Afmetingen worden standaard in je platform op de juiste manier getoond, zowel voor mobiel (kleine schermen) als voor desktop (grote schermen). Als je echter een (te) kleine afbeelding uploadt, dan kan dit op grote schermen wat korrelig worden weergegeven. Te grote afbeeldingen kunnen daarentegen zorgen voor een langere laadtijd.
We krijgen regelmatig de vraag wat dan de optimale afmetingen van afbeeldingen zijn in je platform. Dit verschilt per locatie (bijvoorbeeld of het een uitgelichte afbeelding is bij een blog of een afbeelding voor je profielfoto). Je kunt daarom onderstaande overzicht gebruiken als leidraad voor de afmetingen voor je platform.
We raden aan om naast de afmetingen van de afbeelding, ook rekening te houden met het aantal bytes van de afbeelding. Hoe lager het aan bytes, hoe sneller je platform laadt voor je gebruikers. Een afbeelding die groter is dan 300kb kun je altijd beter eerst even verkleinen. Je kunt dit snel doen door de gratis tool te gebruiken op https://tinypng.com/ – upload daar je afbeelding en download het verkleinde resultaat.
| Afbeelding | Afmetingen (pixels) |
|---|---|
| Favicon | 32 x 32 |
| Logo | 280 x 280 |
| Uitgelichte afbeelding blog | 1200 x 628 |
| Uitgelichte afbeelding cursus | 1200 x 628 |
| Omslagafbeelding cursus | 1920 x 1080 |
| Profielfoto | 300 x 300 |
| Groepsfoto | 300 x 300 |
| Forumfoto | 300 x 300 |
| Omslagafbeelding | 1300 x 225 |
| Omslagafbeelding (grid view) | 450 x 225 |
| Inlogpagina | 960 x 914 |
| Banner volledige breedte | 1920 x 1280 |
Favicon #
De favicon is het kleine icoontje links bovenaan in je internetbrowser.
- De afmetingen van de favicon zijn 32 x 32 pixels

Logo #
Je logo is zichtbaar op meerdere plaatsen op je website.
- De afmetingen voor je logo zijn 280 x 280 pixels.
Indien je geen vierkant, maar een rechthoekig logo hebt, zorg er dan in ieder geval voor dat je afmetingen 280 x 80 pixels zijn.

Uitgelichte afbeelding (blog, cursus) #
De uitgelichte afbeeldingen van een blog of cursus zijn zichtbaar in het blog- en cursusoverzicht. Indien ingesteld is de afbeelding ook zichtbaar op de blog zelf.
- De afmetingen voor een uitgelichte afbeelding zijn 1200 x 628 pixels.

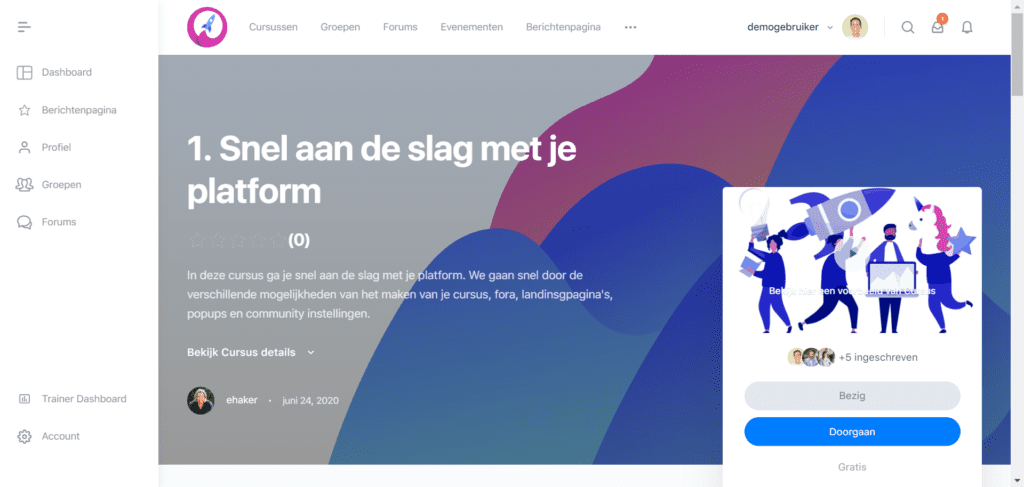
Omslagafbeelding (cursus) #
Omslagafbeeldingen worden indien ingesteld weergegeven als banner of achtergrond bij cursussen.
- De afmetingen voor een omslagafbeelding zijn 1920 x 1080 pixels.

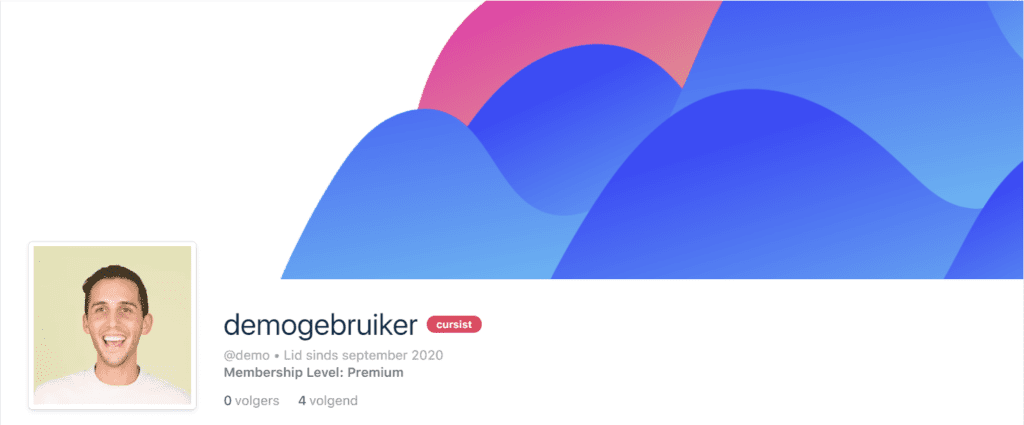
Profielfoto / Groepsfoto / Forumfoto (community) #
Binnen je community worden verschillende afbeeldingen gebruikt: profielfoto’s, groepsfoto’s en forumfoto’s.
- De afmetingen voor profiel-, groeps- en forumfoto’s zijn (minstens) 300 x 300 pixels.
Omslagafbeelding (community) #
Omslagafbeeldingen kunnen binnen je community gebruikt worden voor profielen, groepen en forums.
- De afmetingen voor omslagafbeeldingen binnen je community zijn 1300 x 225 pixels of groter.
Indien je andere afmetingen voor je omslagafbeeldingen gebruikt (bijvoorbeeld 1950 x 450 zoals in je Dashboard wordt aangegeven) wordt je afbeelding “afgeknipt”. 1300 x 225 is het meest passende formaat.

Slechts 450 x 225 pixels van je omslagafbeeldingen zijn zichtbaar in overzichten (grid view).

Bij Thema Bewerken > Omslagafbeeldingen kan je aanpassen hoe de omslagafbeeldingen (van profielen en groepen) zichtbaar zijn.
| Zijde | Instelling |
|---|---|
| Breedte | Full width |
| Breedte | Default |
| Hoogte | Large |
| Hoogte | Small |
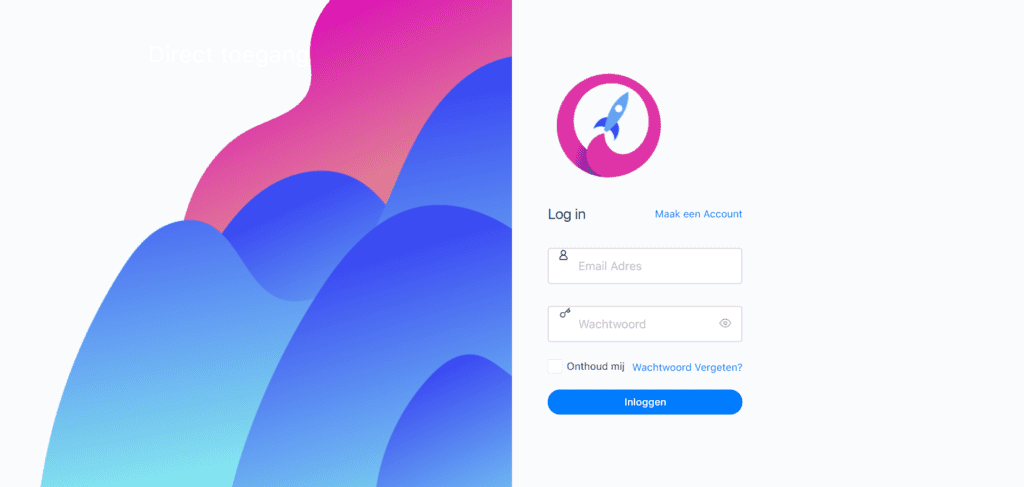
Inlogpagina #
Wanneer je inlogt via je platform is er een afbeelding zichtbaar op de helft van het inlogscherm.
- De ideale afmetingen voor de inlogpagina zijn minimaal 960 x 914 pixels, maar kunnen groter zijn.

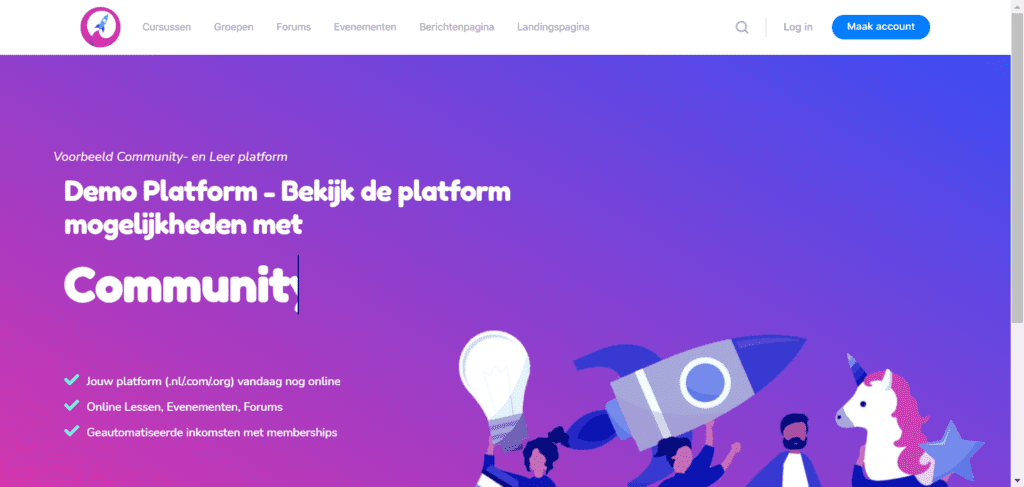
Achtergrond foto hele pagina #
Je kunt afbeeldingen gebruiken die over de hele pagina-breedte zichtbaar zijn.
- De afmetingen voor een achtergrond foto die je wilt gebruiken voor de hele pagina zijn 1920 x 1280 pixels.