Je kunt de header die bovenaan elke pagina van je platform te zien is bewerken met Elementor. In dit artikel leggen we uit hoe je dat doet.

Bekijk hier de uitleg video of lees verder:
In het kort #
De header van je platform kan je naar wens aanpassen. Je kunt deze met een aantal standaard instellingen bewerken of met Elementor. In dit artikel leggen we uit hoe je de header met Elementor aan kunt passen. Je hebt dan héél veel mogelijkheden!
Als je alleen de menu-items aan wilt passen raden we het volgende artikel aan:
HOOFDMENU EN GEBRUIKERSMENU AANPASSEN
Standaard instellingen headermenu #
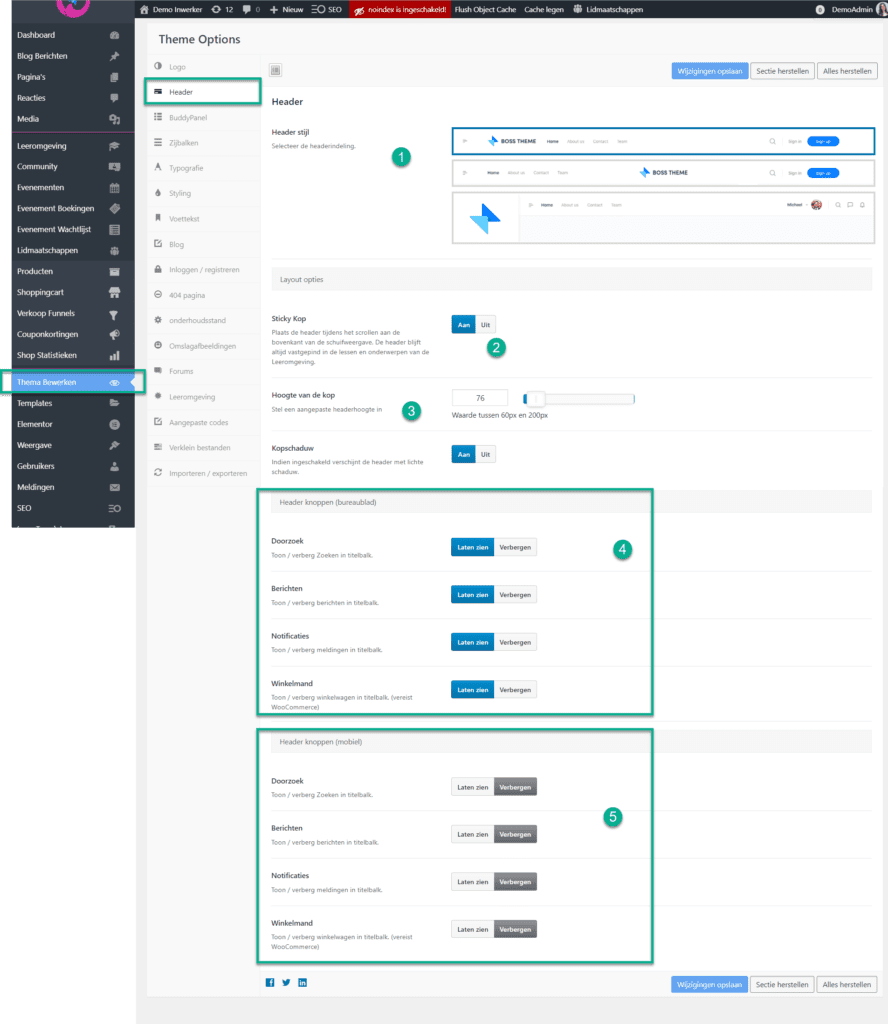
Je vindt de standaard instellingen via menu Thema bewerken > Header.
Hier vind je de volgende instellingen:
- Header stijl: selecteer de stijl die je mooi vindt
- Sticky header: zet deze optie aan zodat de header bovenaan het scherm blijft ‘plakken’ wanneer de gebruiker naar beneden scrollt.
- Header hoogte
- Knoppen: stel in welke knoppen zichtbaar zijn voor ingelogde gebruikers
- Knoppen Mobiel: Stel in welke knoppen zichtbaar zijn voor mobiele gebruikers

Header menu aanpassen #
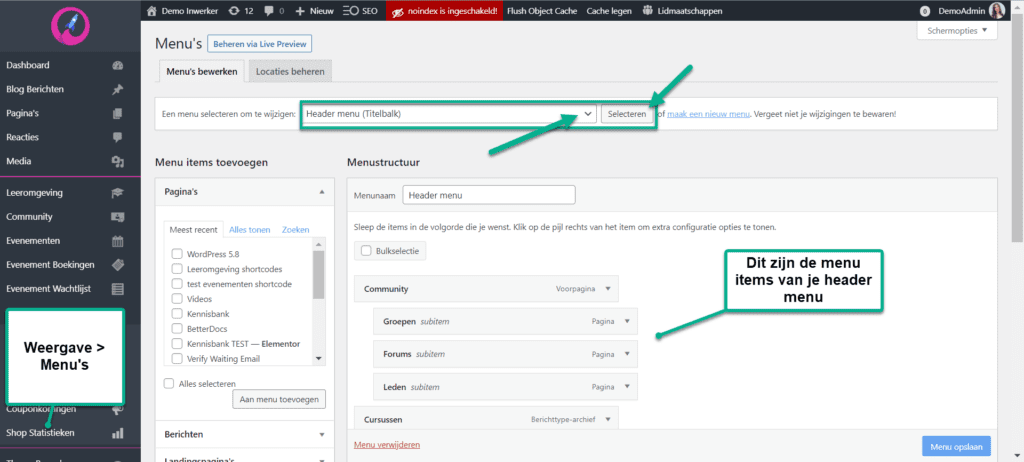
Je kunt het menu van de header aanpassen via het menu Weergave > Menu’s. Selecteer “Header menu (Titelbalk)” en klik op Selecteren.

- Pro-tip: Je kunt hier een extra menu aanmaken met de knop maak een nieuw menu. Deze hoef je verder niet te gebruiken, maar het kan wel handig zijn wanneer je de menu items via Elementor wilt gebruiken.
Voor meer informatie over het aanpassen van het headermenu raden we het volgende doc aan:
HOOFDMENU EN GEBRUIKERSMENU AANPASSEN
Header aanpassen met Elementor #
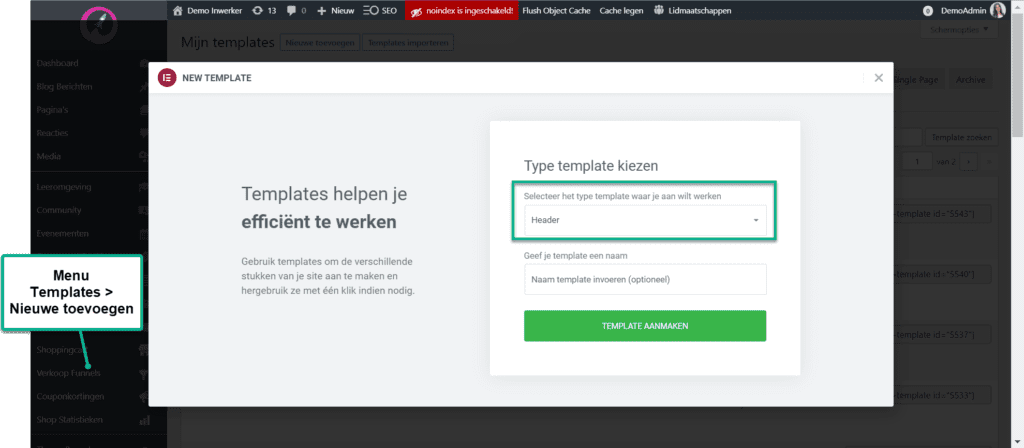
Om de header te bewerken met Elementor ga je naar Templates > Nieuwe toevoegen > Header. Hier kun je in plaats van de Header, ook kiezen voor bijvoorbeeld een Footer. De stappen die we hier uitleggen gelden dus ook als je een speciale footer in Elementor wilt ontwerpen voor je pagina’s.

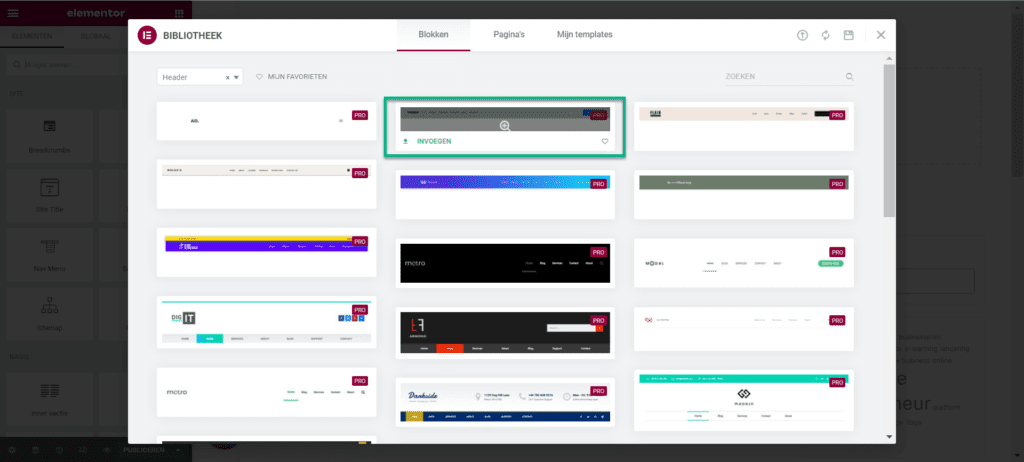
Geef je header eventueel een naam en klik op Template aanmaken. Selecteer een template uit de selectie en klik op Invoegen. Je kunt er ook voor kiezen om zonder template te beginnen, dan klik je op het kruisje (vanuit het scherm van het screenshot hieronder) en kun je direct aan de slag in Elementor.
- In dit voorbeeld leggen we uit hoe je een header kunt maken met de menu’s aan de linkerkant en een extra knop aan de rechterkant. Deze knop kan je gebruiken voor een upsell of een andere actie om je gebruikers aan te sporen.

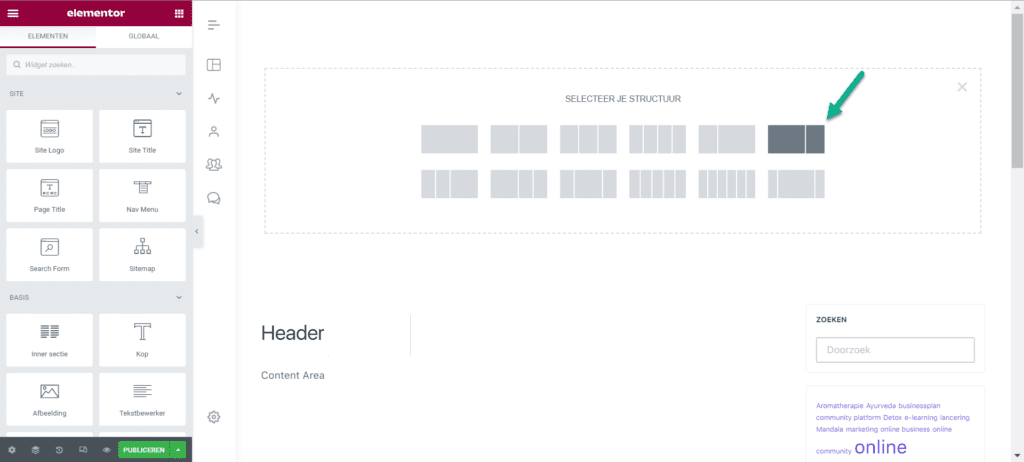
- Klik op het plusje om een element toe te voegen
- Selecteer de structuur waarbij de rechterkant kleiner is dan de linker

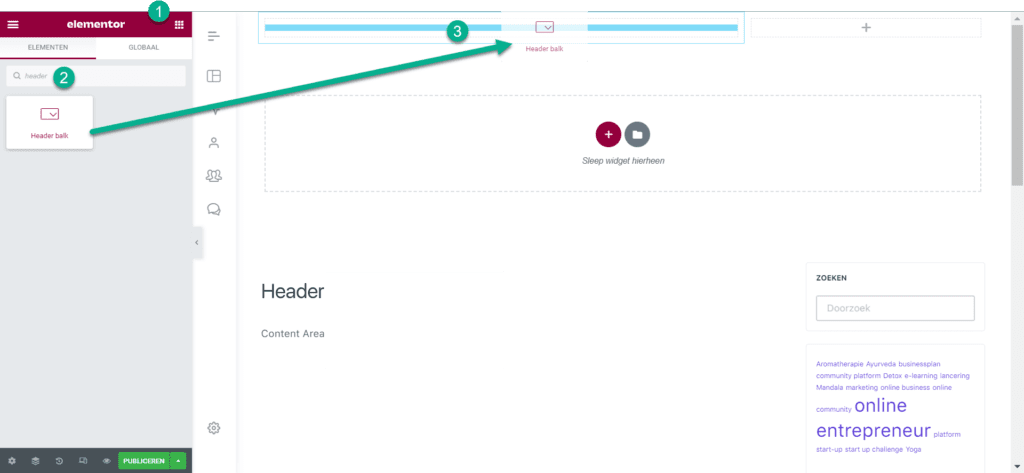
- Klik vanuit het echter panel op het widget-icoontje (met de negen stipjes)
- Voeg de header widget toe en sleep deze naar de linker kant in de pagina

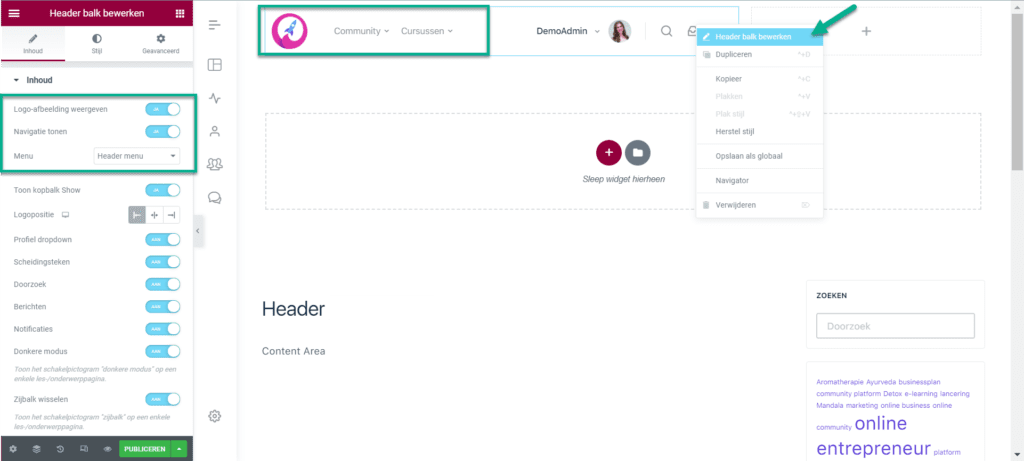
- Klik met de rechtermuisknop op de widget en klik op Header Balk bewerken
- Selecteer de optie Logo-afbeelding weergeven
- Selecteer de optie Navigatie tonen
- Selecteer het menu dat je hier wilt weergeven

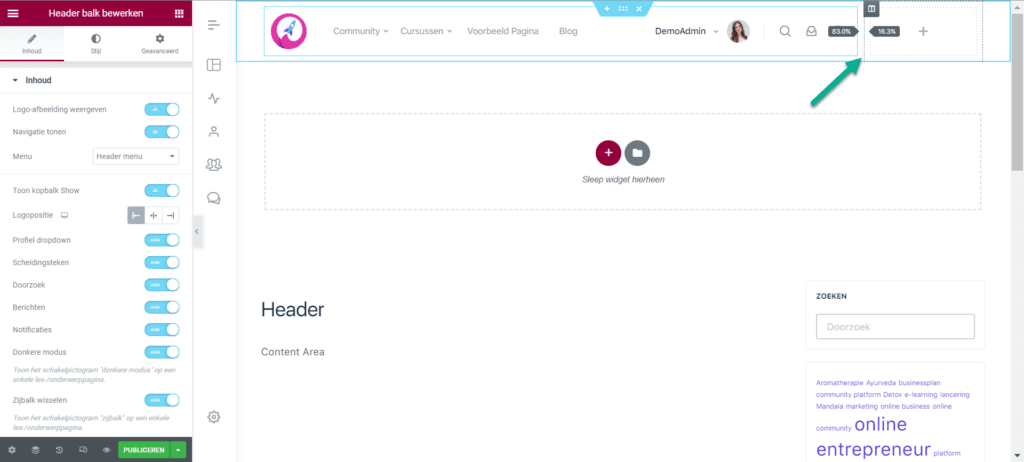
- Je kunt de balk wat verder uitrekken door deze te verslepen

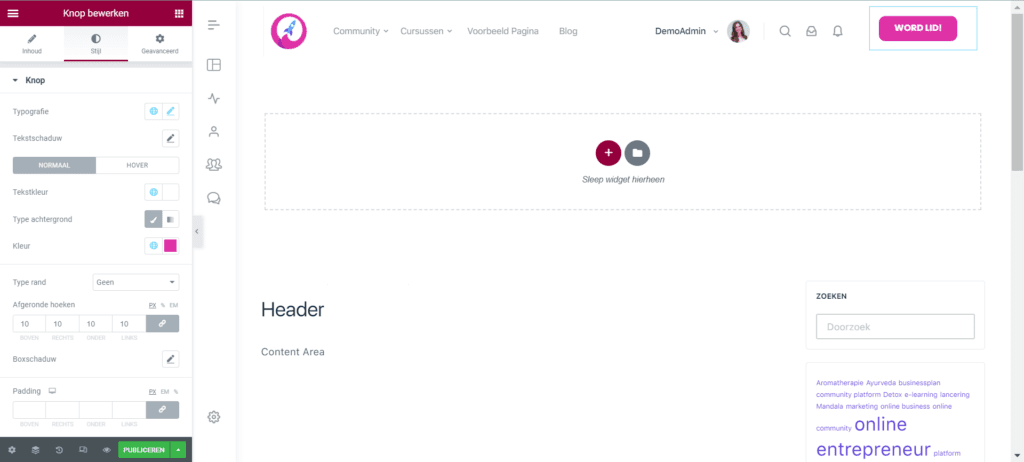
- Voeg een knop toe aan de linker kolom
- Pas de lay-out naar wens aan:
- Link (van bijvoorbeeld een optin-of productpagina)
- Tekst
- Kleuren
- Grootte
- Uitlijning
- Marges

Headerinstellingen in Elementor #
Ook met Elementor kan je een aantal instellingen gebruiken voor je header:
- Sticky header: Sectie bewerken > Geavanceerd > Bewegingseffecten > Sticky > Top
- Achtergrondkleur: Sectie bewerken > Stijl > Achtergrond > Type achtergrond > Kleur #
- Rand toevoegen: Sectie bewerken > Stijl > Vormscheiding > Onder > Selecteer het type
- Padding: Sectie bewerken > Geavanceerd > Geavanceerd > Padding (alleen boven en onder)
Header aanpassen voor mobiel/tablet #
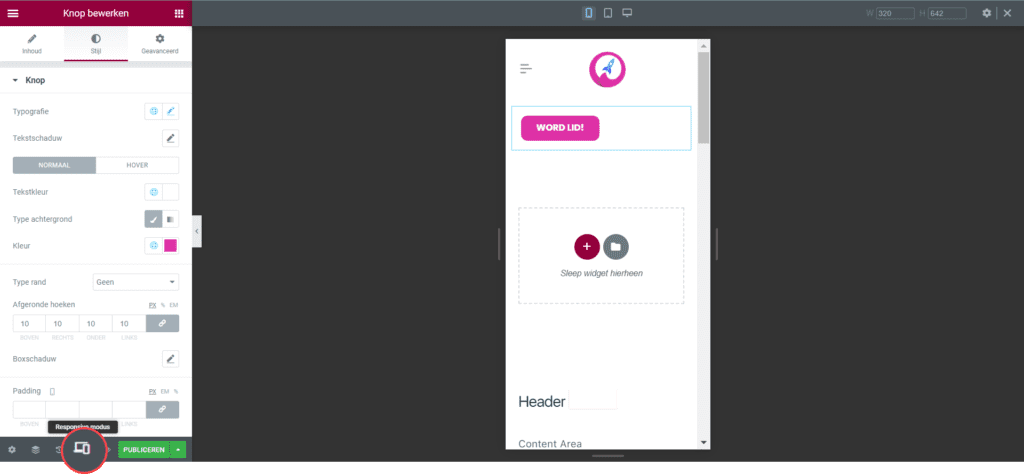
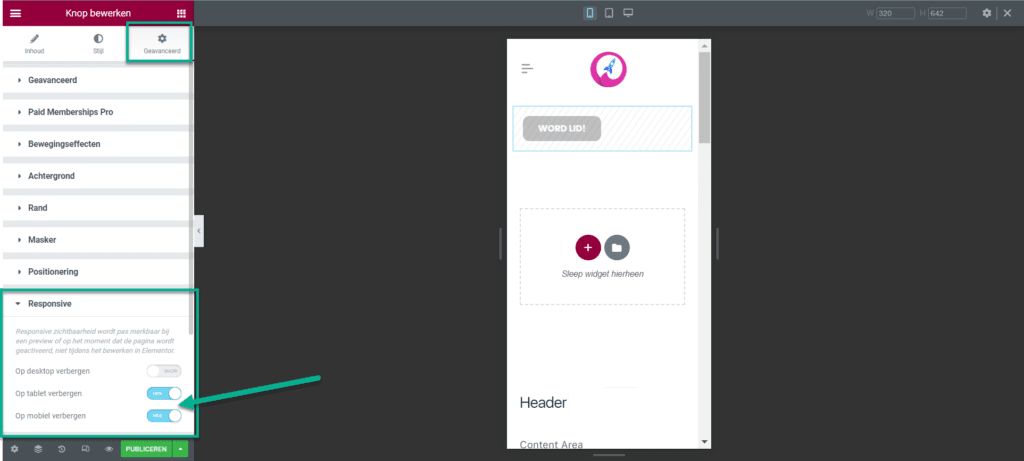
Voordat je de pagina publiceert is het slim even te controleren of je header er op een mobiele versie net zo mooi uitziet.
Dat dit je door links onderaan de pagina op het icoontje met de mobiel en tablet te klikken.

Als je bepaalde elementen onzichtbaar wilt maken, ga je naar het tabje Geavanceerd, menu Responsive en selecteer je voor welke weergave je de elementen uit wilt schakelen.

Elementor header tonen op specifieke pagina’s #
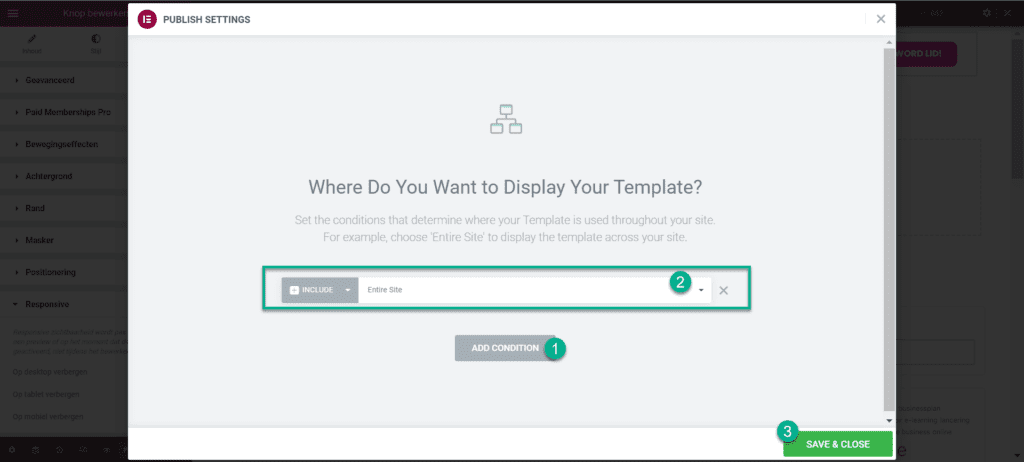
Nadat je de header hebt opgemaakt zoals je zelf wilt, publiceer je de pagina. Nu krijg je de optie om in te stellen op welke pagina’s je de header wilt laten zien. Op de pagina’s die je hier instelt wordt de standaard header van je platform vervangen met deze Elementor header.
Je kunt instellen dat je Elementor header op alle pagina’s getoond wordt, maar je kunt de header ook eventueel maar op één specifieke pagina tonen, of bijvoorbeeld op specifieke type pagina, bijvoorbeeld alleen op allee blog-pagina’s.

Bij Platform Essentials gebruiken we Elementor uitgebreid met geavanceerde functionaliteiten. Maar Elementor alleen is niet genoeg om een succesvol platform te realiseren. Denk maar eens aan een leeromgeving, community en SEO optimalisatie. PFE biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.