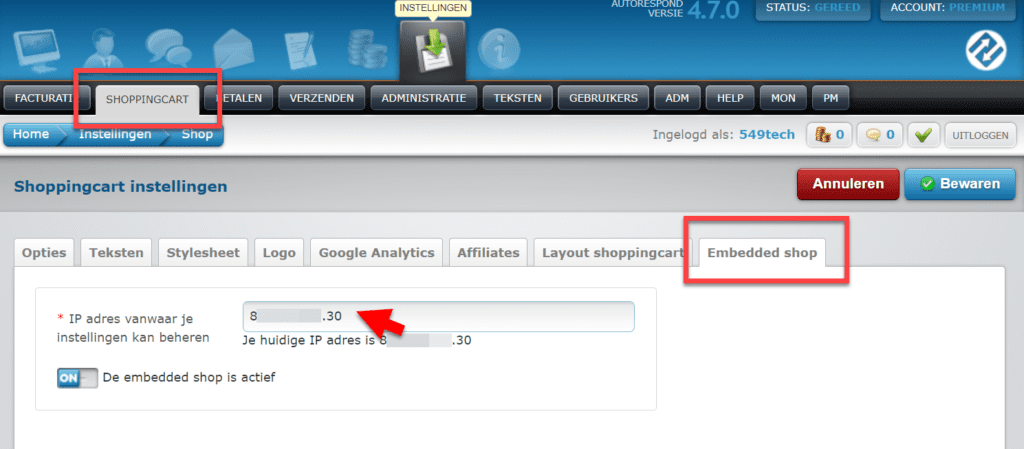
Je kunt de kleuren en enkele teksten van je embedded shoppingcart nu nog verder aanpassen door op het potlood-icoontje te klikken rechtsboven. Dit icoontje wordt alleen getoond voor bezoekers van het IP adres dat je kunt instellen in Autorespond via menu Instellingen > Shoppingcart, tab ‘Embedded shop’

Instellingen in je platform #
In je platform maak je in alle gevallen via menu Lidmaatschappen | Instellingen een apart membership level aan. Zie deze helptekst over het aanmaken en instellen van een membership level
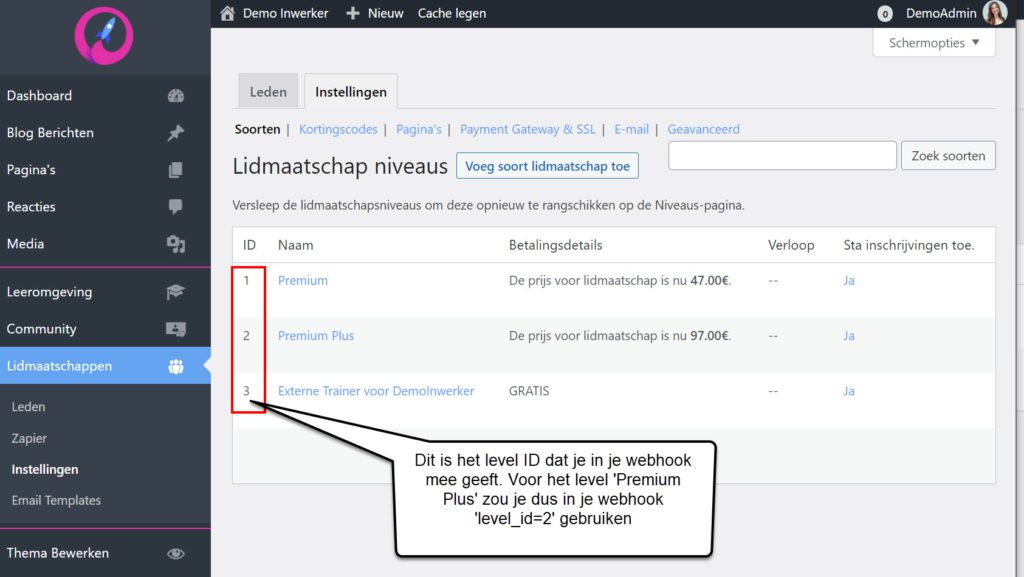
Na het aanmaken van het membership level zie je het nieuwe membership level bij de instellingen staan. Hover met je muis boven het nieuw gemaakte level en kijk onderin je browser naar het nummer aan het einde van de url. Noteer dat nummer:
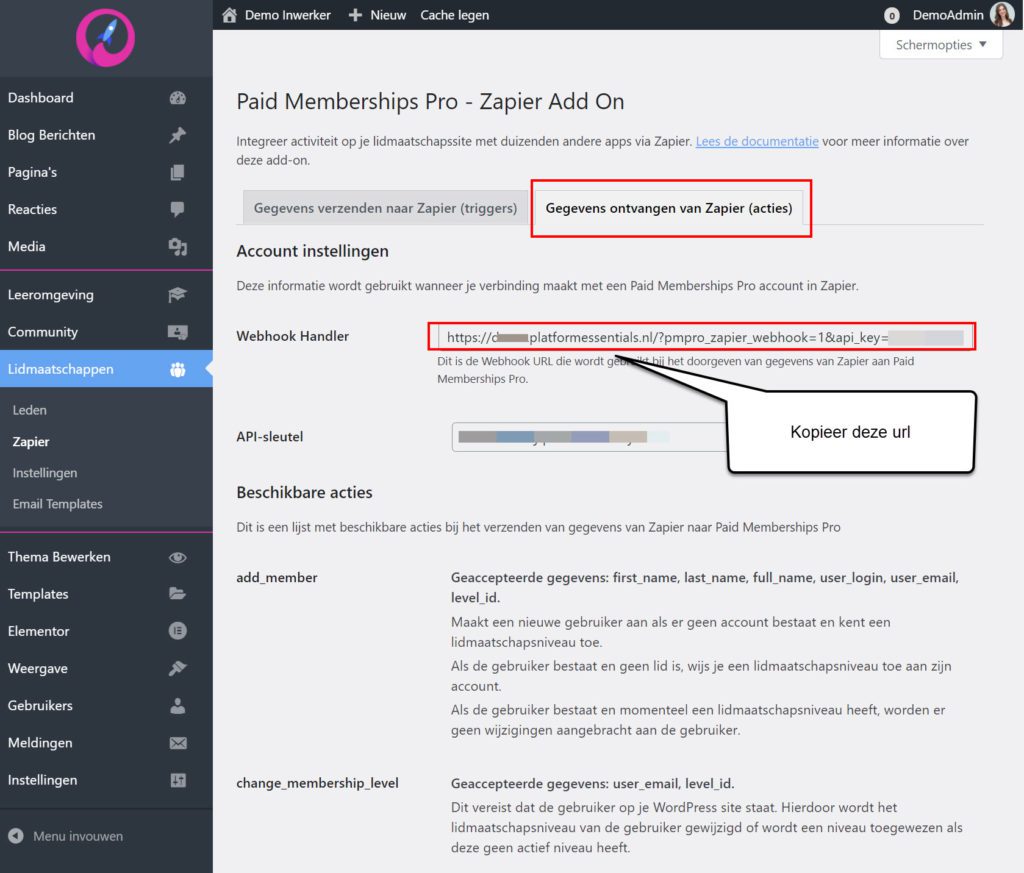
Ga vervolgens naar menu Lidmaatschappen | Zapier en dan naar de tab ‘receive data from zapier’. Kopieer de volledige link in het veld ‘webhook handler’

Koppeling via een Workflow van Autorespond (aanbevolen) #
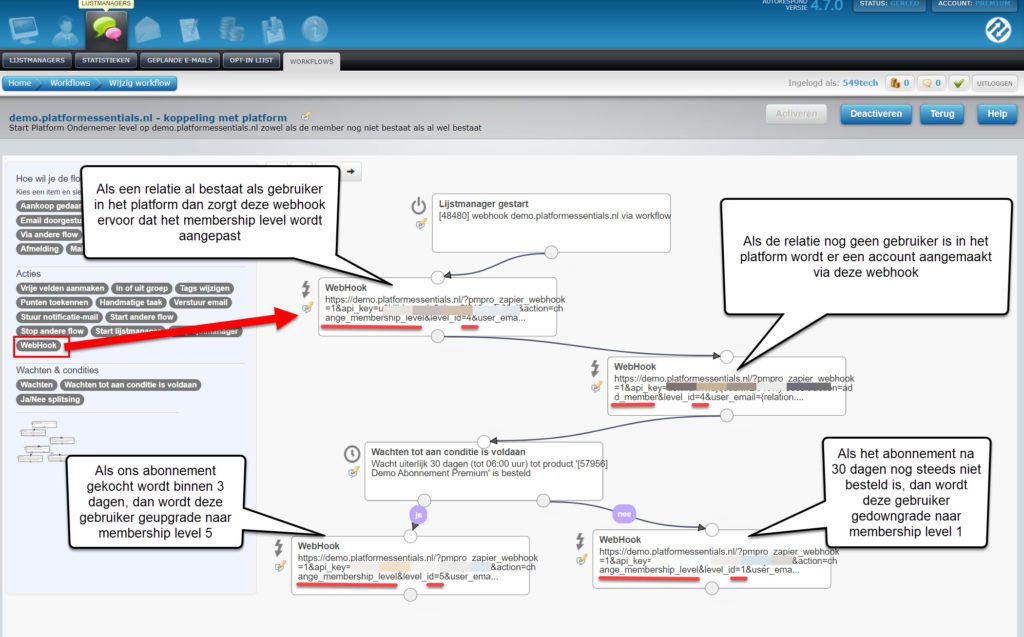
De aanbevolen manier om Autorespond met je platform te koppelen is door de webhook te gebruiken binnen een workflow van Autorespond. De webhook is een link en dit is een combinatie van de webhook url zoals gekopieerd uit je platform en macro’s.
We gaan twee webhooks instellen: De eerste webhook controleert of de gebruiker al bestaat en zal in dat geval het membership level aanpassen. Als de gebruiker nog niet bestaat dan zorgt de tweede webhook ervoor dat de gebruiker wordt aangemaakt en de email met login gegevens gestuurd wordt:
Voor beide webhooks is het eerste deel van de link de gekopieerde webhook uit je platform, in dit voorbeeld is dat:
https://jeplatform.com/?pmpro_zapier_webhook=1&api_key=kkhjasdkjf786asefkhnzjds7
(Gebruik hiervoor je eigen unieke webhook link die je vindt via menu Lidmaatschappen | Zapier)
Daarachter plak je dan voor het aanmaken van een nieuwe gebruiker de volgende code:
&action=add_member&level_id=1&user_email={relation.email}&first_name={relation.firstName}&last_name={relation.lastName}
En voor het wijzigen van het level van een bestaande gebruiker de volgende code:
&action=change_membership_level&level_id=1&user_email={relation.email}&first_name={relation.firstName}&last_name={relation.lastName}
Wijzig het level ID in het ID dat je hebt genoteerd voor dit membership level. De volledige webhook-links worden dan:
Eerste webhook:
https://jeplatform.com/?pmpro_zapier_webhook=1&api_key=kkhjasdkjf786asefkhnzjds7&action=change_membership_level&level_id=1&user_email={relation.email}&first_name={relation.firstName}&last_name={relation.lastName}
Tweede webhook
https://jeplatform.com/?pmpro_zapier_webhook=1&api_key=kkhjasdkjf786asefkhnzjds7&action=add_member&level_id=1&user_email={relation.email}&first_name={relation.firstName}&last_name={relation.lastName}
Hieronder een voorbeeld waarin we een membership level aanmaken voor iemand die zich aanmeldt via een lijstmanager. In onderstaande voorbeeld controleren we daarna voor 30 dagen of de gebruiker over gaat tot aankoop van ons premium abonnement. Als dat gebeurt krijgt de gebruiker automatisch het juiste lidmaatschap. Als dat niet gebeurt, dan wordt de gebruiker ‘gedowngrade’ naar een lager lidmaadschap (dit is dus een voorbeeld van hoe je een ‘proefaccount’ zou kunnen inzetten):

Als je dit zelf complex vindt, dan kunnen wij dit voor je instellen. Stuur een mailtje naar support en geef aan welk product je wilt koppelen aan welk membership level, dan stellen wij dit voor je in.
Koppeling via een lijstmanager van Autorespond (niet aanbevolen) #
Je kunt eventueel ook een koppeling maken via een lijstmanager van Autorespond. Het nadeel hiervan is dat je maar één webhook kunt instellen (dus alleen het aanmaken van een nieuwe gebruiker of het veranderen van een bestaande gebruiker in je platform, maar niet beiden). We raden dus het gebruik van een workflow aan voor de koppeling, maar omdat het in sommige gevallen handig kan zijn, volgt hier ook de uitleg over de koppeling vanuit een lijstmanager:
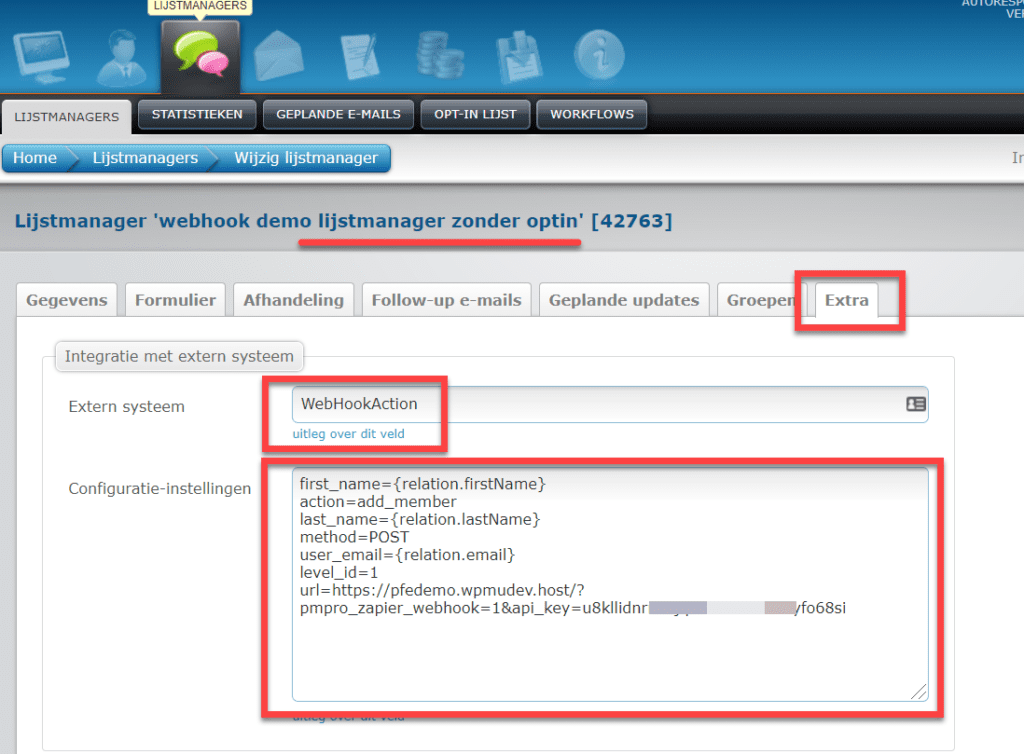
Maak een nieuwe lijstmanager aan zonder dubbele optin. Deze lijstmanager stel je in het product in onder de tab ‘opvolging’ van het product.
In de lijstmanager stel je vervolgens onder de tab ‘Extra’ de volgende gegevens in:

Dus:
Extern Systeem:
WebHookAction
Configuratie-instellingen:
first_name={relation.firstName}
action=add_member
last_name={relation.lastName}
method=POST
user_email={relation.email}
level_id=Mebership level ID nummer zoals eerder genoteerd
url=Webhook zoals gekopieerd uit je platform
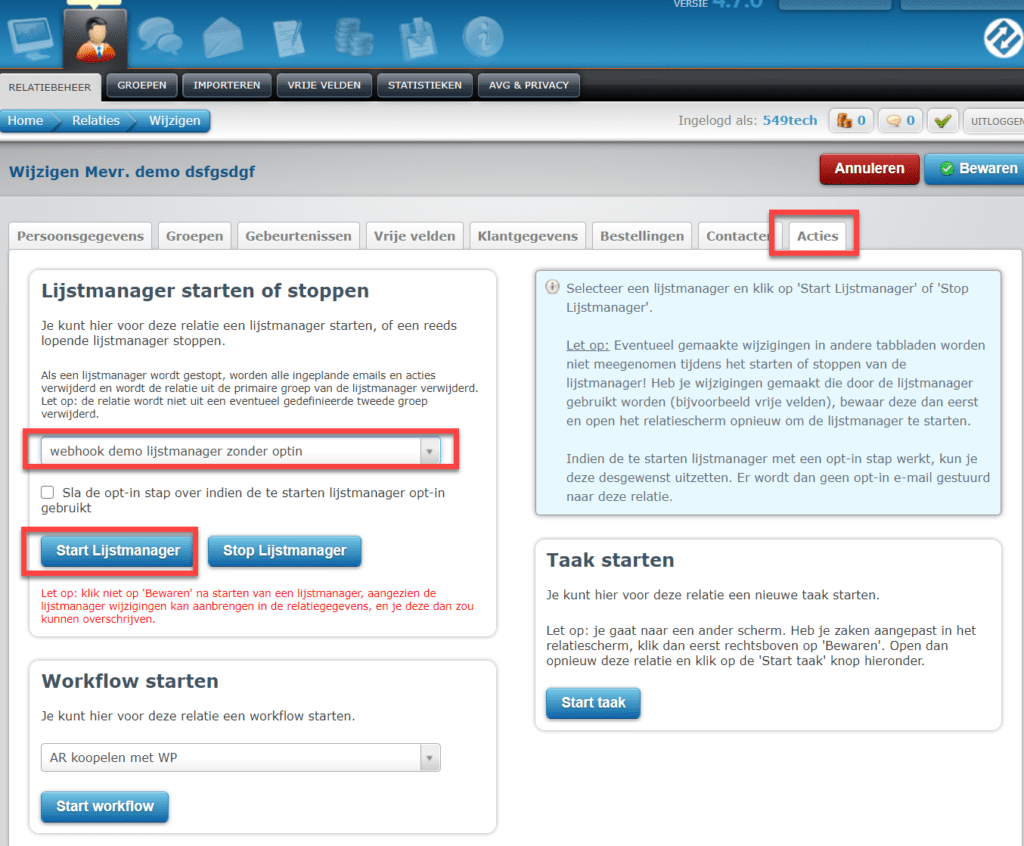
De koppeling is nu actief. Test dit eventueel door voor een nieuw ‘vers’ emailadres (die nog geen account heeft op je platform) deze lijstmanager te starten. Dit doe je in Autorespond door de relatie via menu Relaties | Relatiebeheer toe te voegen en dan te wijzigen en onder de tab ‘Acties’ de lijstmanager te starten: