Wanneer je gebruik maakt van de PFE Shoppingcartextensie, dan krijg je ook toegang tot zeer geavanceerde verkoop-funnel tools, zoals WooFunnels. Hiermee kun je de bestel-ervaring voor je klanten verbeteren en je conversie en verkopen sterk verhogen.
Je kunt deze funnel-tool ook gebruiken voor het maken van funnels voor je gratis weggever, maar de meeste platform eigenaren zullen waarschijnlijk de checkout-pagina functionaliteit van de funnelbuilder gaan gebruiken:

In het kort #
Verkoopfunnels zijn slimme acties die je in kunt stellen om een gebruiker in je shoppingcart omgeving aan te sporen producten of diensten te kopen. Voorbeelden van verkoopfunnels zijn upsells, verkoop “bumps”, kortingen en optins.
- Optin: een optin is een manier voor gebruikers om zich in te schrijven voor een gratis product, zoals een downloadbaar e-book of een proefcursus. In een ander doc leggen we uit hoe je optinfunnels kunt inzetten voor listbuilding.
- Korting: je kunt kortingen gebruiken om je aanbod extra aantrekkelijk te maken
- Upsell: een upsell is een product dat vergelijkbaar is met het product dat de gebruiker op het punt staat te kopen, maar dat een exclusievere versie is. Door upsells aan te bieden kan je op een snelle manier meer omzet genereren
- Order bump: een order bump is een manier om een extra product onder de aandacht van de klant te brengen
Er zijn verschillende pagina’s die je aan kunt maken om je verkoopfunnels op weer te geven:
- Checkoutpagina: de checkoutpagina heeft heel veel handige functionaliteiten en kan je slim inzetten om verschillende elementen van je verkoopfunnel in terug te laten komen. Je kunt de checkoutpagina gebruiken om upsells aan te bieden, korte enquêtes of simpele vragen te stellen om extra informatie over je klanten te werven, of extra snelle (Express) checkout aan te bieden. Je kunt Elementor gebruiken om deze pagina op te maken.
- Bedankpagina: de bedankpagina is de pagina waarop klanten hun bestellingsinformatie zien en waarop je eventueel nog extra elementen toe kunt voegen om klanten te informeren.
Pro-tip voordat je aan de slag gaat: Sla alle templates op zodat je voor toekomstige funnels alleen maar de inhoud hoeft aan te passen en niet ook steeds weer de layout, lettertypes, kleuren, afbeeldingen en achtergronden.
Een verkoopfunnel aanmaken en instellen #
Om je (eerste) verkoopfunnel aan te maken, zul je een aantal stappen moeten doorlopen:
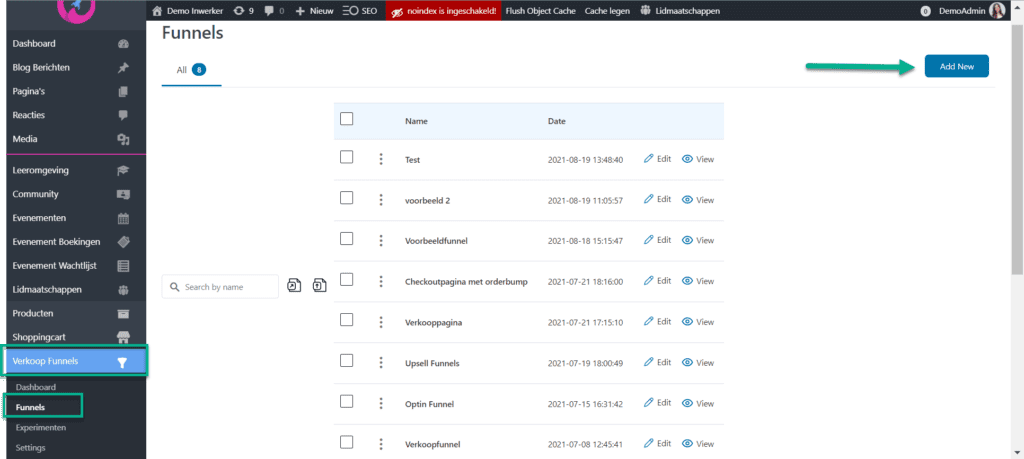
- Vanuit je Dashboard ga je naar Verkoopfunnels > Funnels. Rechts bovenaan de pagina zie je een knop ‘Add new‘.

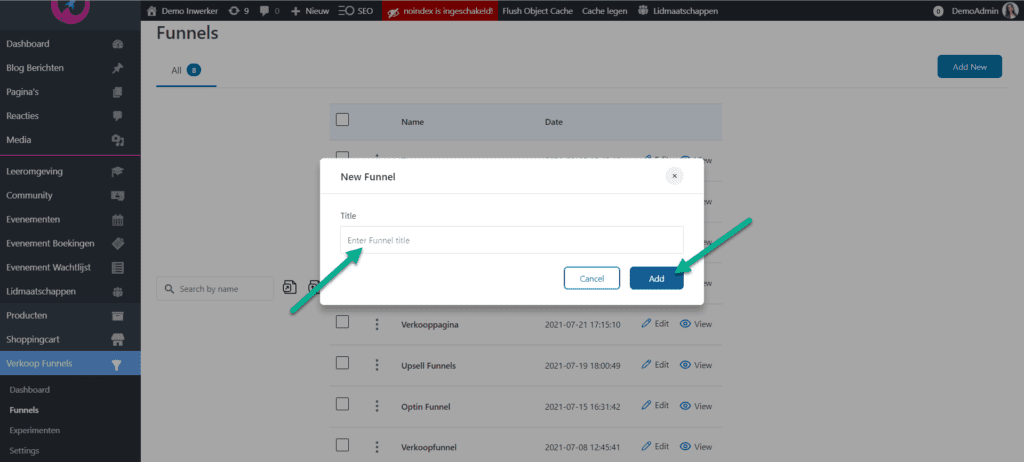
- Geef de funnel een naam en klik op Add.

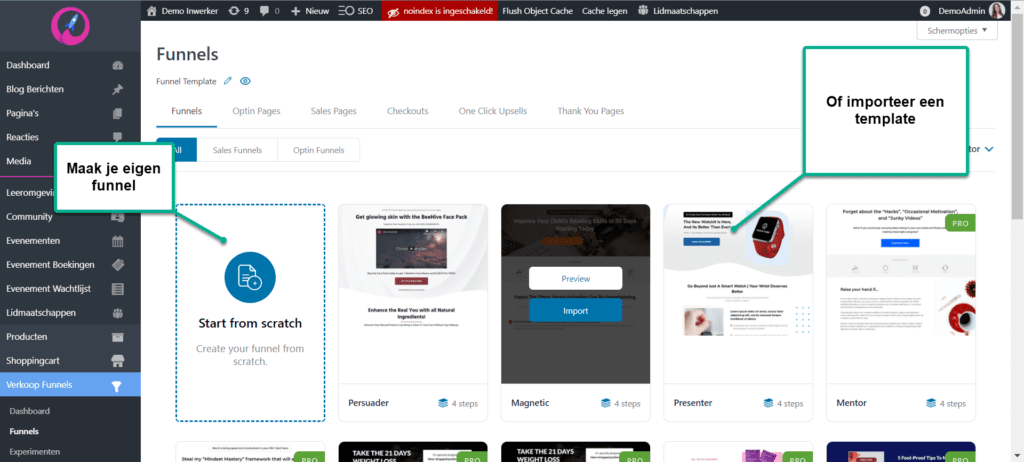
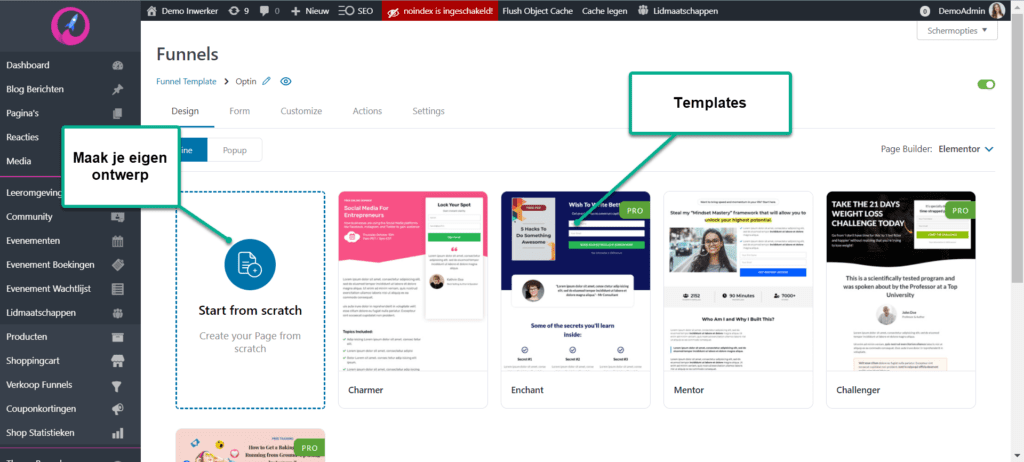
- Selecteer een template en volg de stappen om de inhoud aan je funnel toe te voegen
OF - Selecteer Start from scratch om je eigen funnel te maken
- In dit artikel leggen we je uit hoe je een funnel ‘from scratch’ kunt maken!

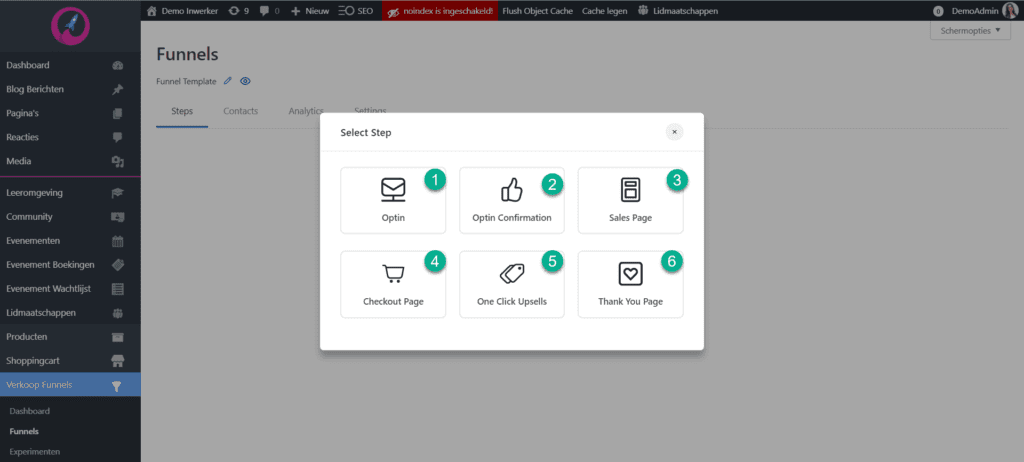
- Kies Add step en voeg eerst de stappen toe die je wilt gebruiken voor je funnel:
- Optin
- Optinbevestigingspagina
- Verkooppagina
- Checkoutpagina
- One Click Upsells
- Bedankpagina

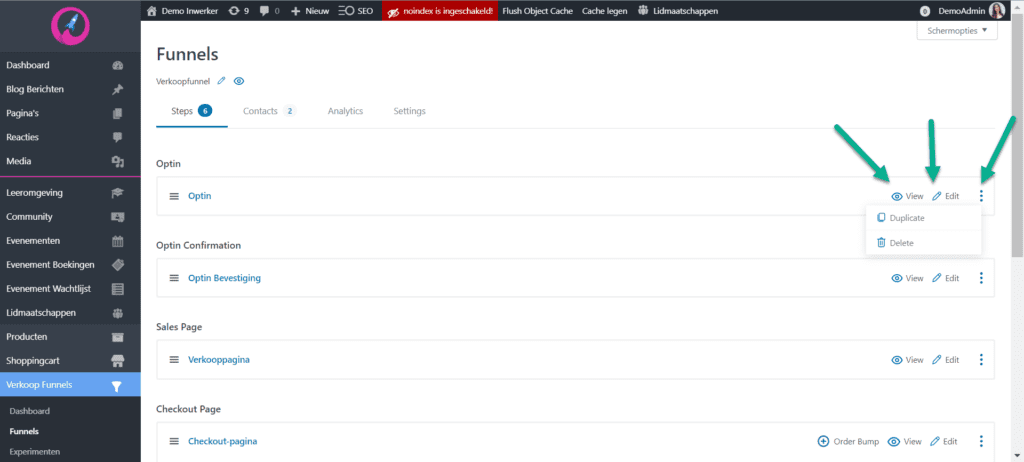
Nadat je de structuur hebt aangemaakt kan je de elementen die je hebt toegevoegd verder uitwerken. Dit doe je door rechts naast het element op Edit te klikken. Je kunt ook altijd je stap bekijken (klik op View) en deze dupliceren of verwijderen (klik op de drie stipjes).

In dit voorbeeld gaan we iedere stap toelichten. We zullen echter voor een aantal elementen een apart doc maken waarin we dieper op alle mogelijkheden ingaan.
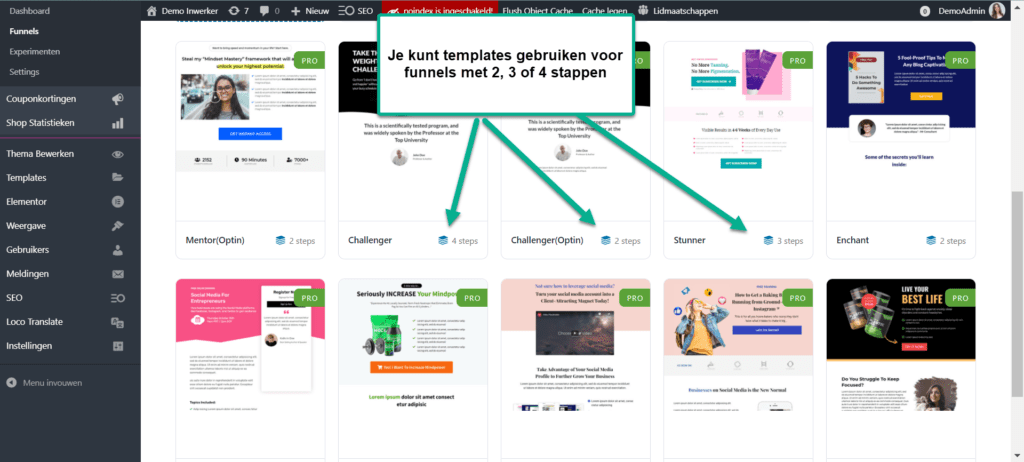
Templates gebruiken #
Als je een template wilt gebruiken om een funnel te maken, zijn er een hoop mooie designs waaruit je kunt kiezen en waarmee je direct aan de slag kunt. Met je platform van PFE kan je zelfs de PRO templates gebruiken.
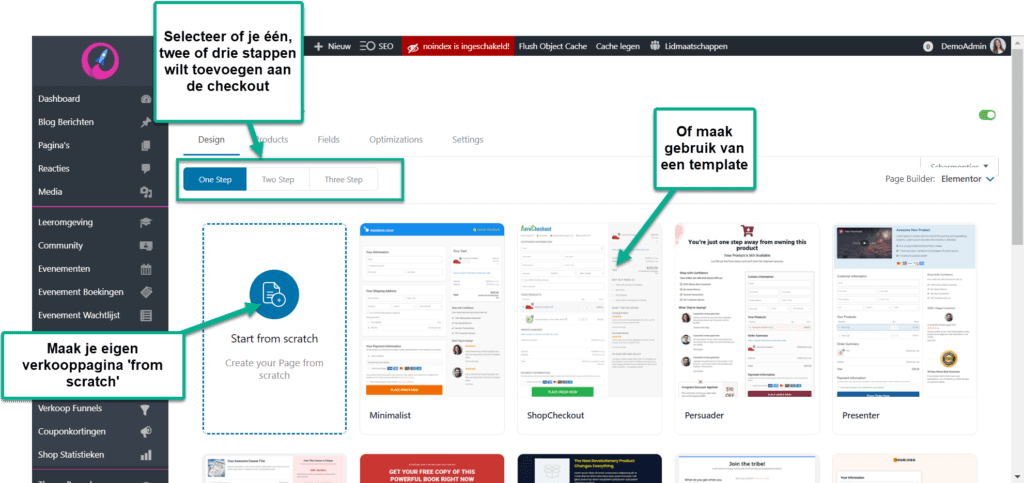
Als je gebruik wilt maken van een template kun je kiezen uit templates met 2 (optin), 3 of 4 stappen (sales). Kijk hier goed naar voordat je een template kiest: het zal je veel tijd besparen om meteen het gewenste aantal stappen te kiezen!

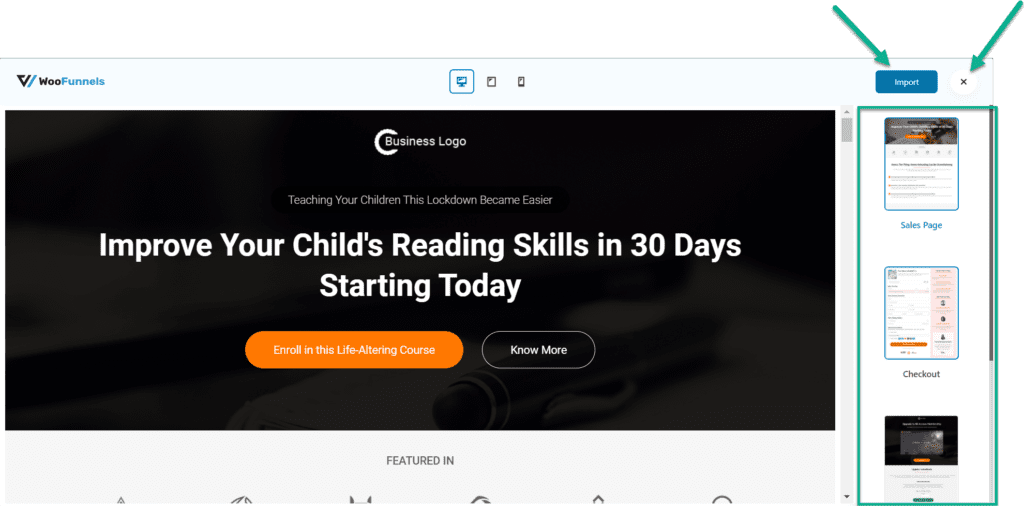
Je kunt een template bekijken door op de knop Preview te klikken. In het rechterpanel zie je meteen welke pagina’s er in het template gebruikt worden. Klik op de knop Import om het template te gebruiken en klik op het kruisje om terug te gaan naar het template overzicht.

Templates met 4 stappen maken gebruik van de volgende pagina’s:
- Verkooppagina
- Checkoutpagina
- One click upsell
- Bedankpagina
Templates met 3 stappen slaan de verkooppagina vaak over.
- Pro-tip: In principe heb je de verkooppagina niet nodig. Waarschijnlijk heb je deze al eerder aangemaakt of is je homepage je verkooppagina. Aan de andere kant wordt een verkooppagina die je gebruikt in een funnel opgenomen in de funnel statistieken en deze kunnen je weer meer inzicht geven in de interactie van de gebruikers met de pagina.
Optin #
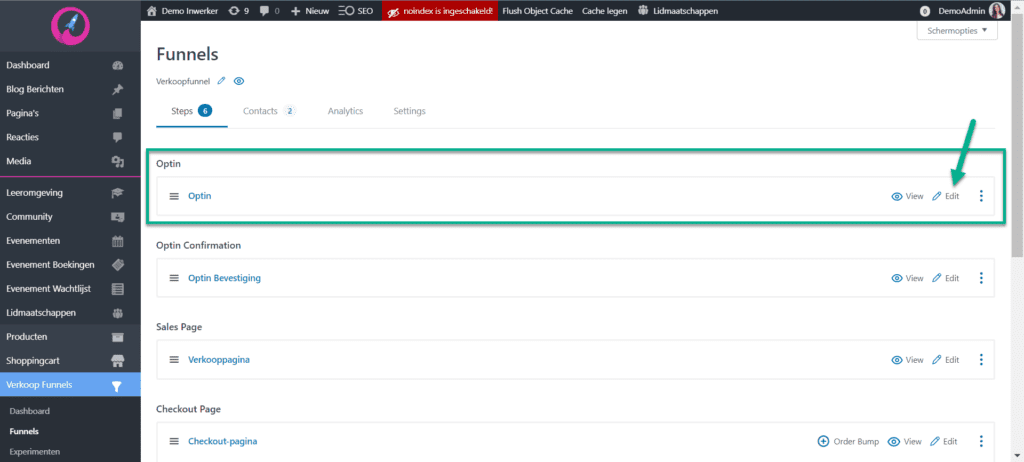
Om de optin toe te voegen (of later te bewerken) ga je naar Verkoopfunnels > Funnels. Selecteer de funnel die je wilt bewerken en klik op Edit.

- Eerst selecteer je een template of kies je Start from Scratch. In dit geval raden we aan met templates te werken. Je hoeft dan alleen maar de kleuren aan te passen en kunt makkelijker aan de slag.

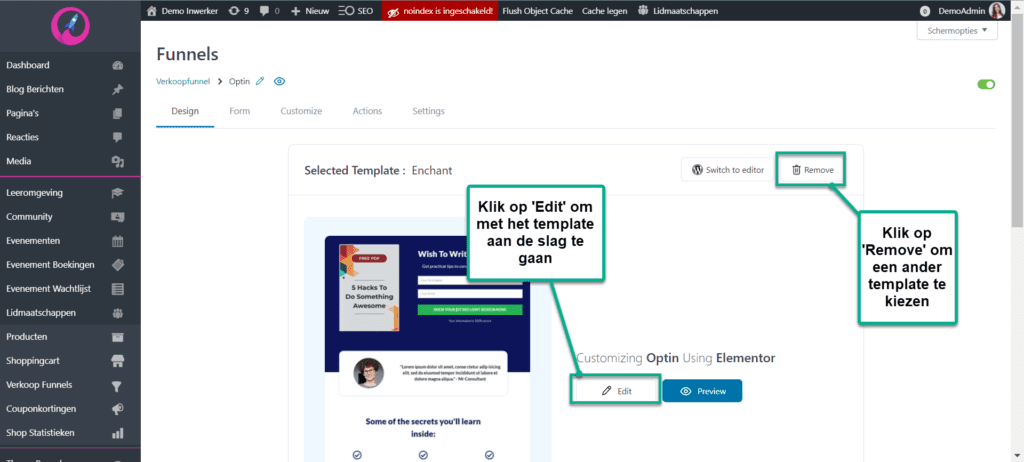
- Zodra je een template hebt geselecteerd klik je op Import. Vervolgens kan je het geïmporteerde template bewerken door op Edit te klikken.

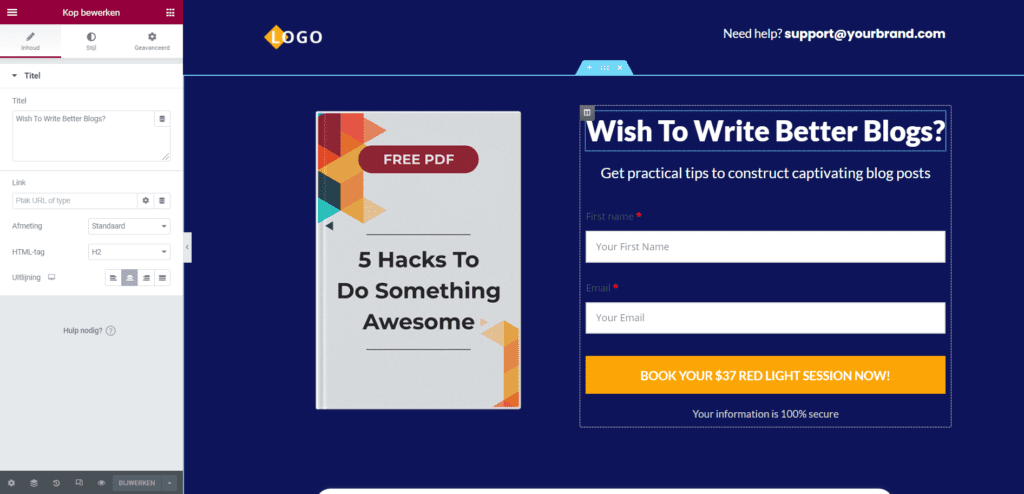
- Je wordt nu naar de Elementor Editor geleid. Hier kan je de template informatie aanpassen en kan je de informatie van je eigen onderneming toevoegen. Vergeet vooral je logo niet te veranderen en de informatie van de knop. Later passen we de e-mailinstellingen aan.

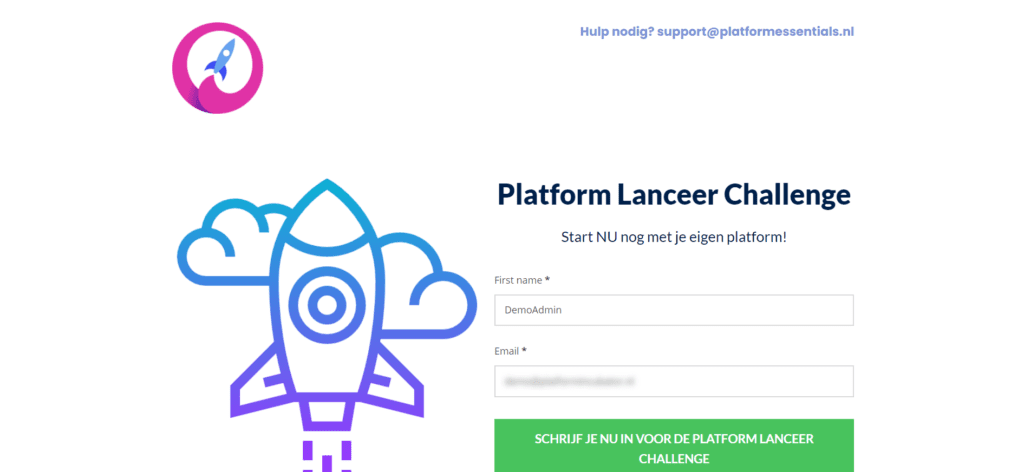
Zo heb je snel je ‘eigen’ optin page gecreëerd:

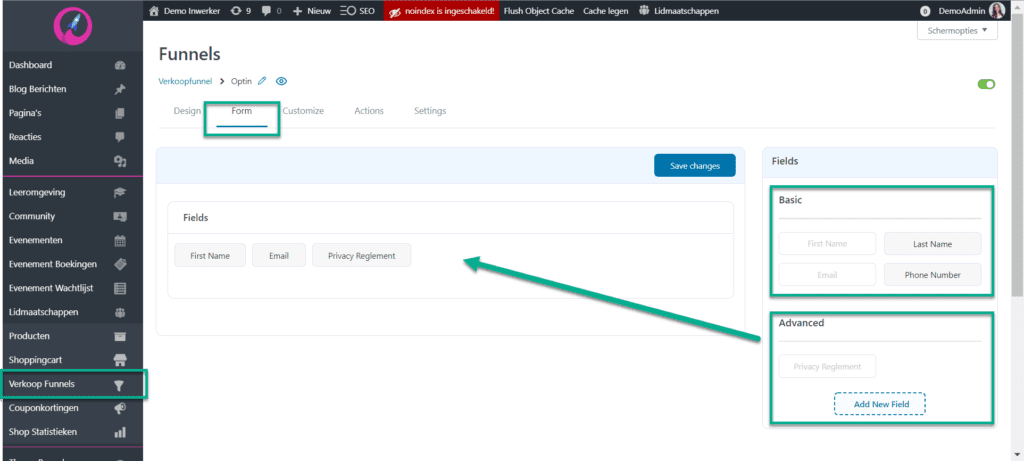
- Publiceer de pagina en ga terug naar je Dashboard > Verkoopfunnels > Funnels > Selecteer de funnel die je net hebt aangemaakt > Klik op de Optin die je net hebt aangemaakt > Klik op submenu Form.

- Hier kan je de velden van het optinformulier aanpassen. Je kunt extra velden toevoegen
- De velden voornaam, achternaam, telefoonnummer en e-mailadres zijn automatisch aangemaakt en kan je snel en gemakkelijk toevoegen
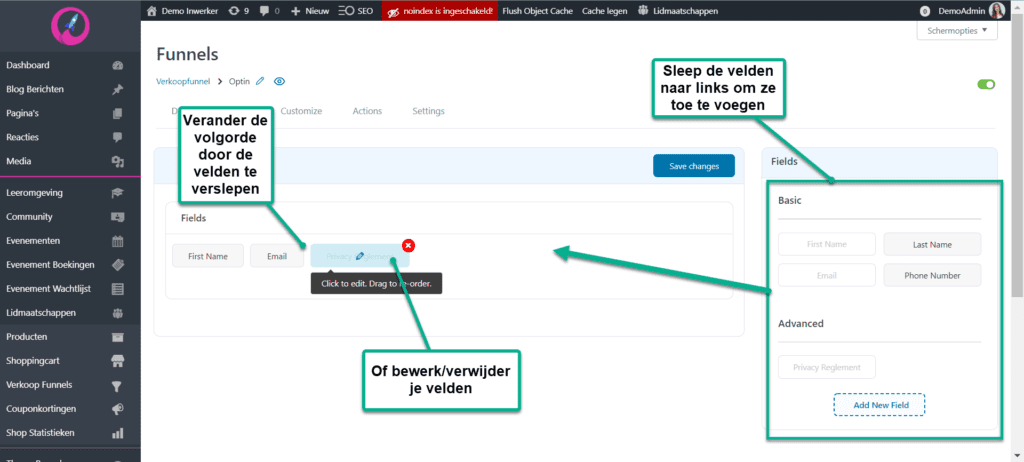
- Je kunt velden verwijderen door op het rode knopje te klikken
- Je kunt de velden van volgorde veranderen door ze heen en weer te slapen
- Als je extra velden wilt toevoegen kan je op de knop Add New Field klikken om een custom veld aan te maken
- Klik op de knop om de velden aan te passen (en ze bijvoorbeeld te vertalen)

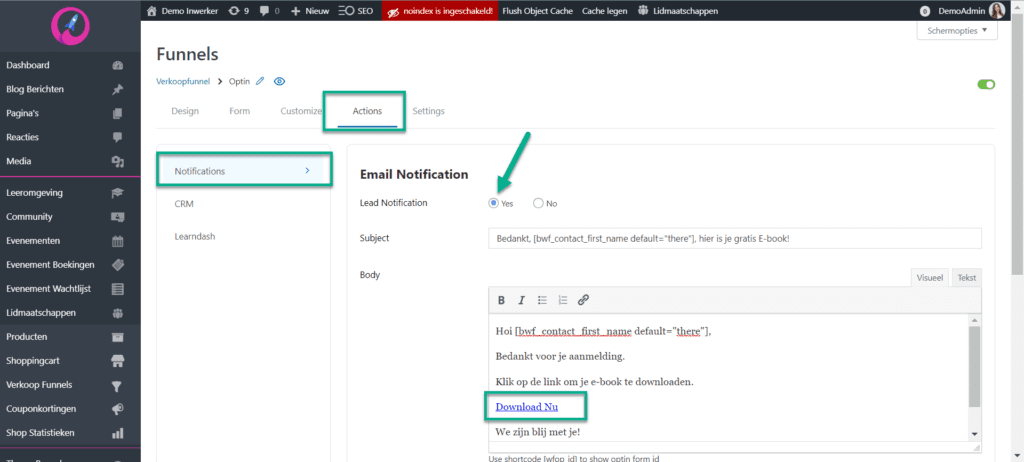
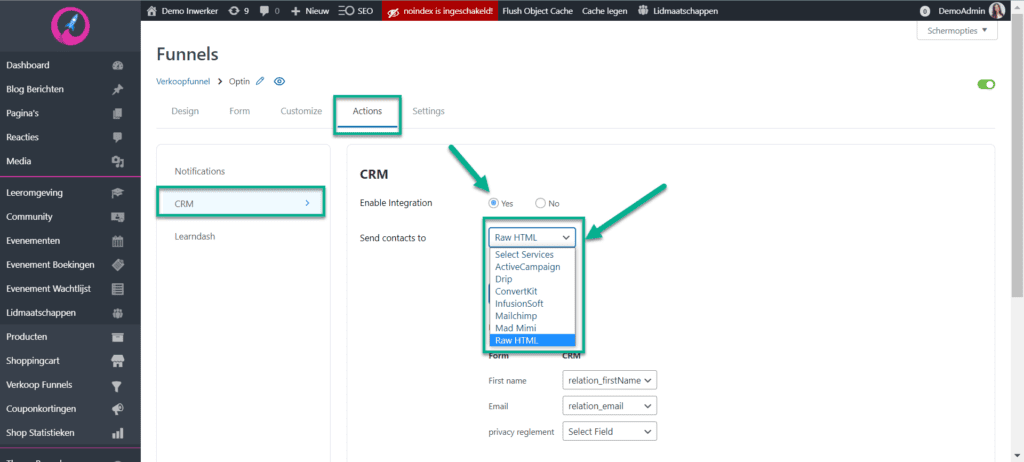
- Nu ga je naar het volgende tabje Actions (je kunt het tabje Customizer overslaan). Hier vul je de informatie in die je aan je gebruikers beloofd hebt:
- In het geval van een e-book voeg je onder menu Notifications een email toe met de link naar je e-book
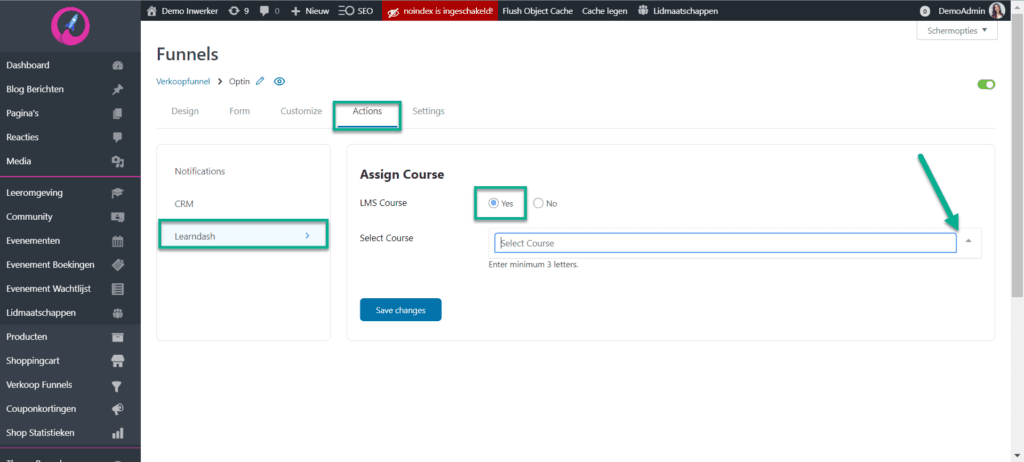
- In het geval van een cursus ga je naar menu Learndash en voeg je de cursus toe
- Je kunt hier ook het optin formulier aan een CRM verbinden



- Pro-tip: Je kunt een Autorespond lijstmanager koppelen door te kiezen voor ‘RAW html’ en dan de ‘kale code’ van het formulier vanuit Autorespond hier in te plakken. Nadat je dit gedaan hebt hoef je alleen maar even aan te geven welke velden van het formulier bij welke velden van Autorespond horen. Let op: Zorg ervoor dat de AVG velden in de lijstmanager uit staan, anders wordt de aanmelding geblokkeerd.
Optin bevestiging #
De optin confirmation (optin bevestiging) is een pagina waar de gebruiker naartoe wordt gebracht wanneer deze zich heeft ingeschreven voor de optin.
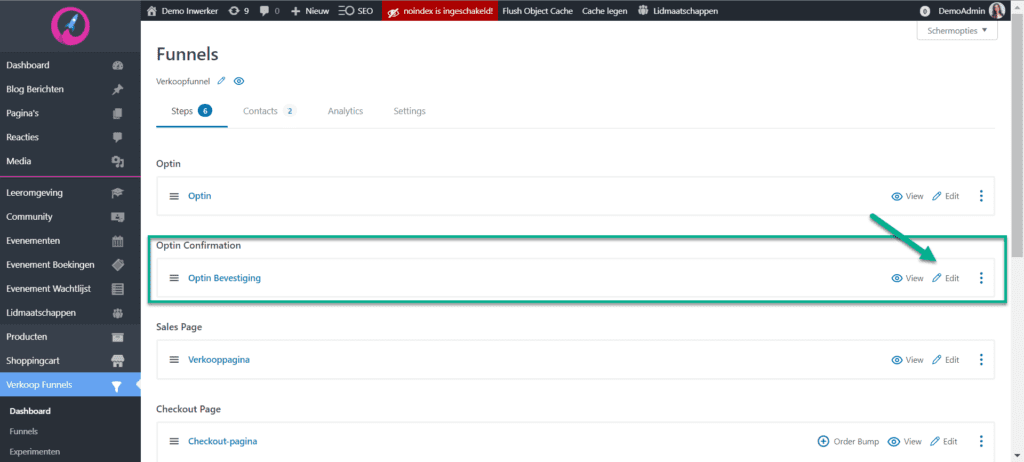
- Vanuit Dashboard > Verkoopfunnels > Funnels selecteer je de funnel die je net gecreëerd hebt (of wilt bewerken) en klik je bij optin bevestiging op ‘Edit‘

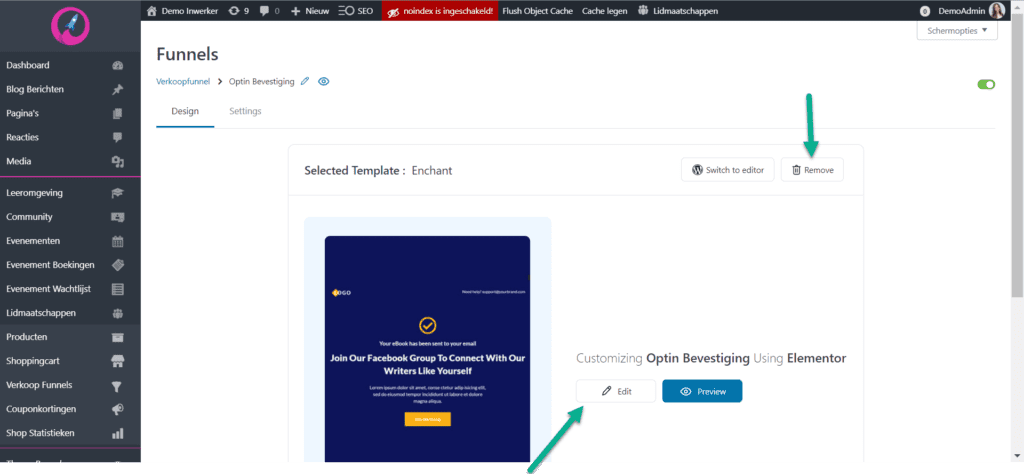
- Selecteer een template of maak je eigen ontwerp met Start from Scratch. In dit geval raden we aan met templates te werken. Je hoeft dan alleen maar de kleuren aan te passen en kunt makkelijker aan de slag.
- Importeer een template en klik op Edit

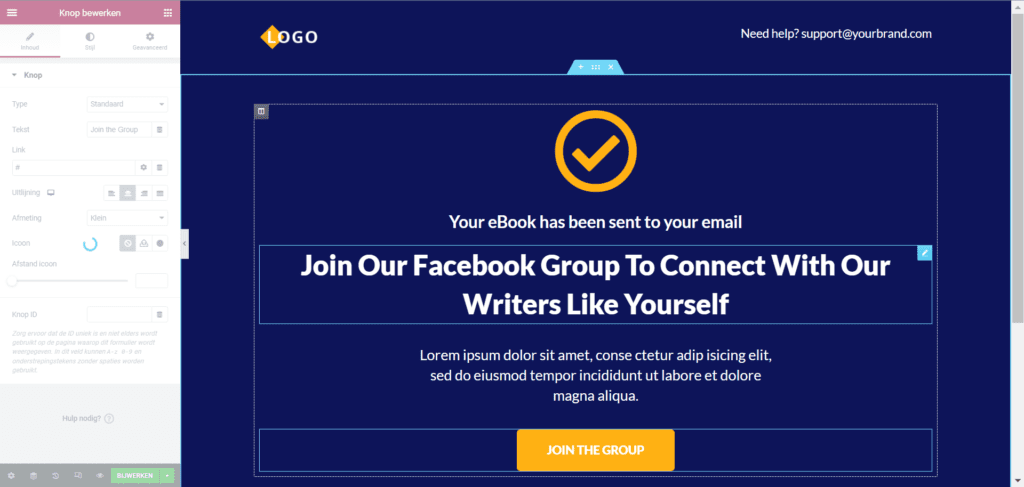
- Vanuit de Elementor Editor ga je nu aan de slag met je pagina. Voeg je eigen logo toe, pas de kleuren en en verander de inhoud naar wens. Een handige tip waar de templates al gebruik van maken is om een link naar een facebook groep aan de knop toe te voegen. Je zou hier eventueel ook een knop met link voor een groep binnen je platform kunnen gebruiken!

En zo creëer je snel je eigen optin bedankpagina:

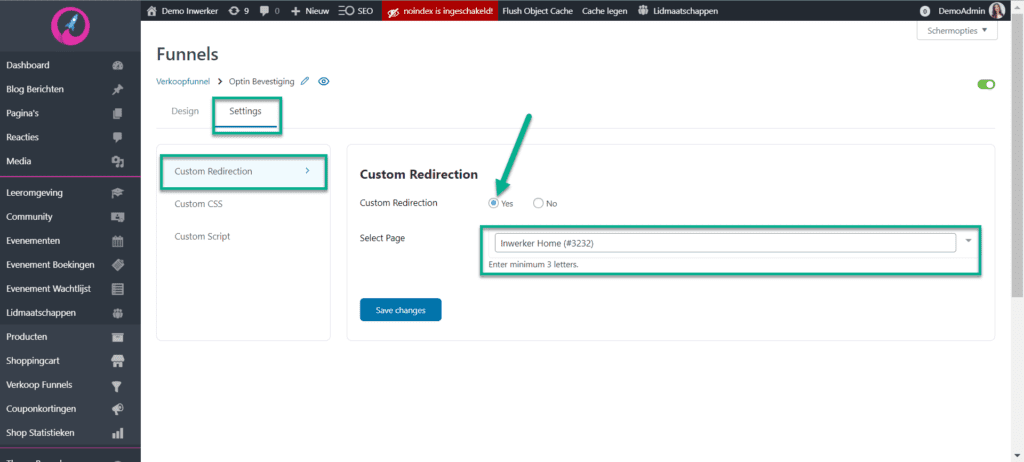
- Als je een alternatieve pagina wilt gebruiken voor de optin bevestiging, kan je dat ook instellen. Je kunt dan een pagina gebruiken die je al eerder hebt aangemaakt.

Verkooppagina #
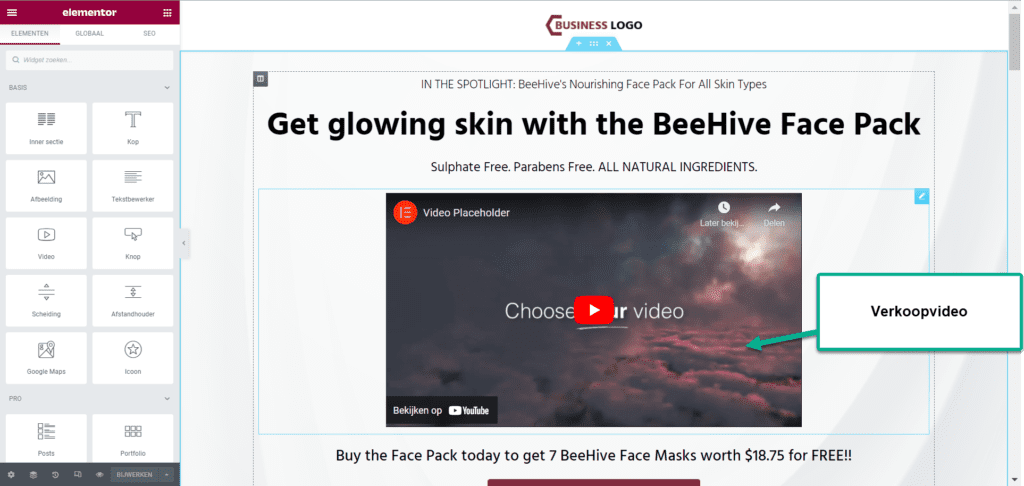
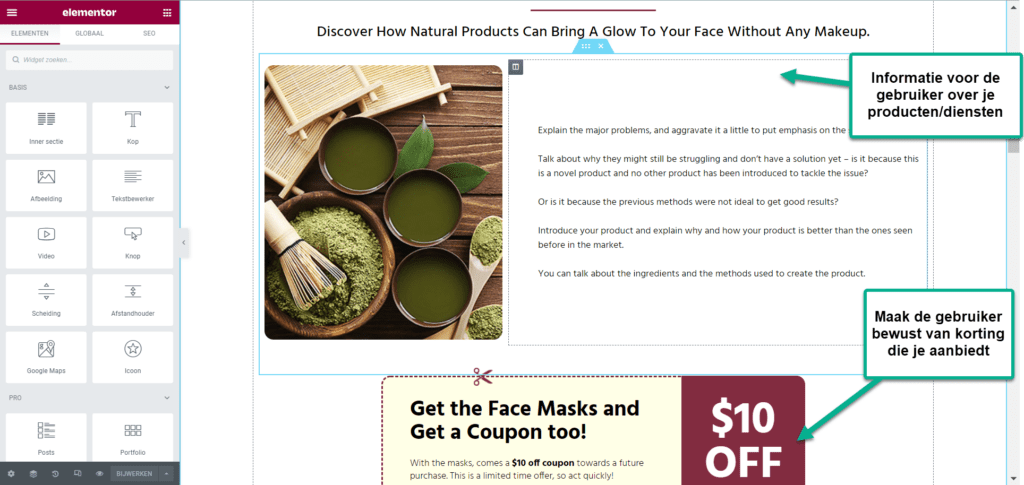
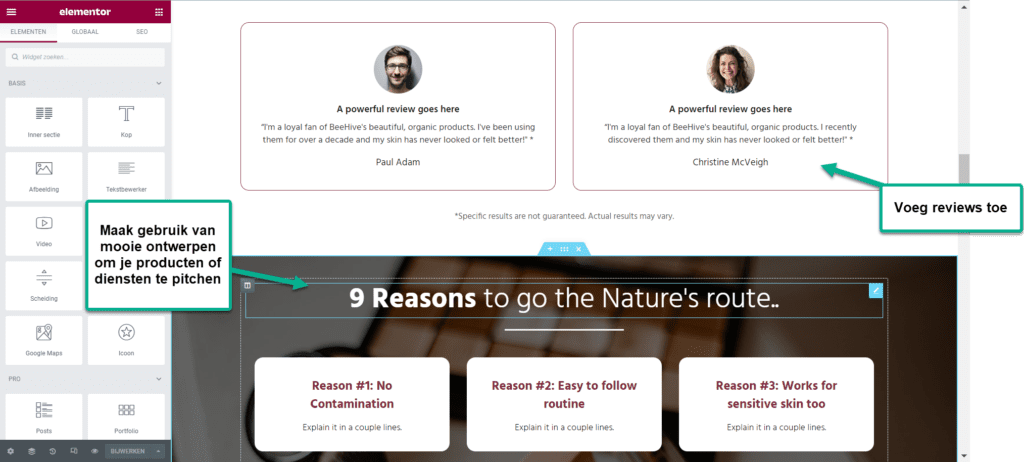
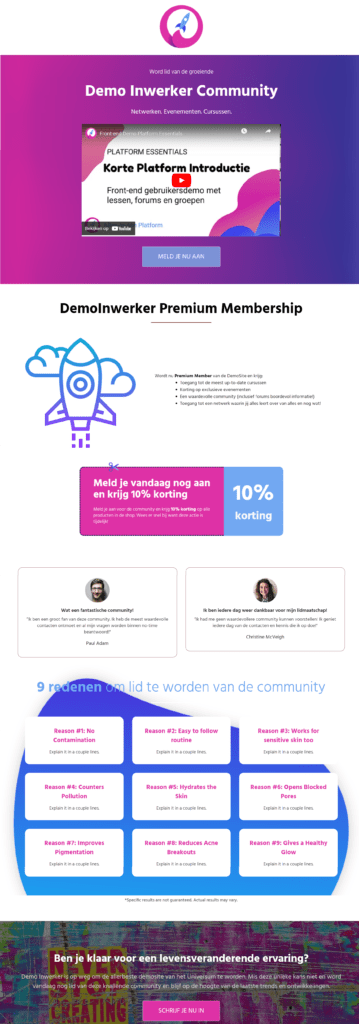
De verkooppagina gebruik je om handige elementen toe te voegen die je klanten aansporen meer of exclusievere producten/diensten te kopen. De verkooppagina is niet veel anders dan iedere andere salespagina die je op of voor je platform zou maken. Echter, door hem binnen de verkoopfunnel aan te maken maak je gebruik van handige templates en vind je al je verkooptools bij elkaar.
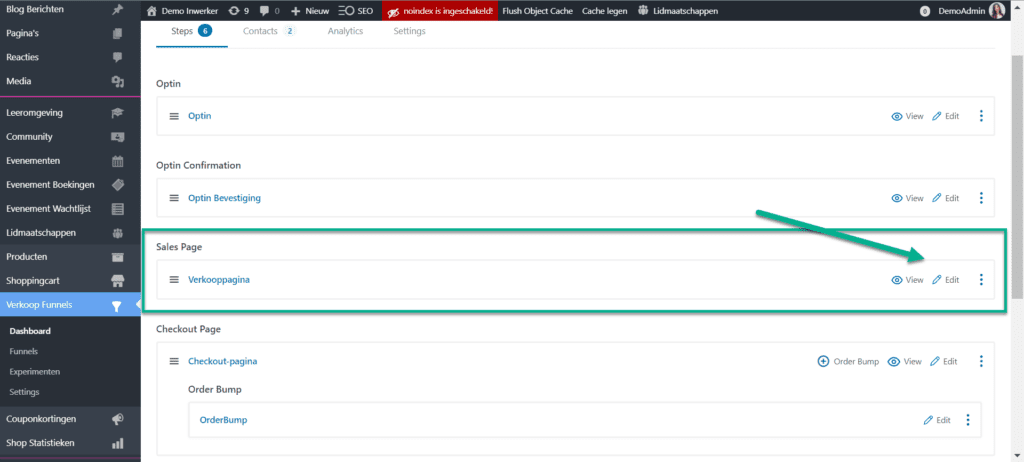
- Via Verkoopfunnels > Funnels selecteer je de funnel die je wilt bewerken. Klik op de Edit knop om de verkooppagina te bewerken.

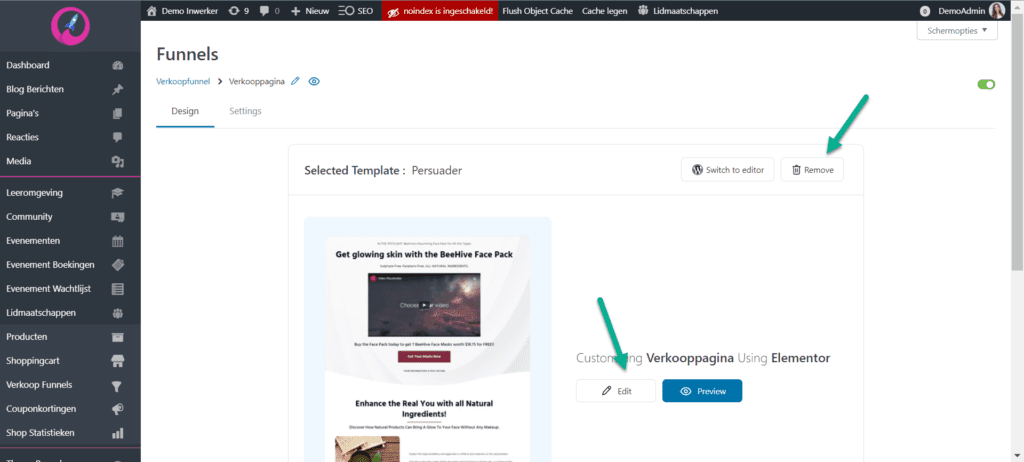
- Selecteer een template of maak je eigen ontwerp. We raden aan met een template te werken om optimaal gebruik van deze verkoopfunnel gebruik te maken.
- Importeer het template

- Pas de inhoud van je verkooppagina aan door je eigen logo toe te voegen, inhoud te veranderen en de kleuren aan te passen in de Elementor editor
En je verkooppagina is in een handomdraai helemaal af:

Bekijk een live voorbeeld op demo.inwerker.dev
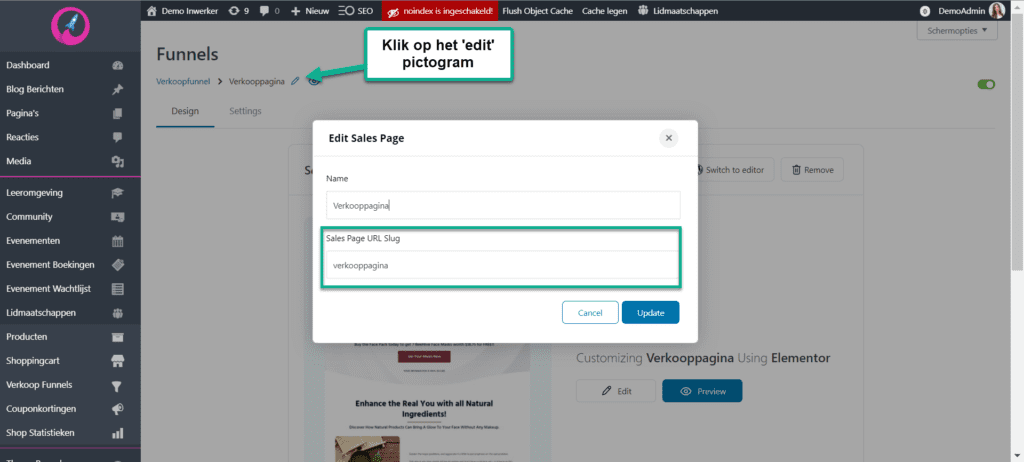
- Je kunt eventueel de slug van je verkooppagina aanpassen op de edit pagina van je verkooppagina:

Checkoutpagina #
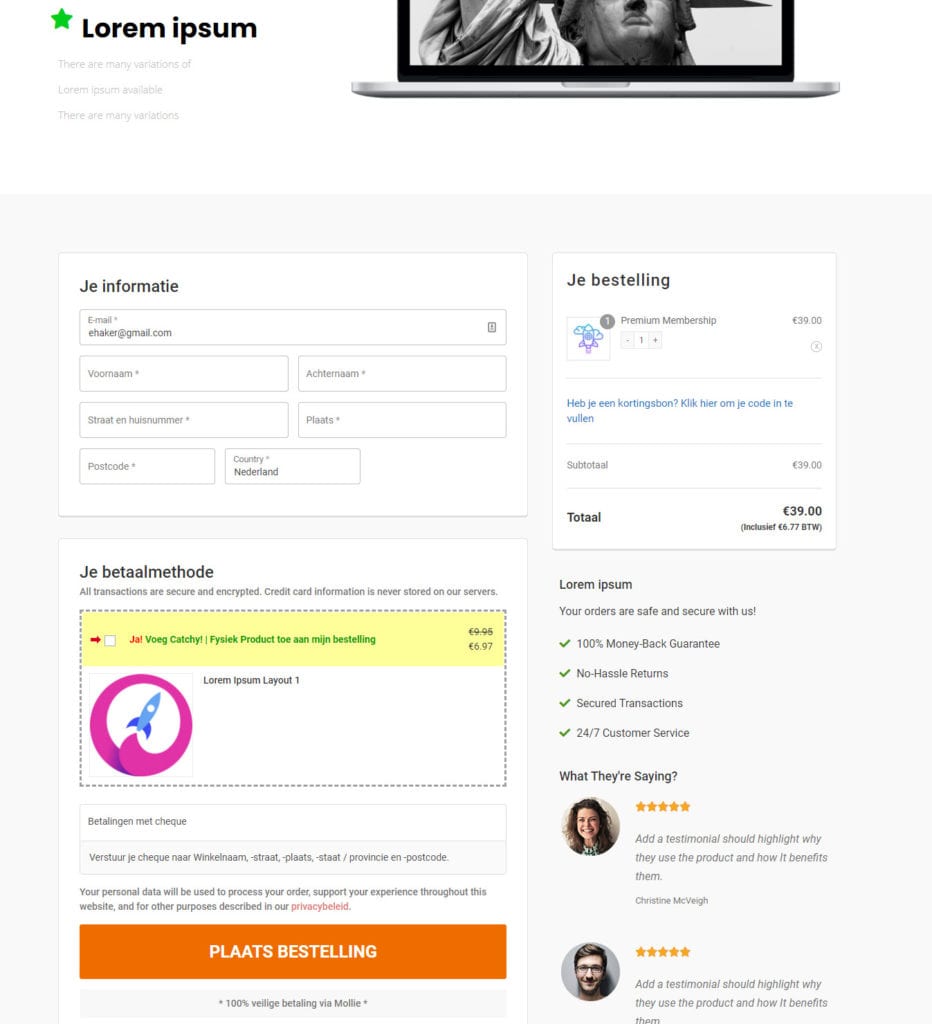
De checkout pagina is de pagina waarop je klanten landen wanneer ze een aankoop gaan doen. Dit is de belangrijkste functionaliteit van je shoppingcart, omdat hier de conversie plaatsvindt.
- Je kunt kiezen voor eenstaps-, tweestaps- of driestapscheckout
- Eenstapscheckout: op een eenstapscheckout pagina kan een klant een product bekijken en meteen kopen en afrekenen, zonder dat deze meerdere stappen moet doorlopen om een aankoop te doen (dit raden we in bijna alle gevallen aan).
- Tweestapscheckout: bij een tweestapscheckout doorloopt de klant twee stappen (pagina’s) om de aankoop te doen.
- Driestapscheckout: Je raadt het al! Drie stappen om de aankoop te doen.
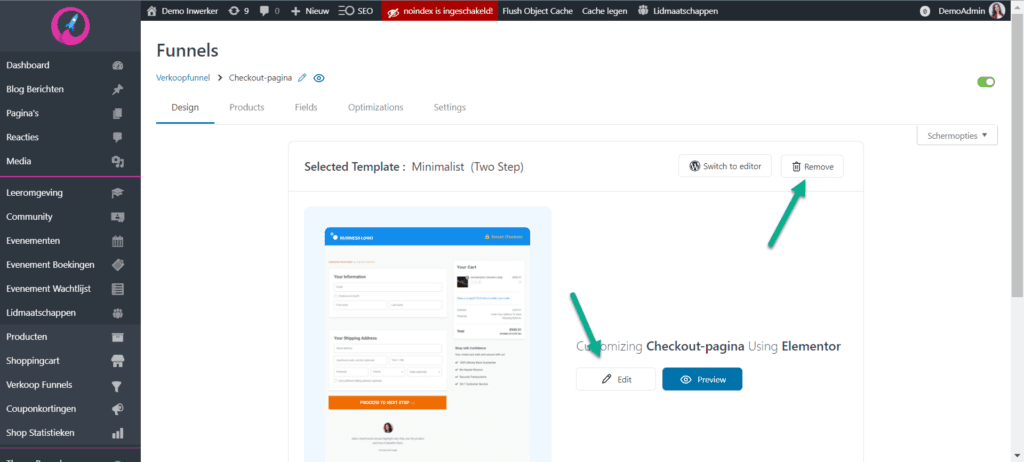
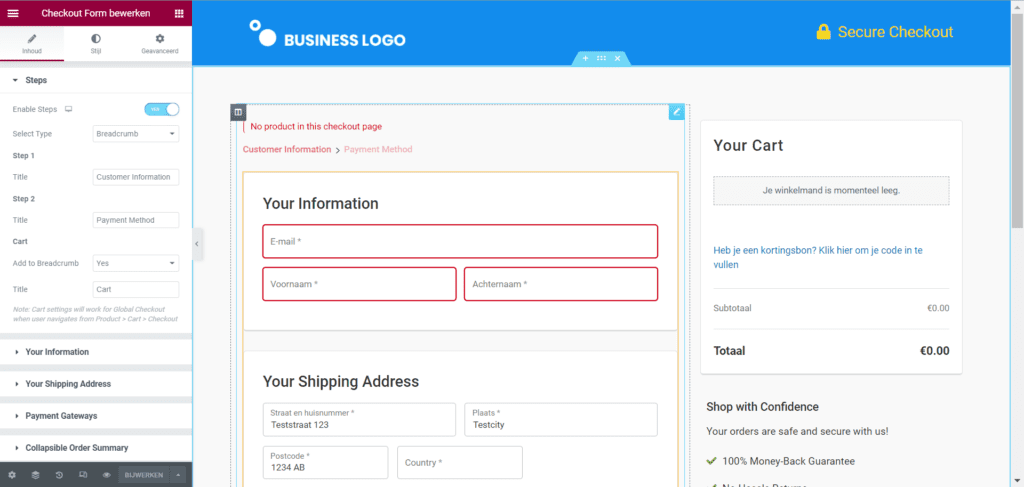
- Selecteer het template dat je wilt gebruiken of maak je eigen pagina. We raden aan een template te gebruiken voor de checkoutpagina, je kunt dan optimaal gebruik maken van de functionaliteiten. In dit voorbeeld gebruiken we daarom een template.

- Importeer en bewerk het template

- Pas je template naar wens aan door je bedrijfskleuren, logo en inhoud toe te voegen in de Elementor editor
- De velden kan je niet in Elementor aanpassen. Dat doen we in een latere stap!
- Pro Tip: Deze pagina is opgemaakt in Elementor en je kunt naast de shoppingcart dus ook een uitgebreide landingspgina opmaken met alle informatie over je product.

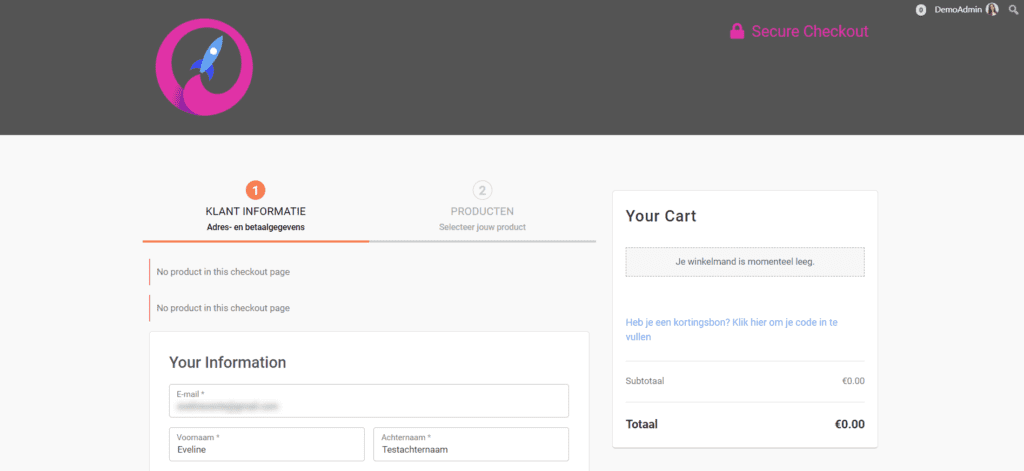
En voor je het weet heb je je eigen checkoutpagina:

- Voordat deze pagina optimaal werkt zullen er producten worden toegevoegd aan deze pagina. Nadat je de pagina hebt opgemaakt kan je die toevoegen.
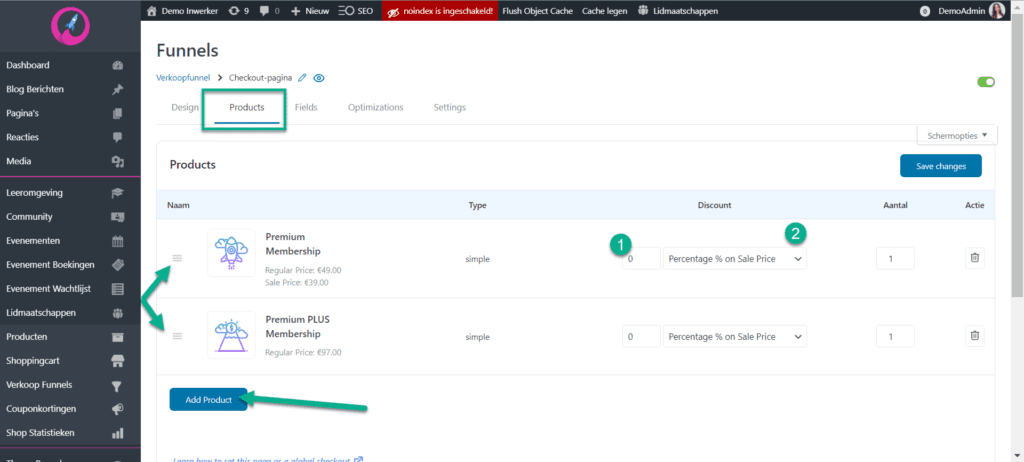
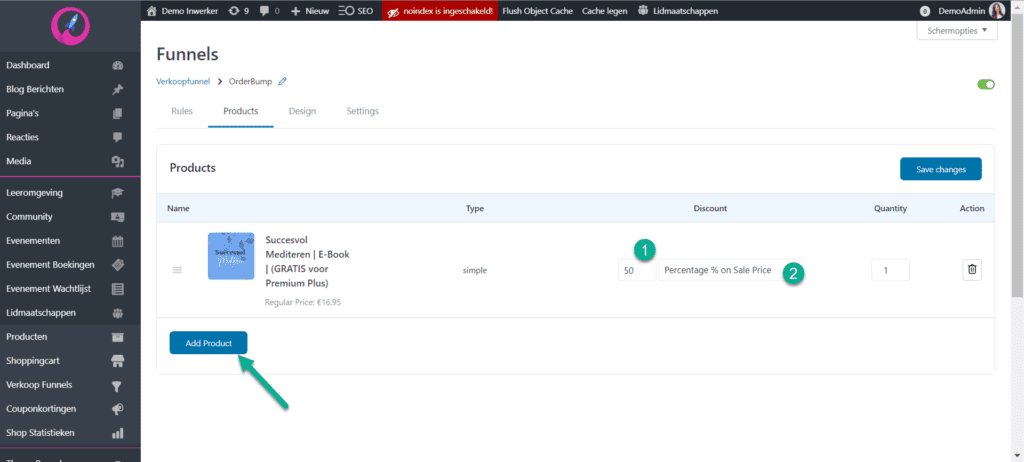
- Je voegt producten toe vanuit de edit pagina van de checkoutpagina, via het tabje ‘Products‘

- Voeg nieuwe producten toe door op de ‘Add products‘ knop te klikken. Je kunt zo veel producten toevoegen als je zelf wilt en je kunt ze ook meteen korting geven.
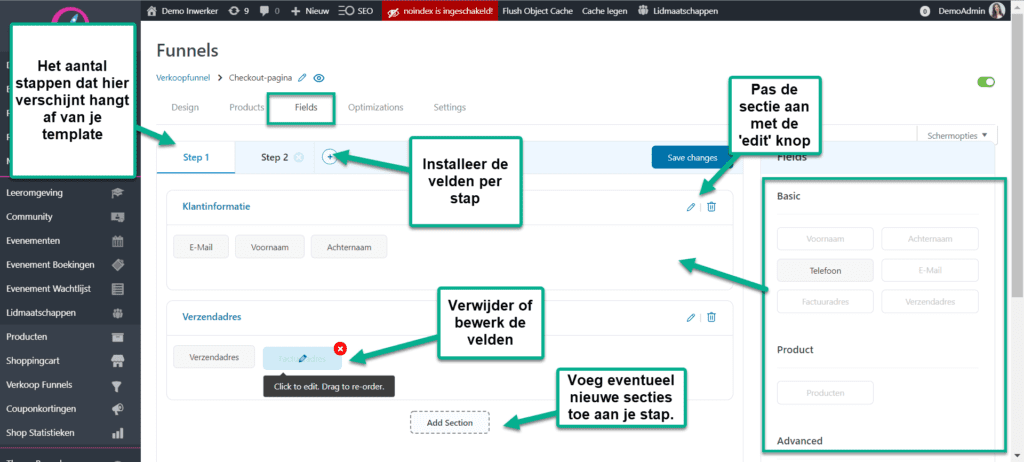
- Nadat je de producten hebt toegevoegd ga je naar de volgende tab: ‘Fields‘ om de inhoud (velden) van je checkoutpagina aan te passen

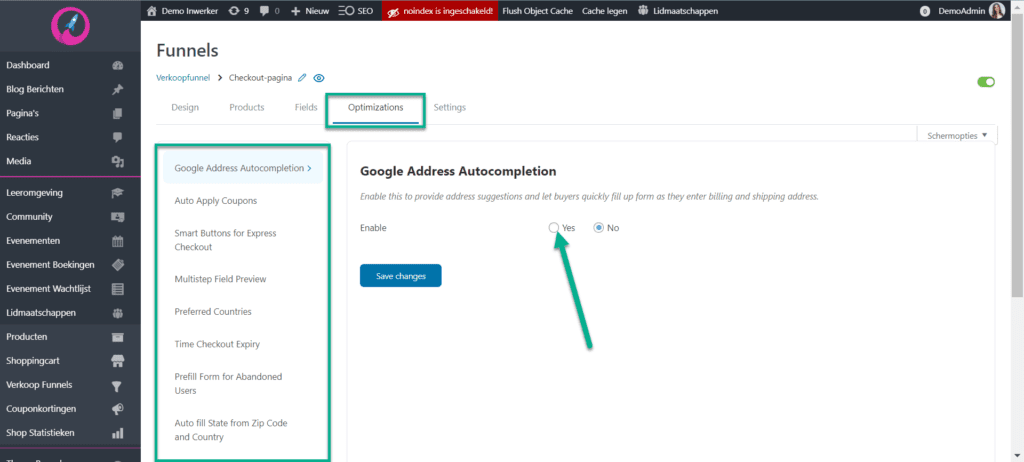
- Nadat de velden naar wens zijn aangepast kan je gebruik maken van optimalisaties, zoals:
- Google Address Autocompletion
- Express Checkout
- Voorkeurlanden (Preferred Country)
- En nog veel meer!

OrderBump toevoegen #
Een orderbump is een extra aanbieding die op de checkoutpagina komt te staan. Door klanten een extra (speciaal) aanbod te doen zullen ze eerder geneigd zijn ‘op de valreep’ het product aan hun winkelmandje toe te voegen.
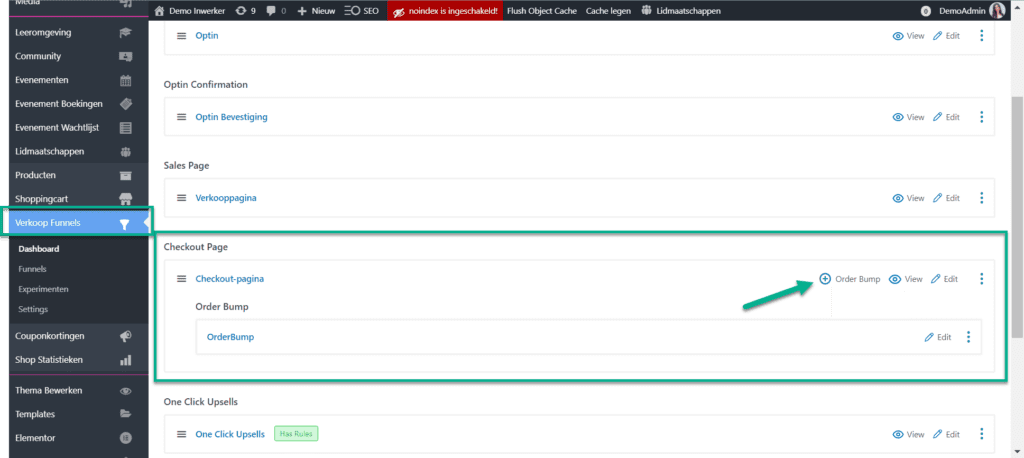
- Voeg de orderbump toe via de knop Order Bump. Deze vind je op het funneloverzicht, binnen het kader van de checkoutpagina die je hebt aangemaakt:

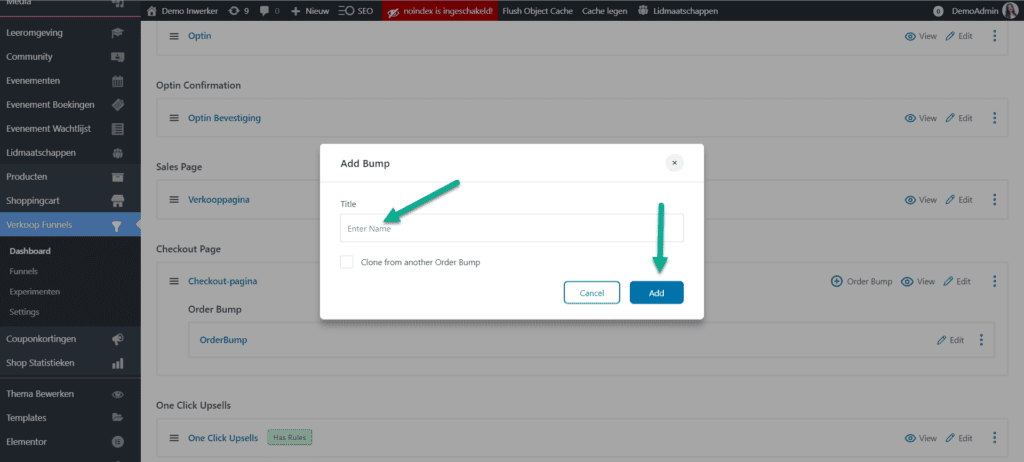
- Geef de orderbump een naam en klik op add.

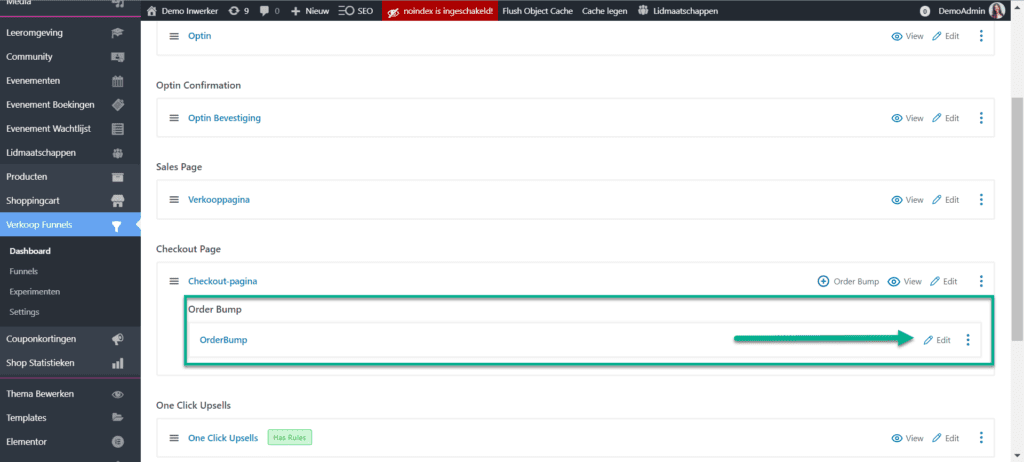
- De orderbump is nu aangemaakt binnen de checkoutpagina. Klik op edit om hem te bewerken.

- Als eerste voeg je een product toe aan de orderbump en evt. korting om de aanbieding aantrekkelijker te maken

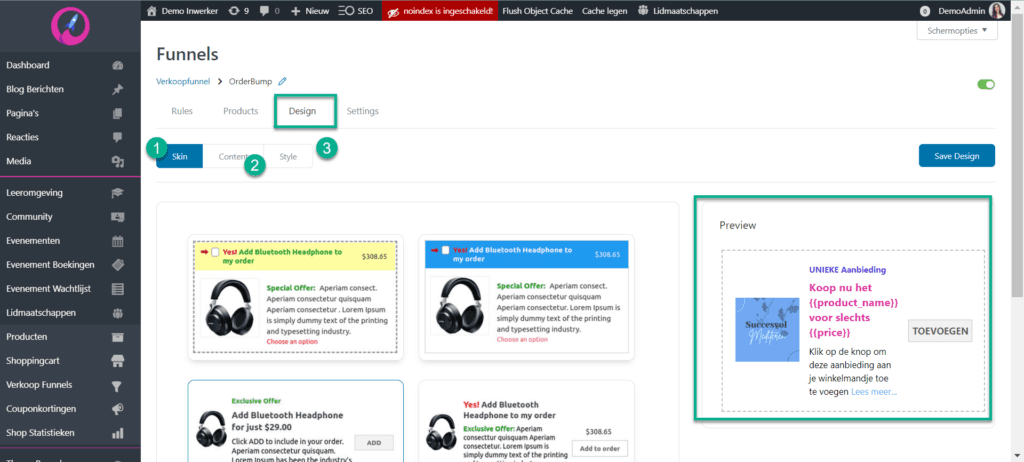
- Nu ga je naar de Design tab en voeg je een design toe aan je orderbump
- Kies je design
- Pas de inhoud aan
- Pas de kleuren en stijl aan

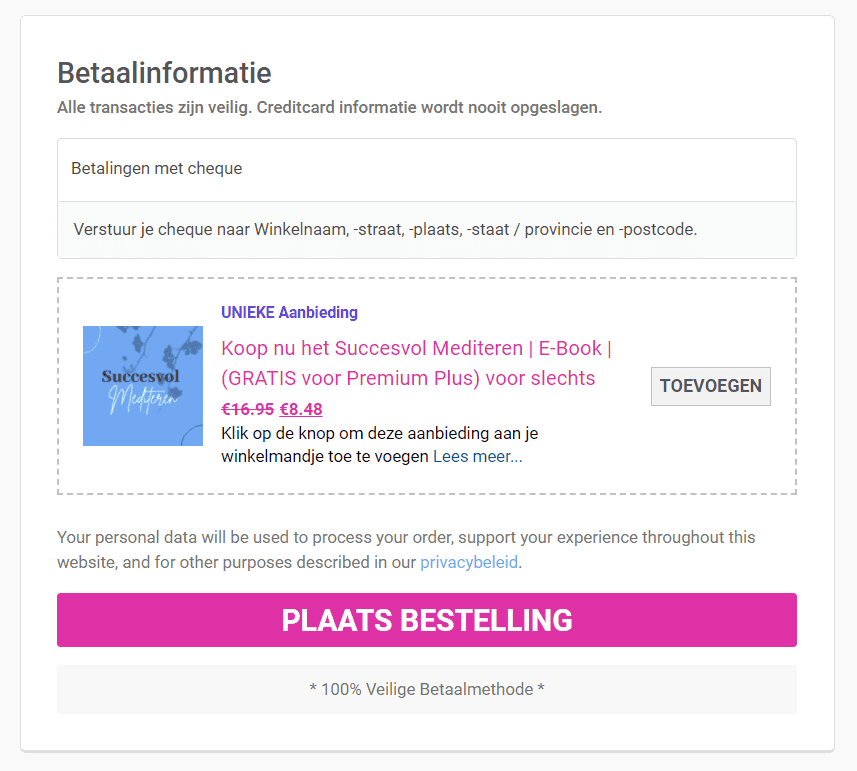
Een orderbump ziet er op je website zo uit:

One-click Upsell #
Met een one-click upsell kan je een product aanbieden dat exclusiever is of binnen een hoger segment valt. Met deze functionaliteit kunnen gebruikers met één klik op de knop voor dit product kiezen.
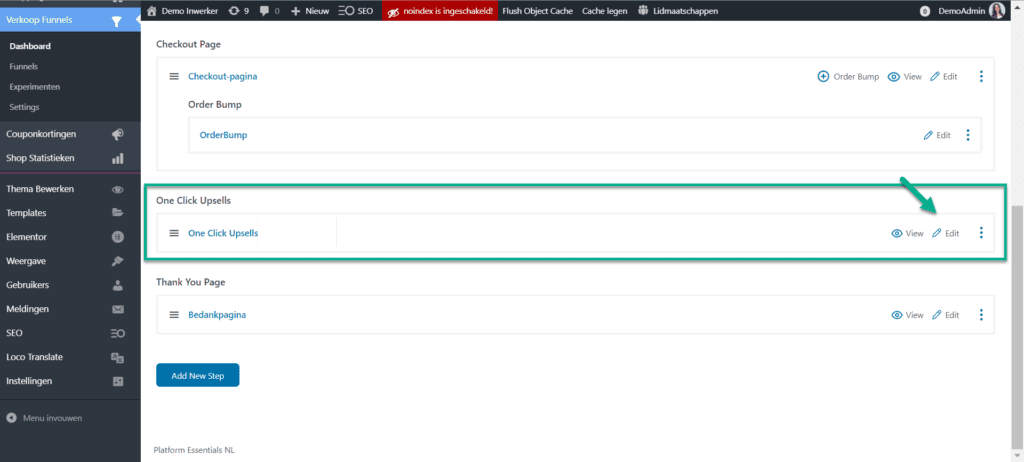
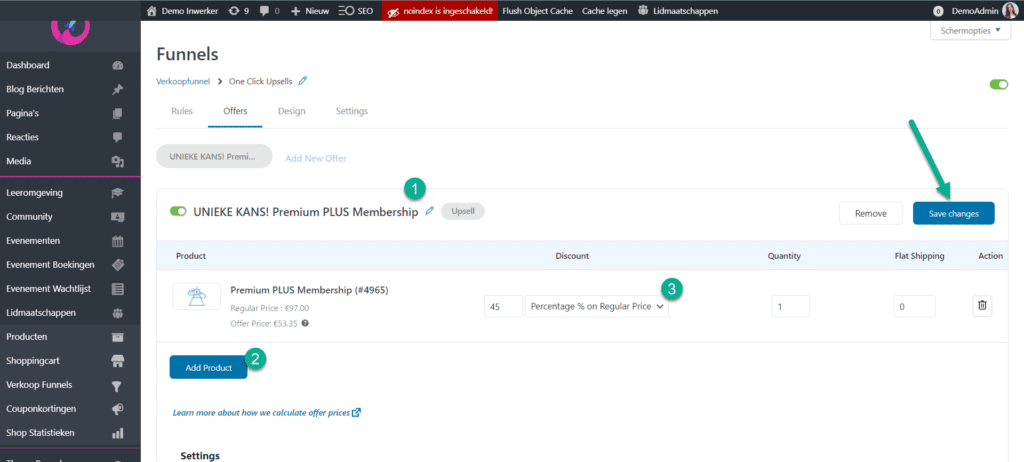
- Om de one-click upsell in the stellen klik je op het Edit pictogram in je funnel overzicht:

- Vanuit hier klik je op Add Product en voeg je je product toe
- Voeg korting toe, aantallen en verzendkosten (indien van toepassing)
- Sla je wijzigingen op en verander de naam van je upsell bovenaan het scherm

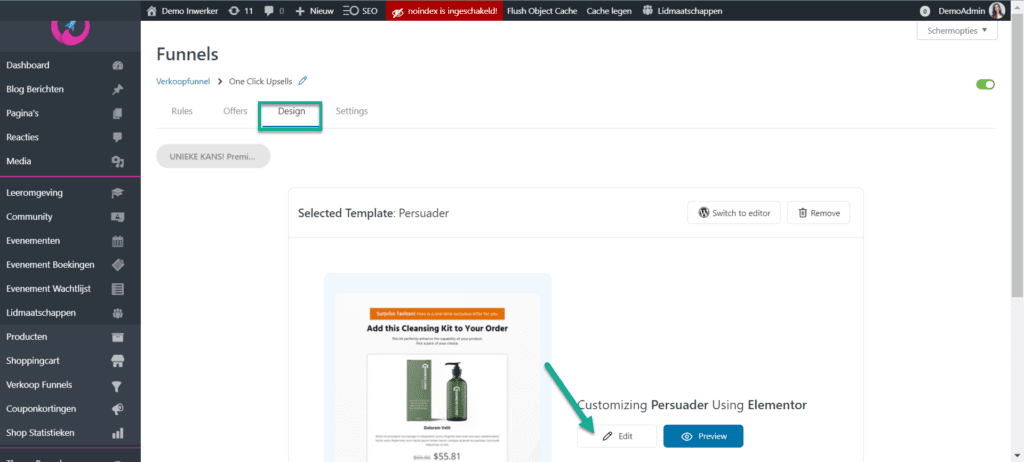
- Ga naar de volgende tab Design
- Selecteer een template of maak je eigen template. We raden aan met een template te werken om de funnel zo optimaal mogelijk te maken! In dit voorbeeld gebruiken we een template.
- Klik op Import en vervolgens op Edit.

- Bewerk je template door je eigen kleuren te gebruiken, je logo toe te voegen en de content aan te passen.
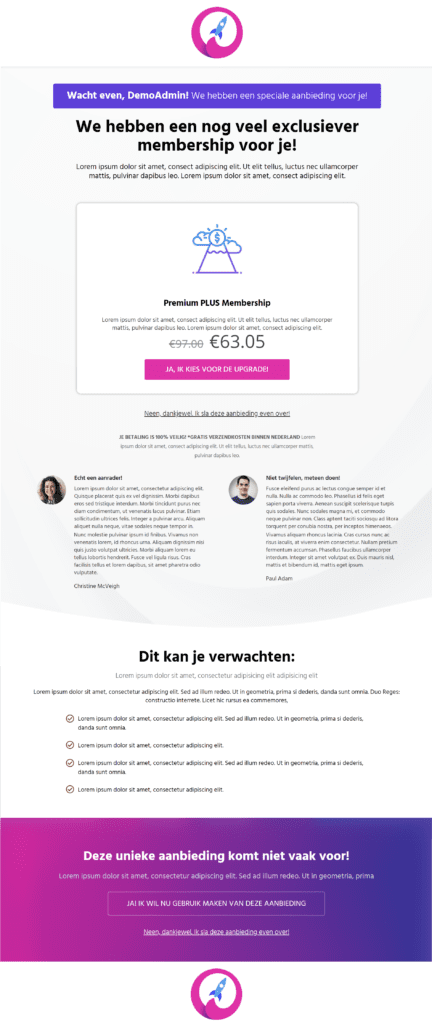
En dan heb je zó een one-click upsell gemaakt!

Bedankpagina #
Als laatste onderdeel van deze funnel krijgen gebruikers een bedankpagina te zien. Deze pagina is de laatste pagina van je funnel en de belangrijkste functie van deze pagina is om er professioneel uit te zien.
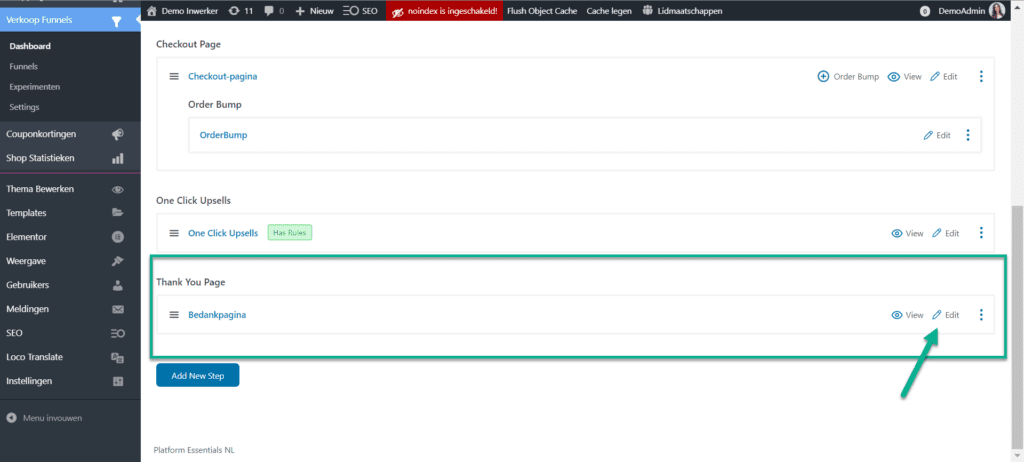
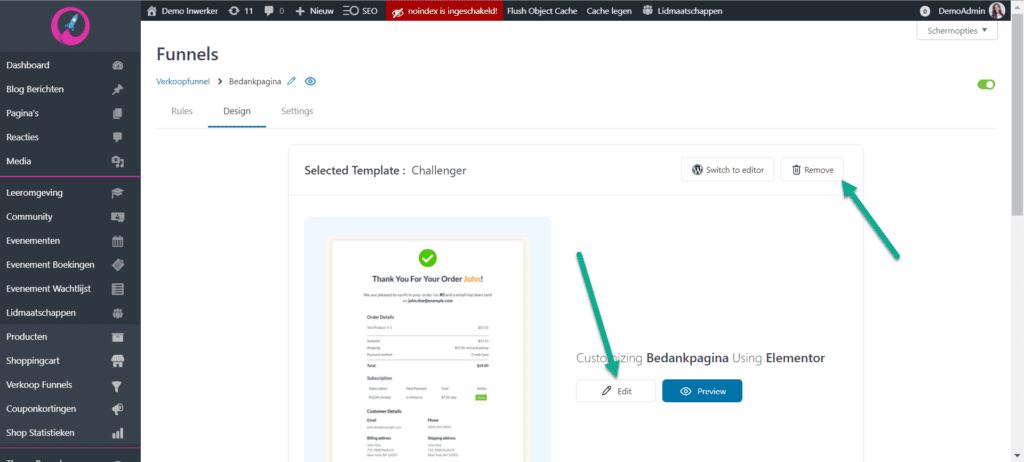
- Klik op de Edit button van de Thank You Page op je funnelpagina

- Kies een template of maak je eigen ontwerp. We raden aan een template te gebruiken omdat deze meteen alle functionaliteiten handig toepast.
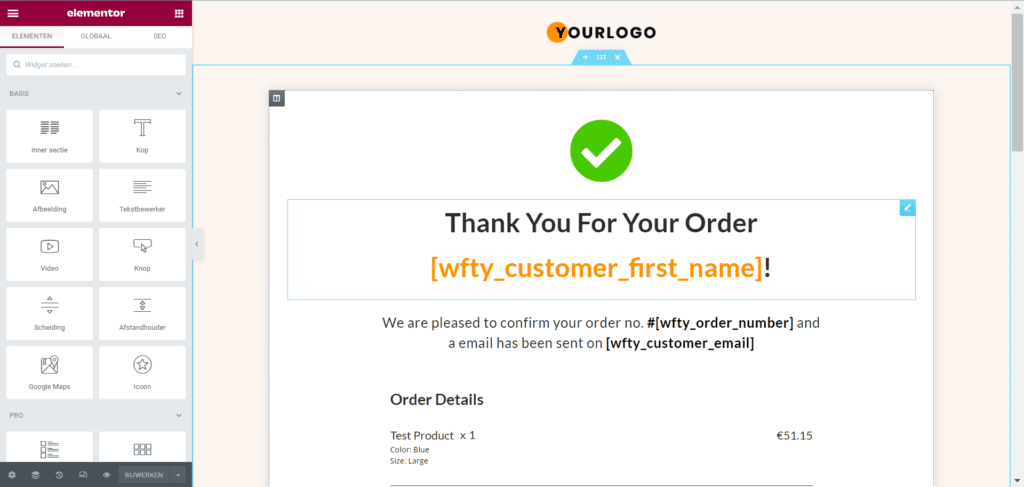
- Importeer je template en klik op Edit

- In Elementor kan je het design aanpassen en je eigen branding goed naar voren laten komen door je eigen kleuren en logo toe te voegen

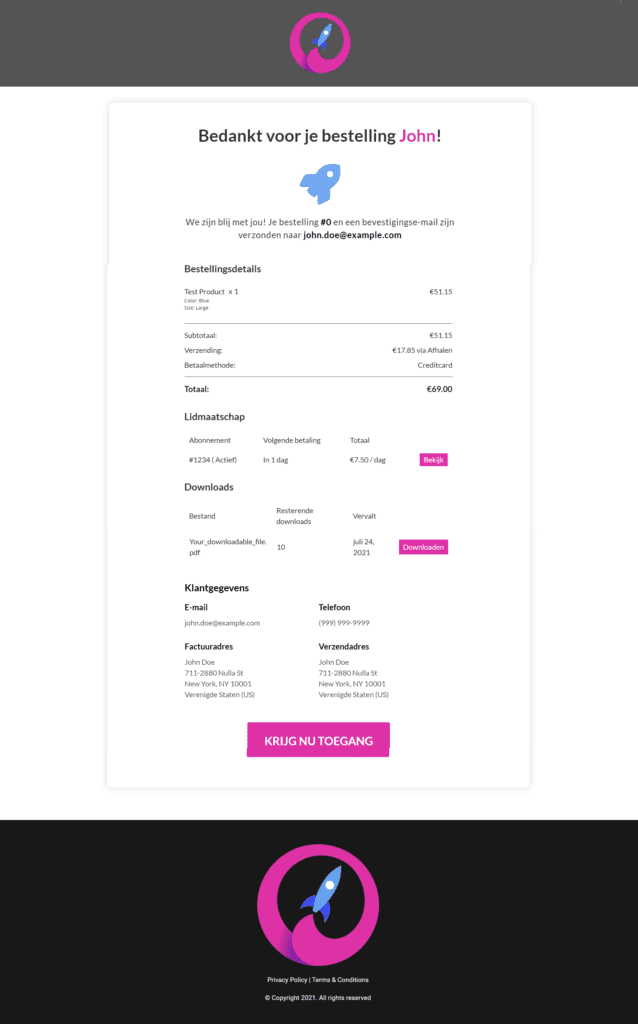
En dan heb je snel een mooie bedankpagina in elkaar gezet!

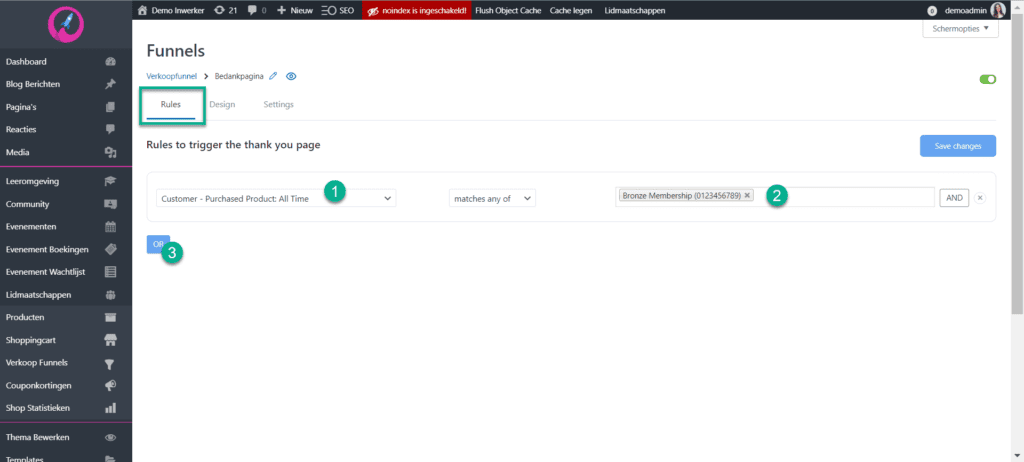
- Wanneer je bedankpagina af is, moet je deze linken als ‘trigger’ nadat de aankoop voltooid is. Dit doe je via het tabje Rules > Add rule.
- Selecteer de conditie ‘Customer – Purchased Product: All Time
- Selecteer het product
- Voeg eventueel meerdere producten toe

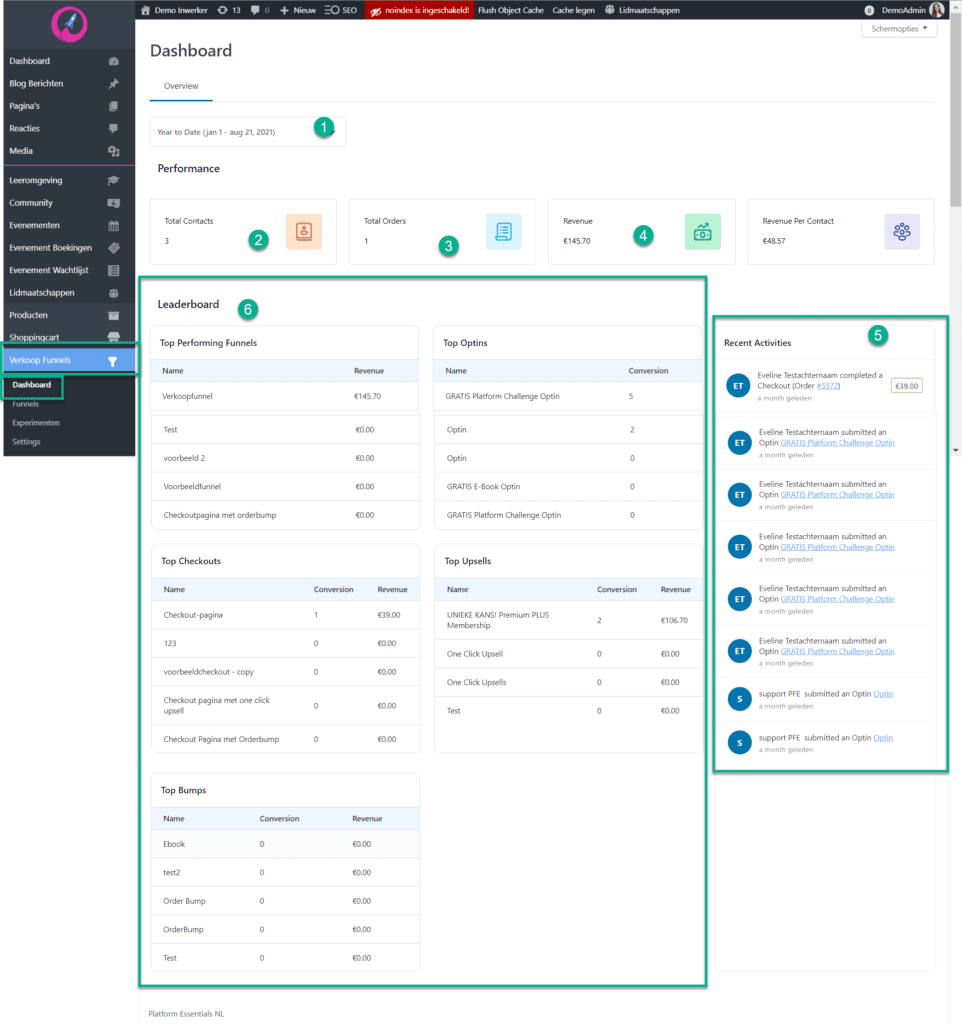
Het Funnel-Dashboard #
Het funnel-dashboard is een handige tool om snel inzicht te krijgen in de funnels die je gemaakt hebt. Je kunt in één overzicht zien hoeveel klanten zich hebben aangemeld, hoeveel omzet je hebt gedraaid en hoe de funnels presteren. Je vindt het Dashboard via menu Verkoopfunnels > Dashboard.

De belangrijkste functionaliteiten van het dashboard leggen we hieronder kort uit:
- Selecteer de periode waarvan je het overzicht wilt inzien
- Aantal contacten dat zich heeft aangemeld via een optin of verkoop
- Aantal bestellingen die er op je platform hebben plaatsgevonden
- Omzet die je gedraaid hebt
- Overzicht van de laatste shopping/funnel activiteiten die op je platform hebben plaatsgevonden
- Leaderboard: hier vind je een overzicht van de funnels en de prestaties van de verschillende stappen.
Bij Platform Essentials gebruiken we WooFunnels uitgebreid met geavanceerde functionaliteiten. Maar WooFunnels alleen is niet genoeg om succesvol klanten te genereren. Denk maar eens aan een Shoppingcart, SEO optimalisatie en premium paginabouwers. PFE biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.