Wanneer je platform gebruik maakt van een de WooCommerce Shoppingcart, raden we aan met WooFunnels te werken. In dit artikel leggen we uit hoe je orderbumps instelt en gebruikt op je platform.

Een orderbump is een onderdeel van een verkoopfunnel. Wil je meer leren over wat je allemaal met een verkoopfunnel kunt, dan raden we het volgende artikel aan:
VERKOOPFUNNELS BASISINSTELLINGEN
In het kort #
Een orderbump is letterlijk een zetje om de klant een extra aankoop te laten doen. De orderbump zorgt ervoor dat de klant een aanbieding ziet staan die deze niet kan laten gaan. Dat kan een aankoop zijn die gerelateerd is aan zijn/haar oorspronkelijke aankoop.
Een orderbump verschijnt op of vlak voor de checkout pagina en is een subtiele manier om de klant een extra aanbieding te doen, zonder dat deze zich een weg moet banen tussen allerlei pop-ups en nieuwe pagina’s.
Een orderbump is altijd onderdeel van de checkoutpagina. Je kunt deze onderdeel maken van een verkoopfunnel of los toevoegen aan alle bestellingen.
Een orderbump aanmaken als onderdeel van een funnel #
- Wanneer je een orderbump aan een verkoopfunnel wilt toevoegen, kun je deze toevoegen aan een bestaande checkoutpagina of een nieuwe aanmaken.

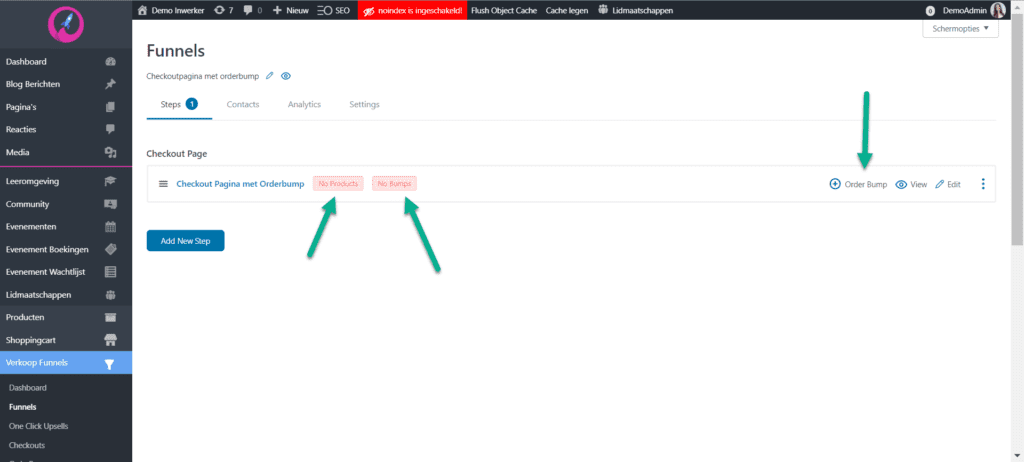
- Rechts op de funnelpagina zie je een plus icoon met de tekst Order Bump. Klik hier op om een orderbump toe te voegen.
- Je zult dus wel eerst de checkout pagina in moeten stellen! In het doc VERKOOPFUNNELS: BASISINSTELLINGEN we uit hoe je dat doet.
- Klik op Edit om de orderbump te bewerken
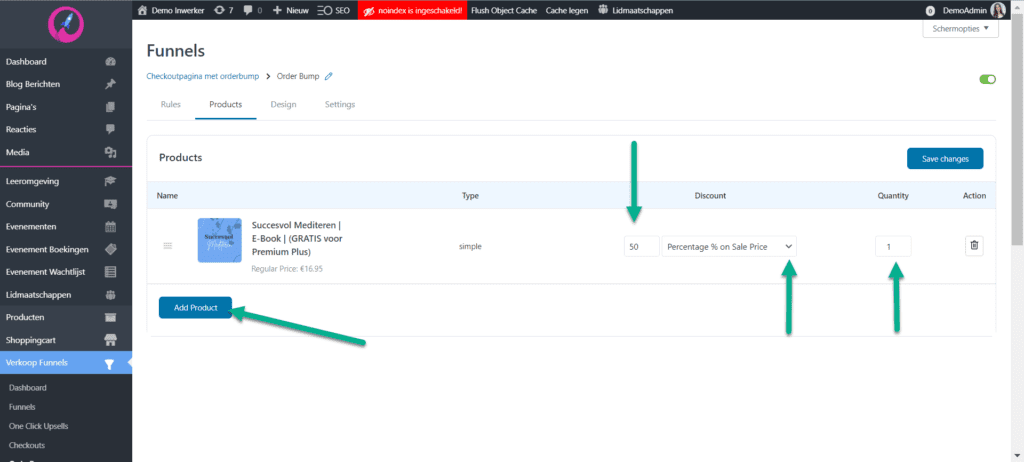
- Voeg een product toe, de korting en eventueel een aantal
- In een speciale aanbieding kan je bijvoorbeeld 10x coaching aanbieden voor 50%. De korting geldt dan alleen wanneer klanten 10 sessies in één keer afnemen.

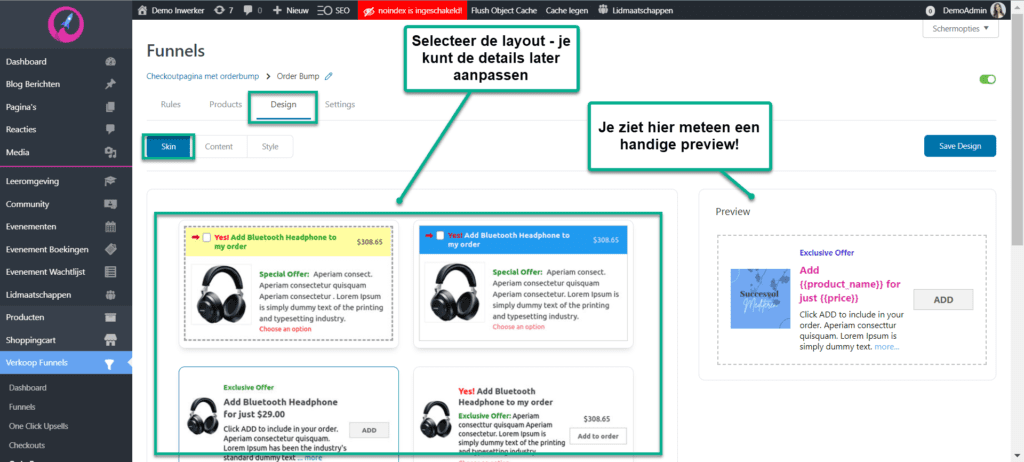
- Ga nu naar het menu Design, submenu Skin en selecteer de layout die je wilt gebruiken voor je orderbump.

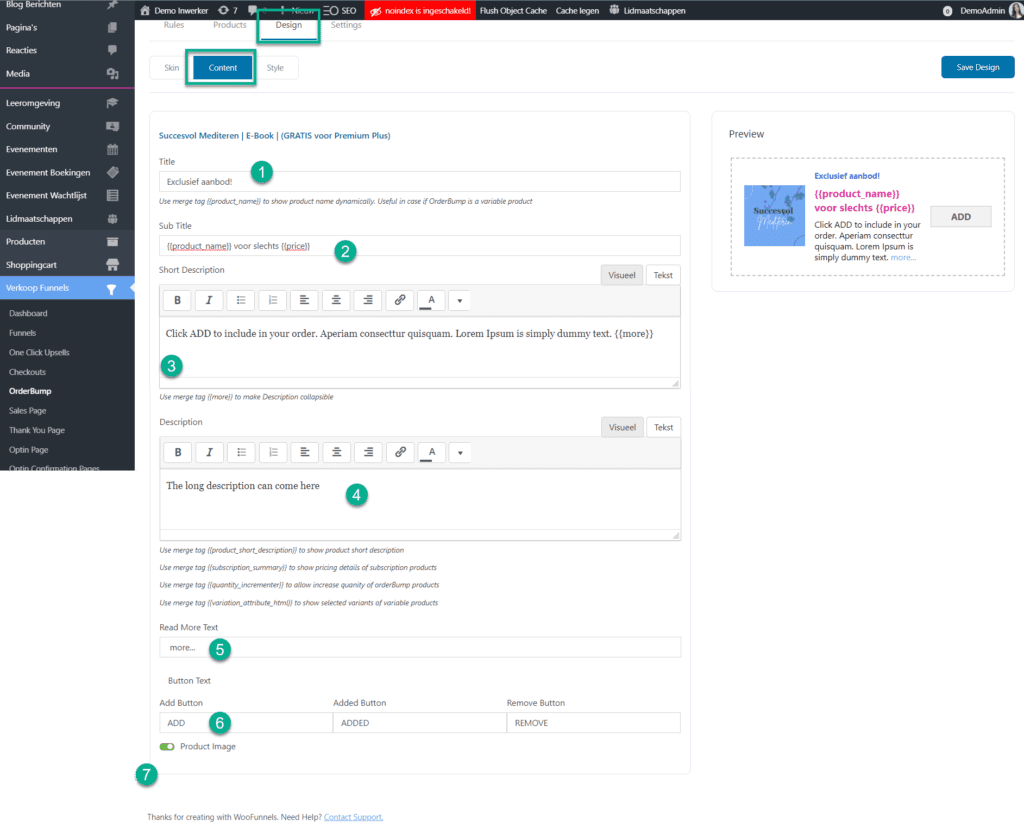
- Ga nu op submenu Content om de inhoud van je orderbump aan te passen.
- Je vindt het de volgende instellingen:
- Titel van je aanbieding
- Subtitel
- Korte omschrijving
- Lange omschrijving (alleen zichtbaar wanneer deze wordt “uitgeklapt”)
- Knop om lange omschrijving zichtbaar te maken
- Knop tekst
- Afbeelding ja/nee
- Je vindt het de volgende instellingen:

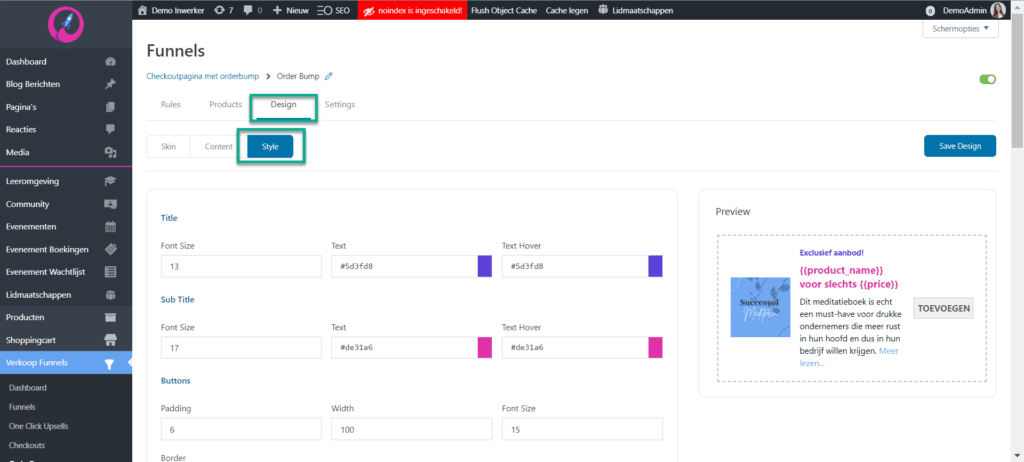
- Ga nu naar submenu Style
- Pas hier de layout van je order bump aan, zoals de lettertypes, knoppen en tekst

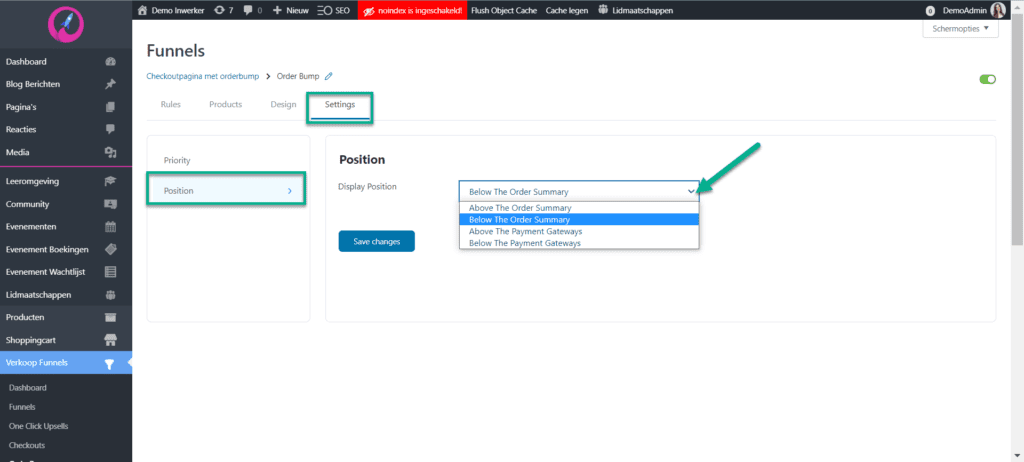
- Ga nu naar menu Settings submenu Position
- Hier stel je in waar je de orderbump wilt plaatsen:
- Boven de bestellingssamenvatting
- Onder de bestellingssamenvatting
- Boven de betalingsopties
- Onder de betalingsopties

Algemene orderbump aanmaken #
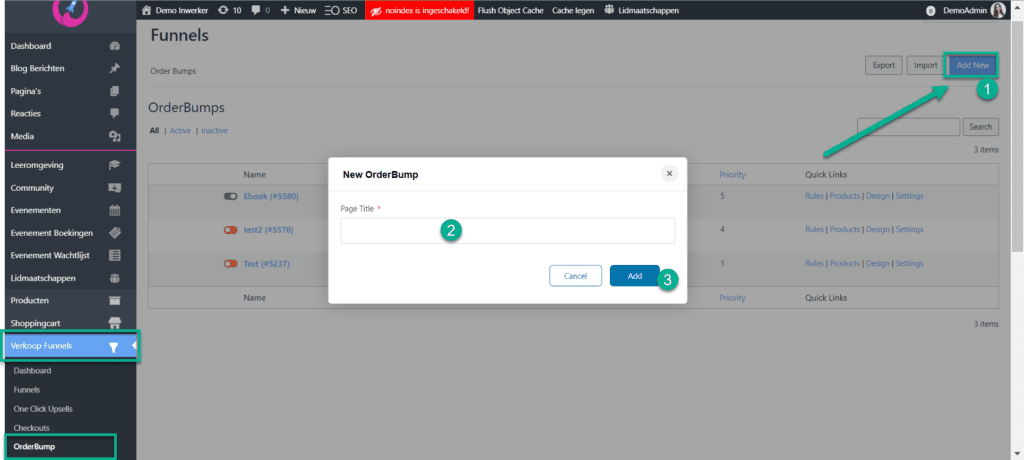
Via menu Verkoopfunnels > OrderBump zie je een overzicht van orderbumps die op je algemene checkoutpagina verschijnen. Als je een product wilt promoten is dit een makkelijkere manier om een orderbump in te stellen – dus ongeacht de originele aankoop van de klant.
- Klik op Add New, geef de orderbump een naam en klik op Add

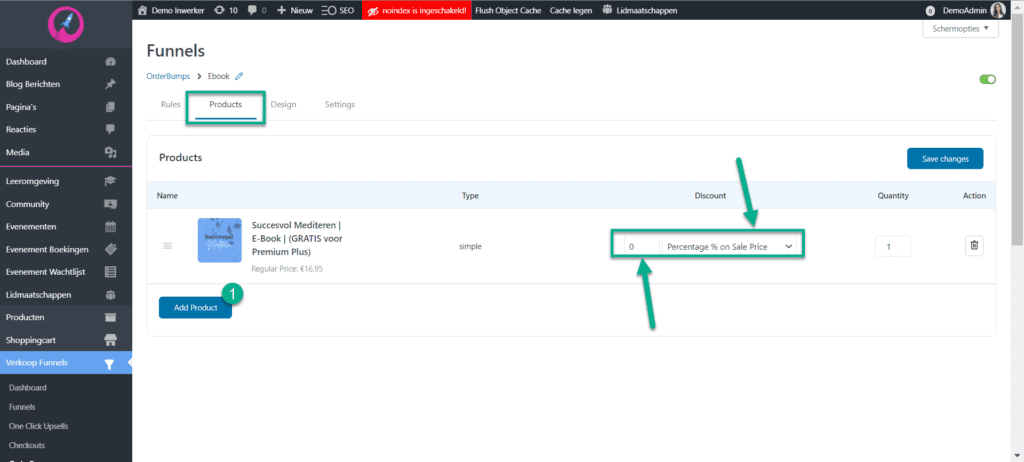
- Ga naar menu Products en selecteer het product dat je wilt promoten in de orderbump
- Voeg eventueel korting toe

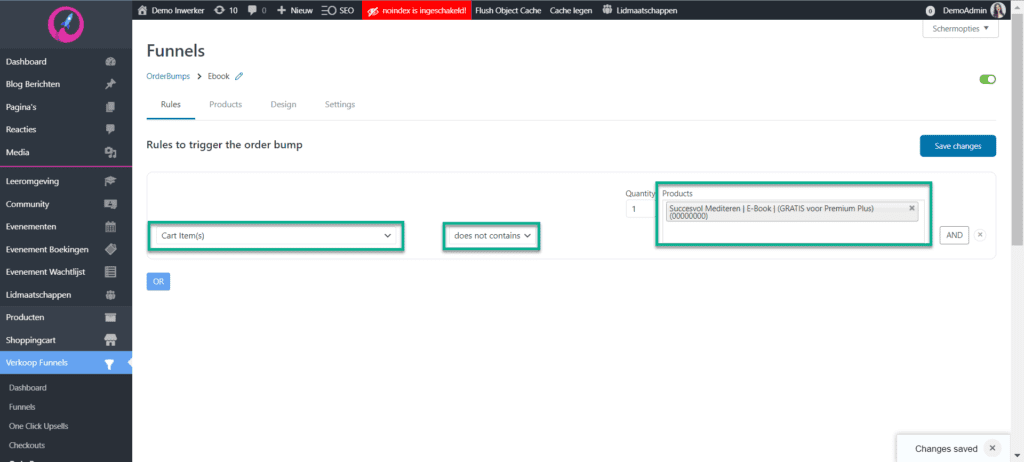
- Ga naar menu Rules
- Selecteer Cart Item(s) > Does not contain > het product van je orderbump
- Dit is belangrijk omdat de klant anders ook de orderbump krijgt wanneer het gepromote product in het winkelmandje is geplaatst.

- De layout, inhoud, kleuren en positionering pas je aan zoals hierboven uitgelegd.
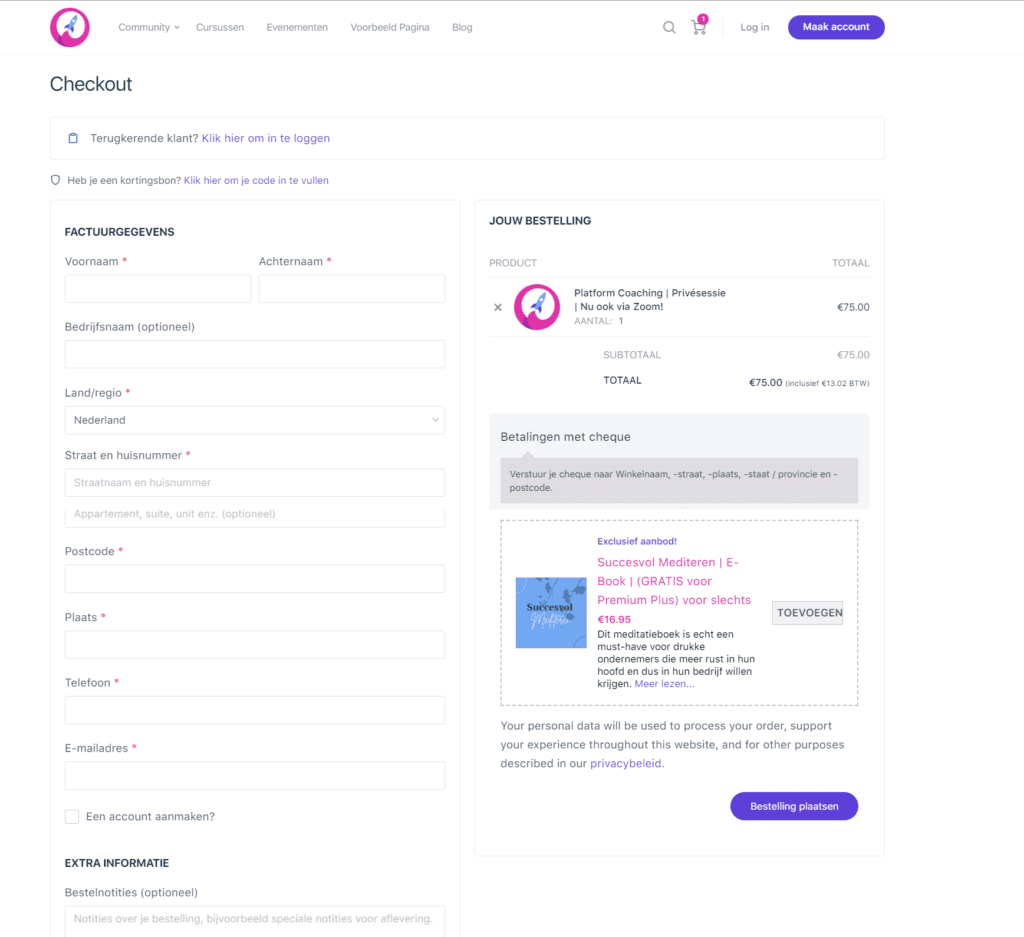
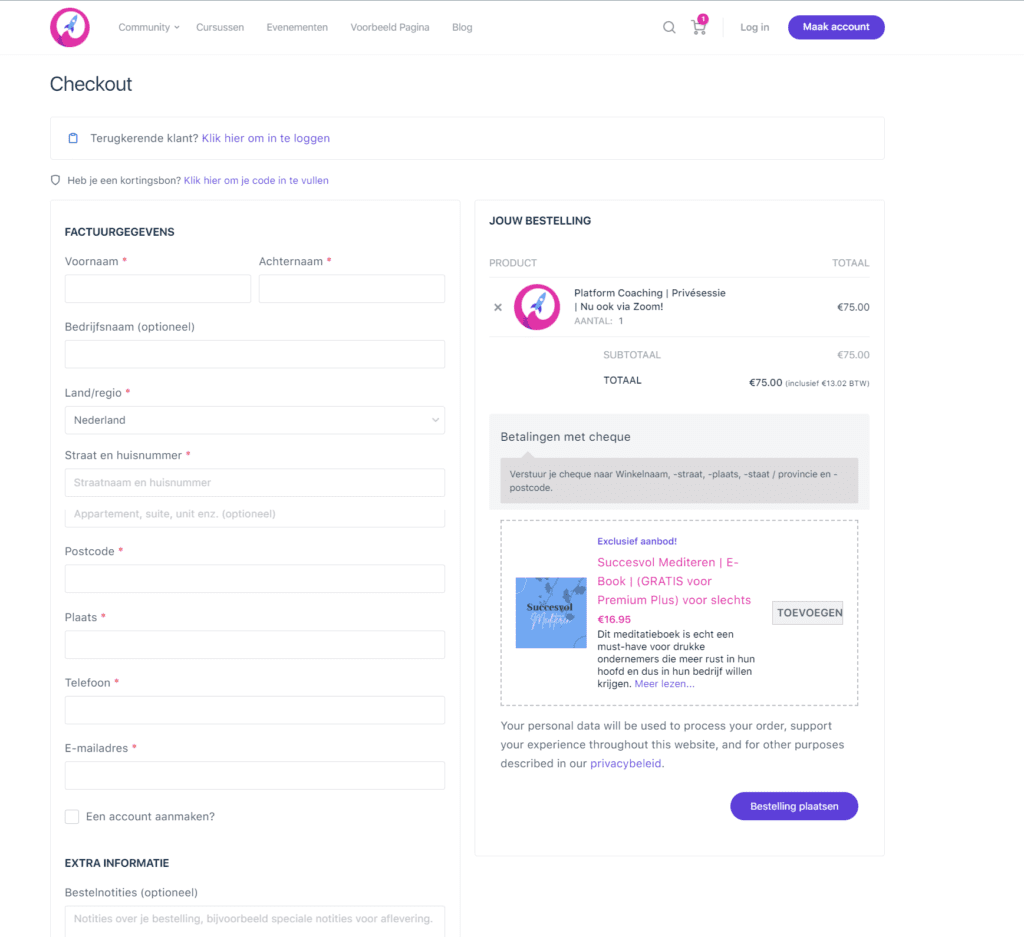
Je orderbump verschijnt nu bij iedere bestelling op de checkoutpagina:

Bij Platform Essentials gebruiken we WooFunnels uitgebreid met geavanceerde functionaliteiten. Maar WooFunnels alleen is niet genoeg om succesvol klanten te genereren. Denk maar eens aan een Shoppingcart, SEO optimalisatie en premium paginabouwers. PFE biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.



