In dit artikel leggen we uit hoe je de globale kleuren, fonts en buttons van Elementor pagina’s kunt toevoegen en aanpassen.

Hoe het werkt #
Wanneer je werkt in Elementor kan je de kleuren van iedere pagina vooraf instellen. Zo komen alle kleuren op verschillende pagina’s met elkaar overeen, zonder dat je deze individueel hoeft in te stellen.
Het is een slimme manier om tijd te besparen wanneer je werkt met Elementor.
Je kunt de kleuren en lettertypes instellen van de volgende elementen:
- headings
- tekst
- knoppen
- formulieren
- afbeeldingen
Je kunt zowel de kleuren als de lettertypes (soort, regelbreedte en -hoogte, stijl) instellen.
Wanneer je met Elementor werkt kan je veel tijd besparen door met shortcuts en snelkoppelingen te werken. Hoe je dat doet leggen we hier uit:
ELEMENTOR SNELKOPPELINGEN EN KEYBOARD SHORTCUTS
Elementor- of standaardkleuren? #
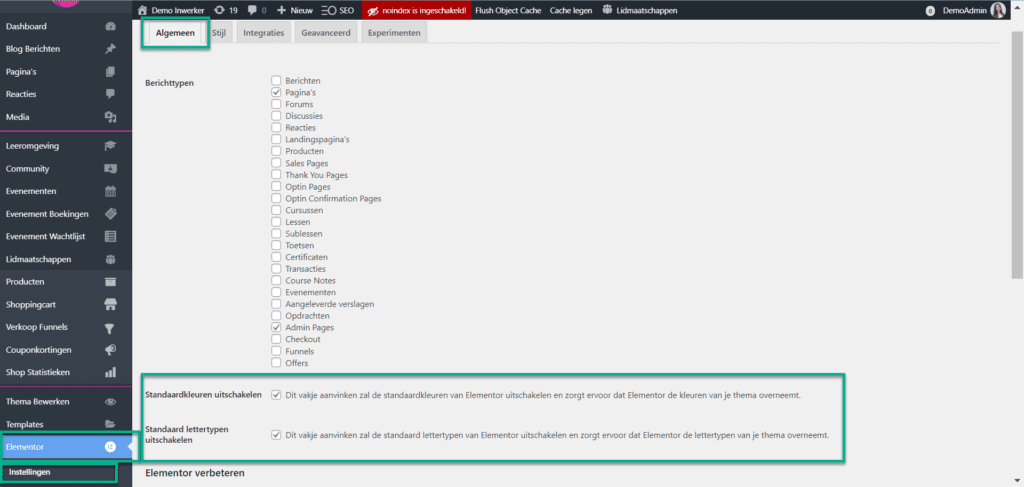
- In principe stel je de kleuren en lettertypes van je website in via je Dashboard, via menu Thema Bewerken > Stijling. De kleuren die je hier instelt worden automatisch op je Elementor pagina’s gebruikt. Wil je echter andere kleuren gebruiken of ben je van plan veel met Elementor aan de slag te gaan, dan kan je de globale kleuren ook bij Elementor instellen.
- Via menu Elementor > Instellingen stel je in of je de standaardkleuren van Elementor wilt gebruiken of juist die van je thema wilt behouden. Hetzelfde geldt voor standaardlettertypes.

Globale kleuren instellen #
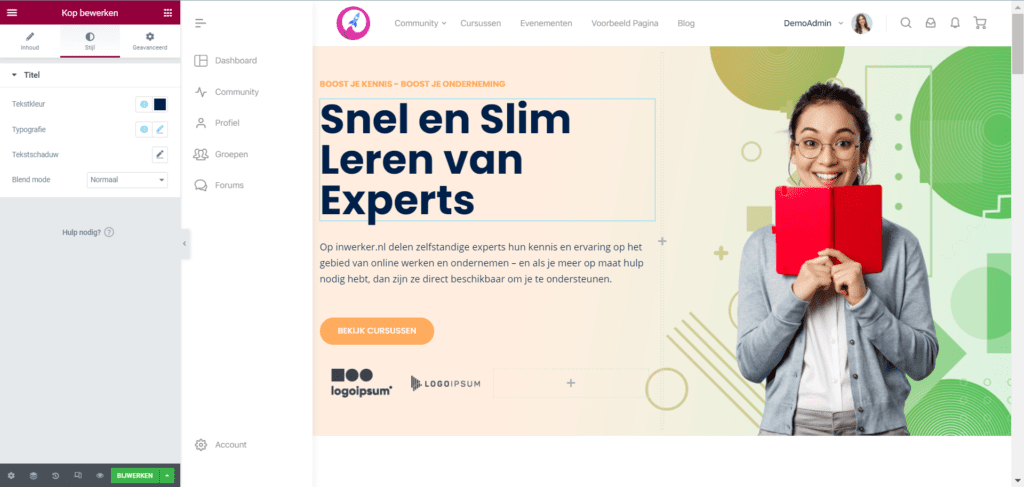
Je kunt je globale kleuren instellen als je een pagina aan het bewerken bent in de Elementor pagina builder in het panel (links) van Elementor.
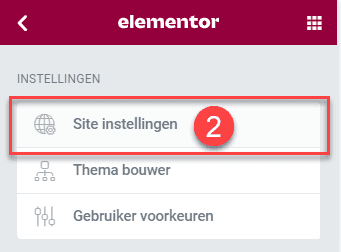
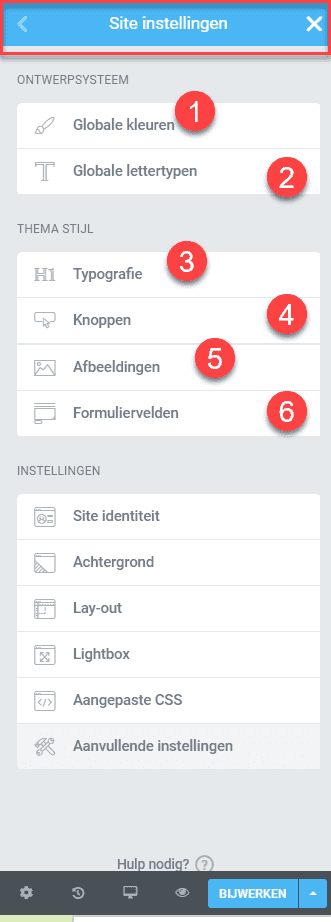
Ga naar het “hamburger” icoon in het panel en klik op ‘Site instellingen’ > ‘Globale kleuren’.
Je komt nu in een nieuw menu genaamd ‘Site instellingen’. Je ziet dat de header nu blauw is dit geeft aan dat het om globale instellingen gaat.

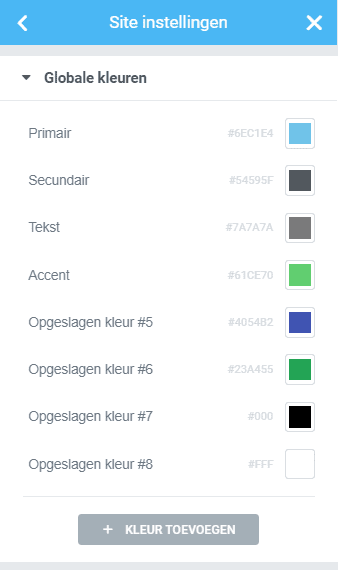
Kies voor ‘Globale kleuren’ om de globale kleuren van je website aan te passen.

Klik op de kleur om deze aan te passen.
De kleuren zijn van toepassing op verschillende aspecten en elementen van je website. Hieronder vind je een overzicht van de kleuren en waar deze gebruikt worden.
| Globale kleur | Waar deze gebruikt wordt |
|---|---|
| Primair | headings en icons |
| Secundair | List items, subheadings, animated headings, achtergrond van prijstabellen |
| Tekst | Alineas en menu’s |
| Accent | Links, knoppen, tab en accordeon headings, badges |
| Opgeslagen kleur # | Verschilt per instellingen |
Je kunt altijd meer kleuren toevoegen en opslaan door op ‘kleur toevoegen’ te klikken.
Let op! Globale kleuren zijn van toepassing op alle pagina’s gemaakt in Elementor in je hele website. Als je deze hier verandert, dan zullen de veranderingen op de hele website toegepast worden (in alle pagina’s die in Elementor zijn opgebouwd).
Je zult wel altijd je wijzigingen eerst op moeten slaan voordat de kleuren ook daadwerkelijk veranderen! Dit doe je door op ‘bijwerken’ (onderaan) te klikken.
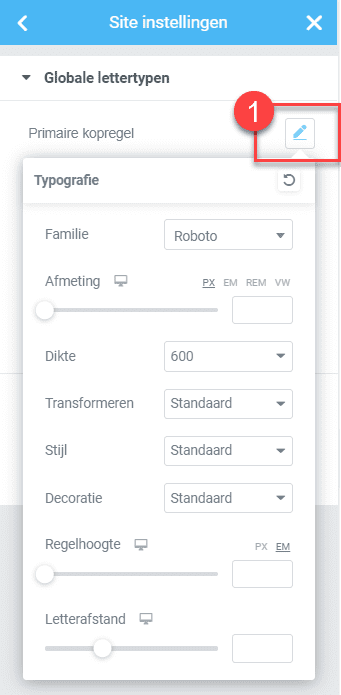
Globale lettertypen instellen #
Een andere globale instelling die je hier kunt aanpassen is die van de lettertypes die je op je website gebruikt.
Door op het pennetjesicoon te klikken open je de opties per type tekst (zie het schema hierboven voor de toepassingen van iedere instelling!).

Binnen dit menu kan je o.a. de volgende dingen aanpassen:
- lettertype (‘familie’)
- grootte (‘afmeting’)
- dikte
- hoofdletters/kleine letters (‘transformeren’)
- ‘stijl’ (cursief/normaal)
- ‘decoratie’ (onderstreept, doorstreept, bovenstreept)
- regelhoogte
- regelafstand
Ook hier geldt weer dat de instellingen globaal zijn. Ze zullen pas van toepassing worden voor alle pagina’s die gemaakt zijn Elementor als je ze opslaat (‘bijwerken’).
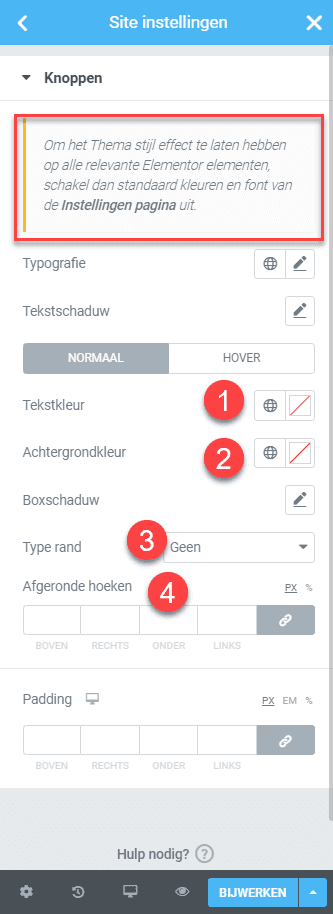
Knoppen instellen #
Onder ‘Thema stijl’ vind je de instellingen om knoppen (buttons) aan te passen. Wanneer je deze instellingen gebruikt, zullen ze andere instellingen vervangen (zoals die van je Dashboard > Thema bewerken).

De belangrijkste instellingen voor de lay-out van de knoppen vind je hier.
- tekst kleur (1)
- achtergrondkleur (2)
- type rand (3)
- hoeken (4)
Overige globale instellingen #
Je kunt hier ook de standaard opmaak van afbeeldingen, formulieren, en lettertypes aanpassen.
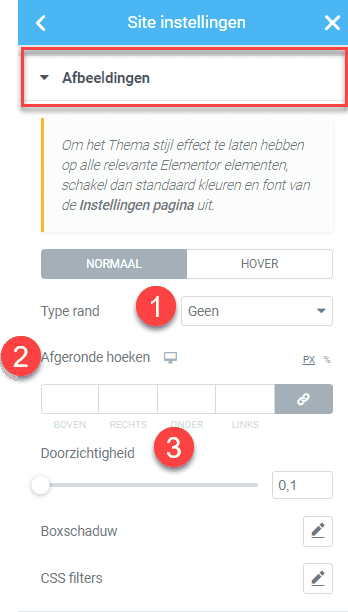
- Afbeeldingen: hier kan je instellen wat voor rand de afbeelding heeft, hoe de hoeken eruit zien, doorzichtigheid, etc.

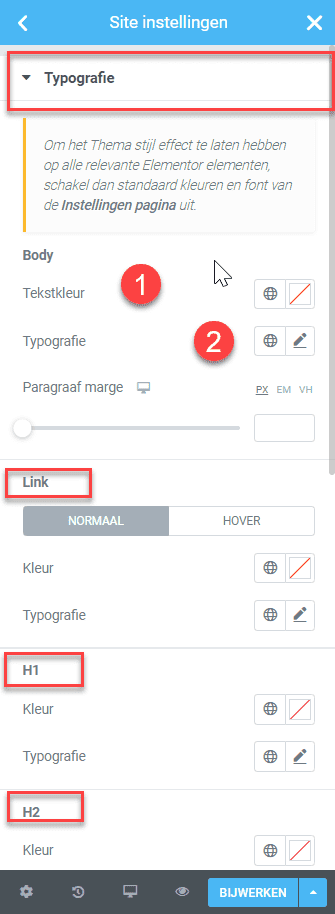
- Typografie: hier kan je de lettertypes, kleuren en grootte van tekst aanpassen (links en headings)

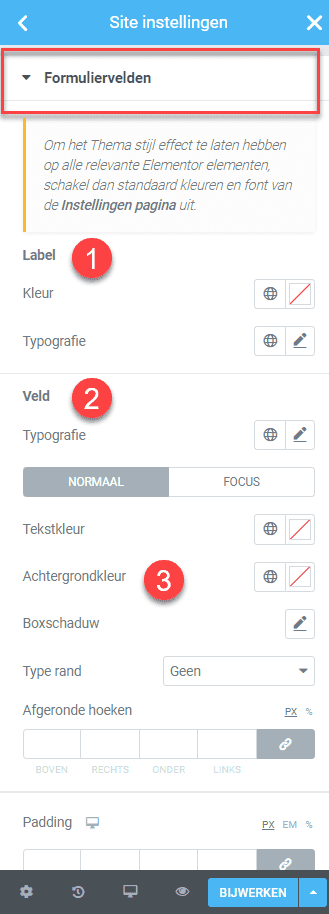
- Formuliervelden: Hier kan je globale instellingen aanpassen van formulieren, zoals kleur en lettertypen van labels en velden, en de box opmaak.

Voor meer informatie en details raden we aan het volgende artikel te lezen op de website van Elementor: Theme Style – Global Settings.
Voor meer informatie over Elementor, raden we het volgende doc aan dat we hebben gemaakt: