Nu je jouw eigen platform hebt gelanceerd sta je vast te popelen om alles naar eigen stijl in te richten. Je kunt bij Platform Essentials je platform geheel naar wens aanpassen: je logo, de lettertypes, de kleuren en de lay-out.

Bekijk de introductie video en lees de helptekst voor meer details.
Hoe het werkt #
Je kunt je platform geheel op jouw branding afstellen. Dit kan door middel van een logo toe te voegen, jouw bedrijfskleuren in te stellen en het lettertype naar jouw stijl aan te passen.
In dit artikel leggen we je uit hoe je het volgende kunt aanpassen:
- Logo (beginscherm, links van het menu, en op het inglogscherm)
- Kleurschema (knoppen en inlogscherm)
- Lettertypes
- Omslagafbeeldingen van sociale groepen en profielen
- Inlogscherm
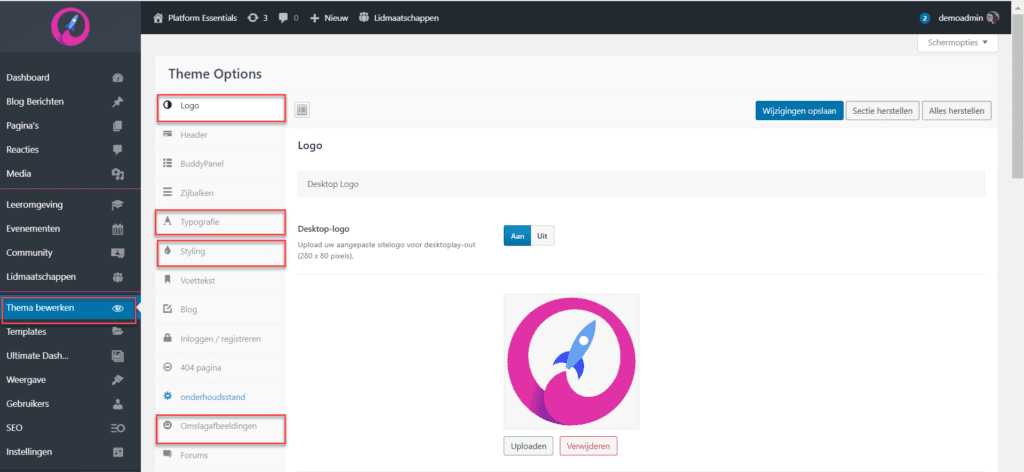
Zodra je in je dashboard bent, ga je naar ‘Thema Bewerken‘. Hier kan je de lay-out van verschillende aspecten van je platform aanpassen.

Wil je de layout van je titelbalken en menu’s aanpassen, dan kan je meer informatie vinden in het volgende artikel:
HOOFDMENU EN GEBRUIKERSMENU AANPASSEN
Stijl aanpassen #
Je kunt de stijl van je platform aanpassen door een kleurthema te gebruiken dat past bij de branding van jouw platform via: Thema Bewerken > Styling.
Hier kan je kiezen voor een kleurenschema en voor persoonlijke kleuren die terugkomen in het platform.
Vooral de ‘brand colors’ zal je moeten aanpassen naar jouw stijl, deze komen terug in links, icoontjes, knoppen en andere elementen.
Over het algemeen raden we aan deze instellingen te gebruiken en het hierbij te laten. Mocht je echter andere kleuren willen gebruiken op Elementor pagina’s, dan hebben we daar het volgende artikel over gemaakt:
GLOBALE KLEUREN, FONTS EN OPMAAK INSTELLEN VOOR ELEMENTOR PAGINA’S
Logo aanpassen #
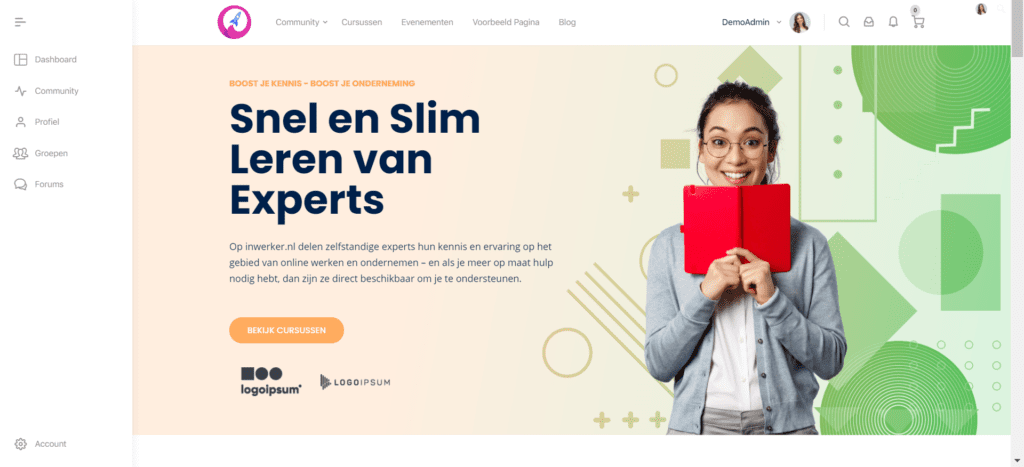
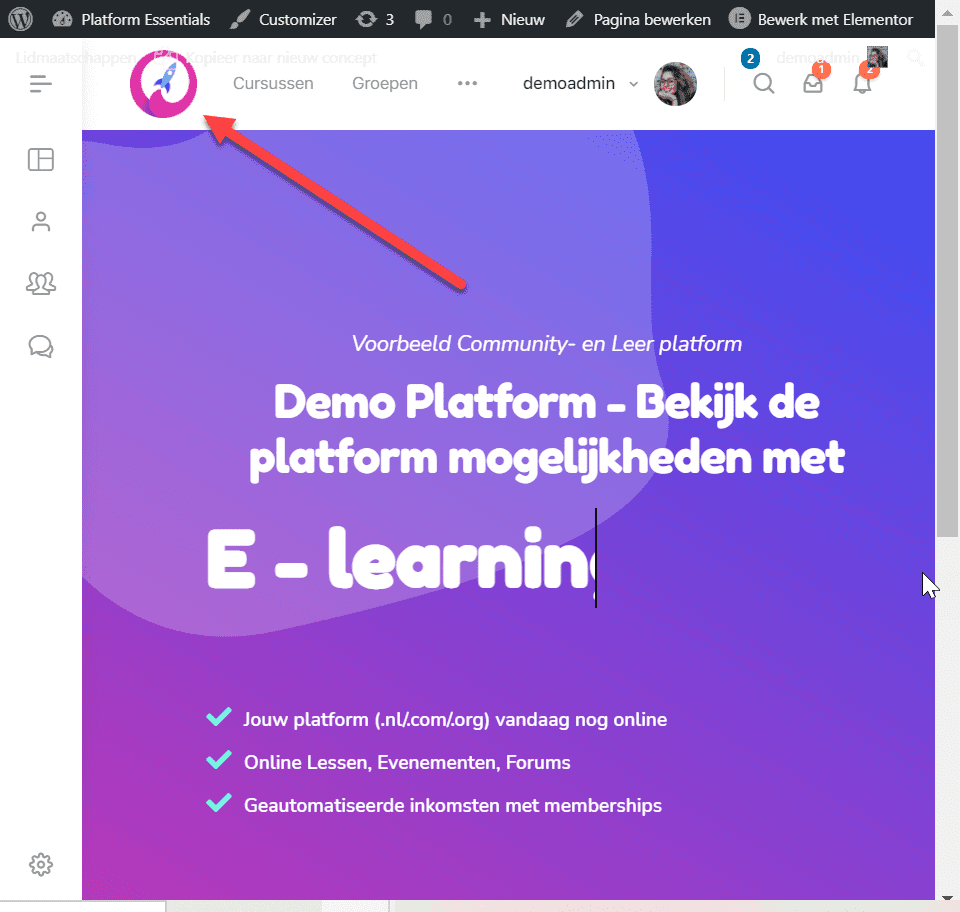
Je kunt jouw eigen logo toevoegen aan je platform. Dit logo is bovenaan de pagina te zien (links van het menu).

Je kunt je logo uploaden voor zowel de desktop versie als de mobiele versie van je platform.
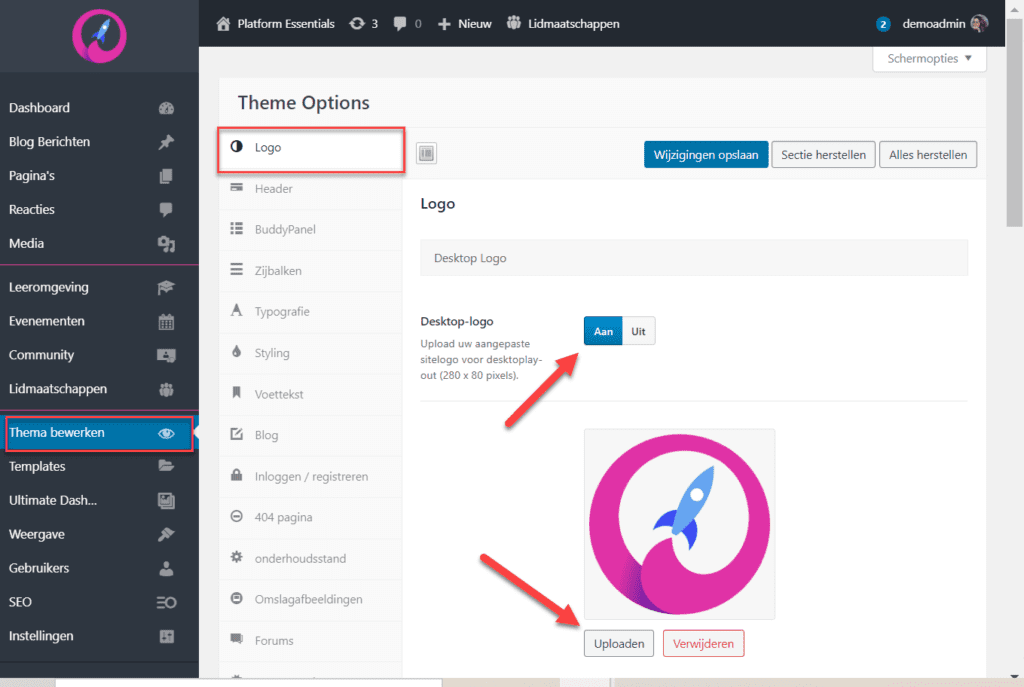
Ga naar Wordpress menu Thema Bewerken > Logo.

Het logo voor de mobiele versie van je platform dien je apart te uploaden en kan je verderop op de pagina vinden (door naar beneden te scrollen).
Voor de afmetingen van je logo en overige afbeeldingen die je gebruikt op je platform kan je in het volgende artikel een overzicht vinden:
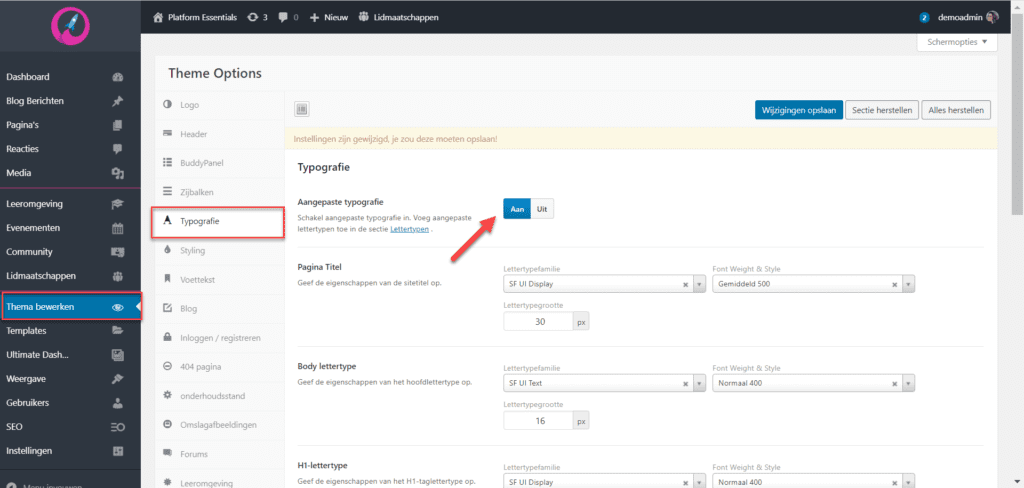
Lettertype aanpassen #
Om de lettertypes die gebruikt worden in je platform aan te passen, ga je naar Typografie:
Ga naar Wordpress menu Thema Bewerken > Typografie.
Hier moet je vervolgens de instelling om aangepaste lettertypes te gebruiken eerst aanzetten. Daarna kan je voor verschillende secties van je platform de lettertypes aanpassen.

Als je een eigen font wilt gebruiken op je platform, raden we het volgende artikel aan waarin we uitleggen hoe je dit kunt doen:
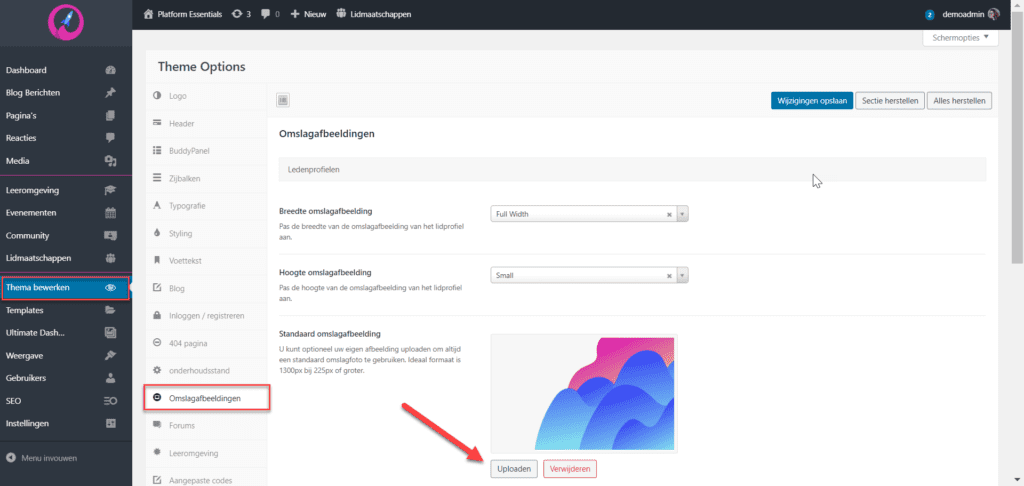
Omslagafbeelding aanpassen #
Je kunt zowel de ledenprofielen als de sociale groepen een standaard omslagafbeelding geven.
Ga naar Wordpress menu Thema Bewerken > Omslagafbeeldingen.
Upload hier je omslagafbeelding.

Ook hier raden we aan het overzicht te raadplegen voor de afmetingen van je omslagfoto’s
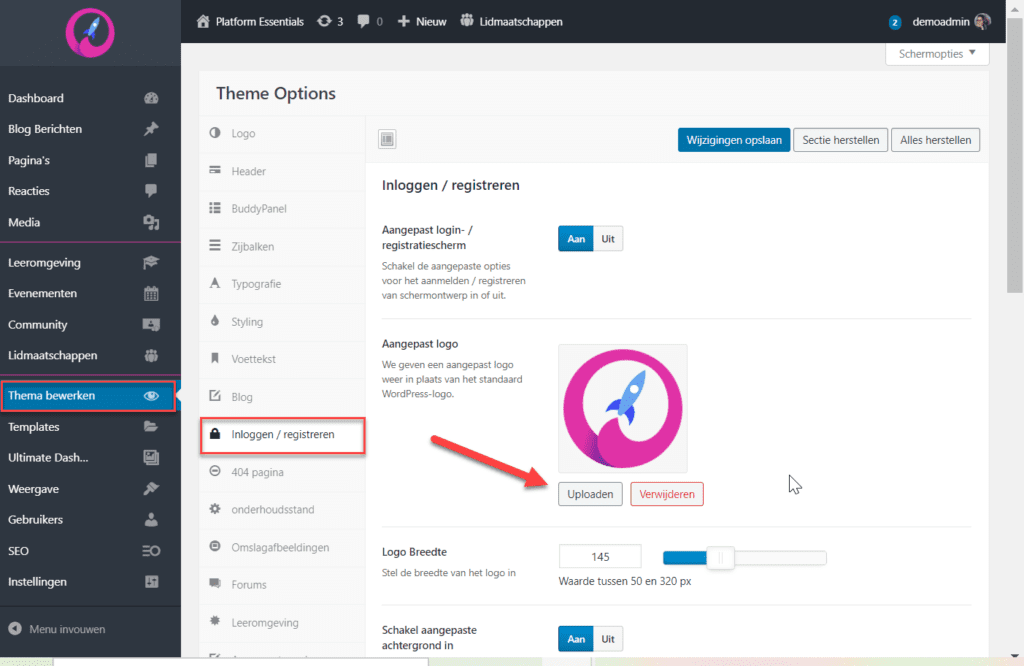
Stijl inlogscherm aanpassen #
Je kunt het inlog- en registratiescherm aanpassen door je eigen logo toe te voegen en een persoonlijke achtergrond te gebruiken.
Ga naar Wordpress menu Thema Bewerken > Inloggen / registreren.

Upload je logo zodat deze te zien is wanneer je inlogt en/of registreert.
Je kunt de achtergrond (die je ziet aan de linkerkant van het inlogscherm) aanpassen door verder naar beneden te scrollen en je eigen afbeelding te uploaden.
Voor overige instellingen m.b.t. het inlogscherm en registreren van gebruikers raden we het volgende artikel aan:
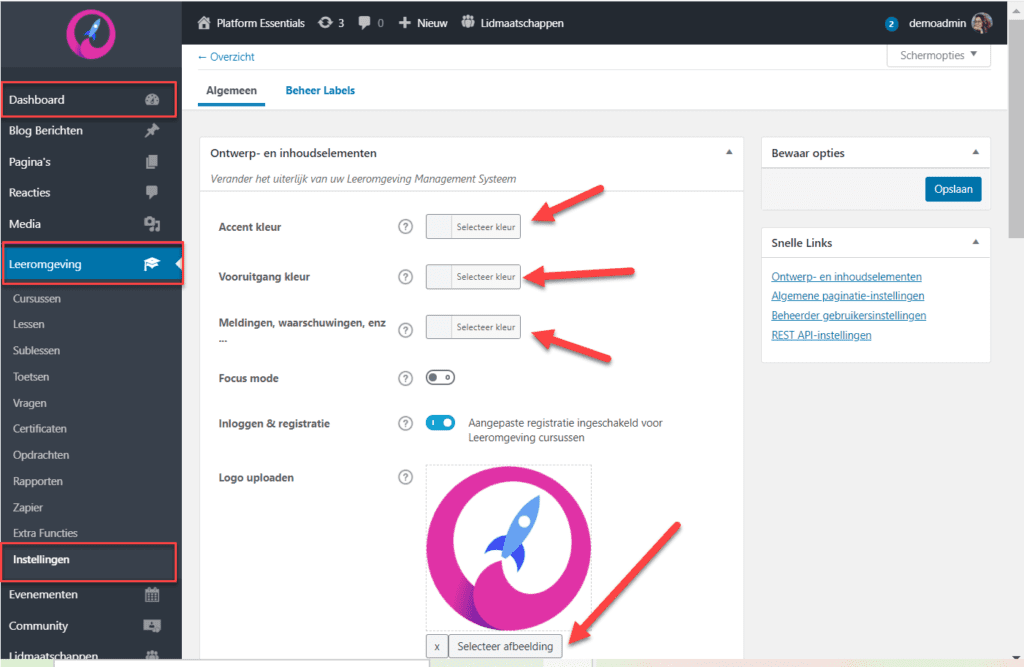
Stijl leeromgeving aanpassen #
Je kunt de stijl (kleur en logo) van je leeromgeving naar wens aanpassen.
Ga naar Wordpress menu Leeromgeving > Instellingen.
Voeg een logo toe door je afbeelding te uploaden en verander de kleuren naar wens.

Voor meer instellingen m.b.t. de lay-out van je Leeromgeving raden we het volgende artikel aan:



