Op je leerplatform geef je je gebruikers professionele certificaten nadat ze een cursus afronden. In dit doc leggen we uit hoe je dat doet met LearnDash.

Een certificaat is voor leden een goede motivatie om extra hun best te doen voor een cursus en in veel gevallen is een certificaat meer dan een persoonlijke trofee. In sommige gevallen kan een certificaat zelfs gebruikt worden bij bijvoorbeeld sollicitaties.
In dit artikel leggen we uit hoe je een LearnDash certificaat maakt en toevoegt aan de cursussen van je Leeromgeving.
Een nieuw certificaat maken #
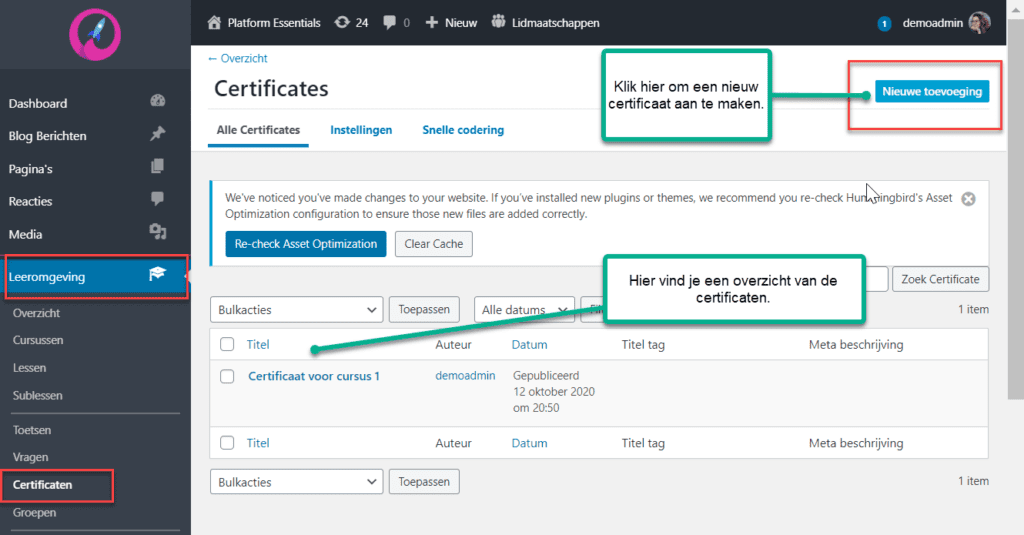
Je maakt een nieuw certificaat aan via: Leeromgeving > Certificaten. Klik op ‘Nieuwe toevoeging‘ om een nieuw certificaat aan te maken.

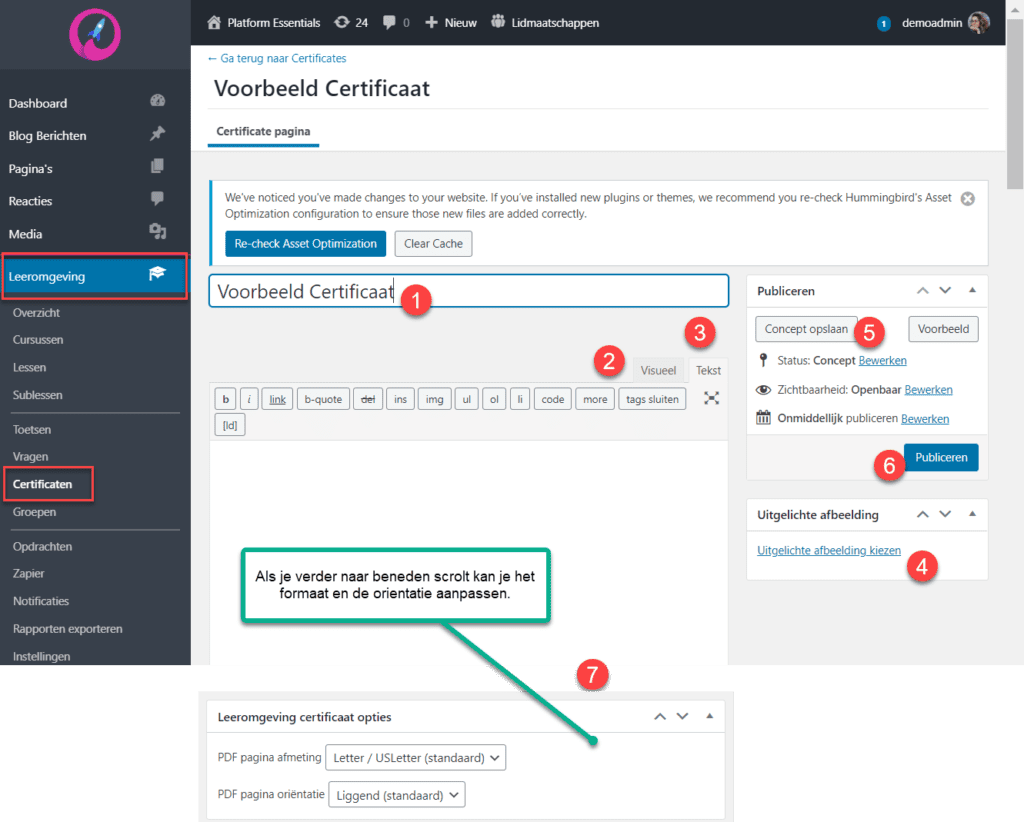
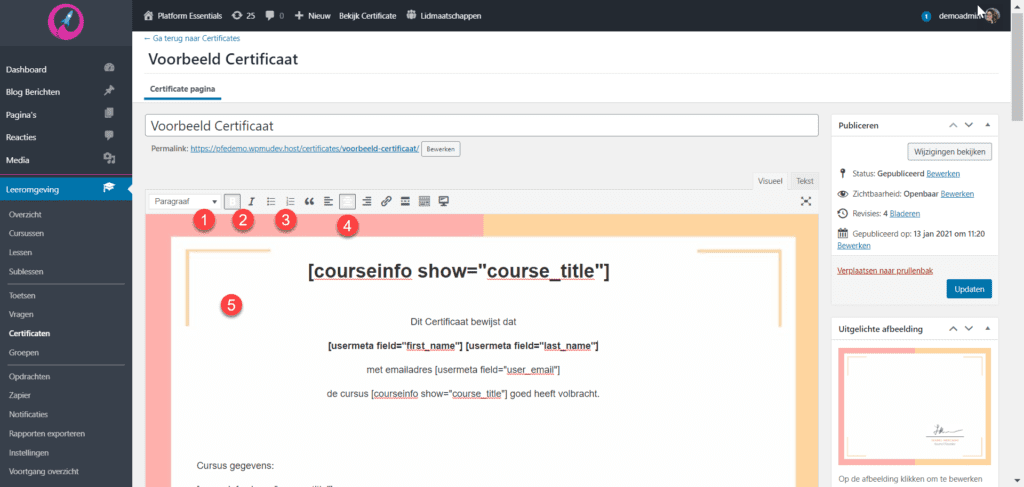
Je komt dan op een nieuwe pagina waarop je de volgende informatie kunt toevoegen:
- Titel van het certificaat (deze is niet zichtbaar op het certificaat zelf)
- Inhoud (visueel)
- Inhoud (in code)
- Een achtergrondafbeelding
Als je verder naar beneden scrolt vind je de instellingen voor pagina-afmetingen en -oriëntatie (7).

Je kunt een certificaat tussentijds opslaan als concept (5) of deze publiceren (6).
Handmatig inhoud toevoegen aan een LearnDash certificaat #
Je kunt zowel tekst als codes gebruiken om gepersonaliseerde informatie toe te voegen.
Met een uitgelichte afbeelding kan je zowel een achtergrond als een handtekening aan een certificaat toevoegen. Een achtergrond is een handige en snelle manier om standaard informatie en opmaak aan je certificaat te geven.
Variabelen met codes toevoegen #
De meest belangrijke manier om inhoud aan je certificaat toe te voegen is met codes. Deze codes gebruik je om variabele informatie toe te voegen. Dit is informatie die automatisch per certificaat aangepast wordt. Denk bijvoorbeeld aan:
- Naam van de cursus
- Naam van de cursist
- Datum
- Cijfer van de toets
- Trainer van de cursus
Deze informatie is belangrijk om ieder certificaat persoonlijk en uniek te maken.
Hieronder volgen de belangrijkste codes en daarna een link met meer codes. Verder op dit artikel vind je een voorbeeld certificaat (in code) die je gemakkelijk kunt kopiëren om een standaard certificaat in te stellen.
Algemene codes #
| Functie | Code | Voorbeeld |
|---|---|---|
| Verticale uitlijning | line-height | <p style="line-height:20px;"></p> |
| Horizontale uitlijning | text-align:center; text-align:left; text-align:right; | <p style="text-align:center;"></p> |
| Inspringen | text-indent | <p style="text-indent:200px;"></p> |
| Lettergrootte | font-size | <p style="font-size:30px;"> </p> |
| Lettertype | font-family | <p style="font-family:serif;"></p> |
| Kleur | color | <p style="color:#ffffff;"></p> |
Certificaat Codes #
| Gebruikersinformatie | [ usermeta ] |
|---|---|
| Voornaam | [ usermeta field="first_name"] |
| Achternaam | [ usermeta field="last_name"] |
| Gebruikersnaam | [ usermeta field="display_name"] |
| Gebruikers e-mail | [ usermeta field="user_email"] |
| Cursusinformatie | [ courseinfo ] |
|---|---|
| Cursus titel | [ courseinfo show="course_title" ] |
| Behaalde punten | [ courseinfo show="user_course_points" ] |
| Datum afronden cursus | [ courseinfo show="completed_on" ] |
| Gemiddeld behaalde punten | [ courseinfo show="cumulative_score" ] |
| Toetsinformatie | [ quizinfo ] |
|---|---|
| Behaalde score | |
| Dag/tijd van voltooiing | [ quizinfo show="timestamp" ] |
| Cursus waar de toets onderdeel van uitmaakt | [ quizinfo show="course_title" ] |
| Toetsnaam | [ quizinfo show="quiz_title" |
Meer codes vind je hier.
Visueel inhoud toevoegen #
Je kunt tekst toevoegen aan een certificaat door simpelweg de informatie in het kader te typen. Je kunt ook wat basis opmaak toevoegen:
- Titels / gewone tekst instellen
- Dikgedrukt / Cursief
- Opsomming
- Uitlijning (Links / Midden / Rechts)

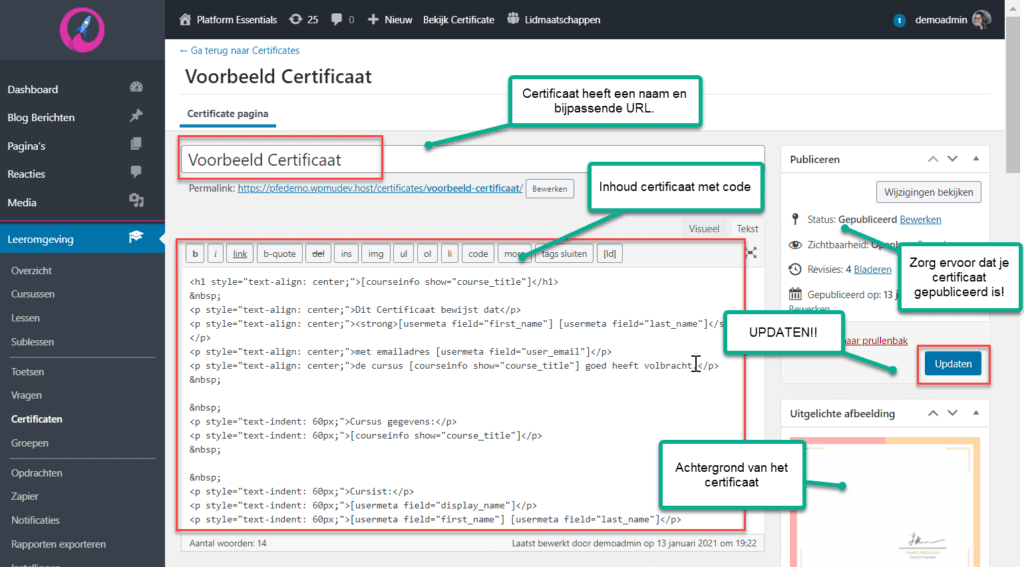
Voorbeeld certificaat (in code) #
<h1 style="text-align: center;">[courseinfo show="course_title"]</h1>
<p style="text-align: center;">Dit Certificaat bewijst dat</p>
<p style="text-align: center;"><strong>[usermeta field="first_name"] [usermeta field="last_name"]</strong></p>
<p style="text-align: center;">met emailadres [usermeta field="user_email"]</p>
<p style="text-align: center;">de cursus [courseinfo show="course_title"] goed heeft volbracht.</p>
<p style="text-indent: 75px;">Cursus gegevens:</p>
<p style="text-indent: 75px;">[courseinfo show="course_title"]</p>
<p style="text-indent: 75px;">Cursist:</p>
<p style="text-indent: 75px;">[usermeta field="display_name"]</p>
<p style="text-indent: 75px;">[usermeta field="first_name"] [usermeta field="last_name"]</p>Certificaat-achtergrond toevoegen #
Met een achtergrond kan je snel en gemakkelijk een standaard doch gepersonaliseerd design op je certificaten toepassen.
Je kunt bijvoorbeeld in Canva een achtergrond maken of kiezen die je mooi vind en deze gebruiken voor certificaten op jouw platform.
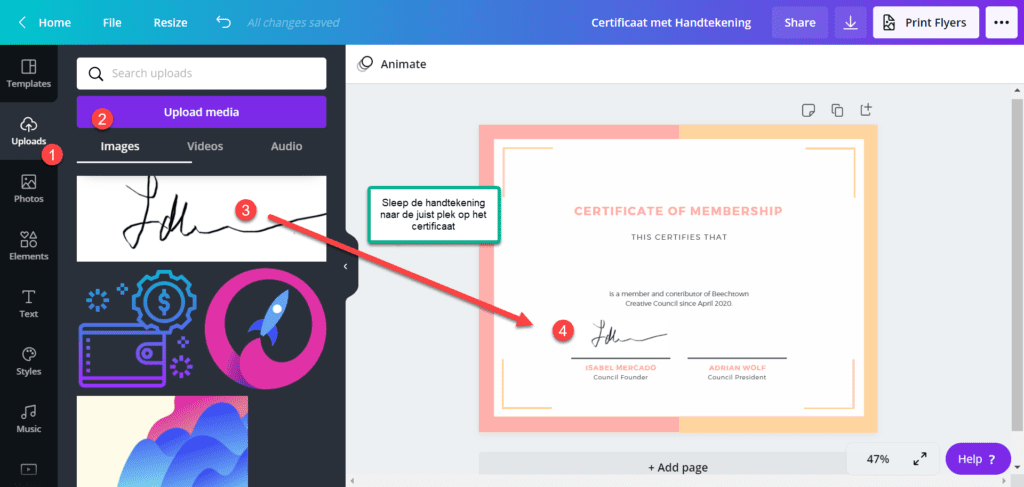
Klik op ‘Uitgelichte afbeelding kiezen‘ (op het screenshot hierboven aangegeven met #4) en voeg een design toe dat als achtergrond dient voor jouw certificaten.
- De achtergrond moet een .jpg bestand zijn
- De afbeelding mag niet groter dan 1MB zijn
- De afmetingen voor een certificaat zijn 11″ x 8.5″ (dat is 216 mm x 279 mm)
- Je kunt ook kiezen voor A4 formaat
- Een certificaat kan zowel horizontaal als verticaal georiënteerd zijn.
Een achtergrond kan veel of weinig informatie (en opmaak!) hebben, afhankelijk van je niche, doelgroep, cursus en tijd. Hoe meer je standaard opmaakt, hoe minder informatie je in de leeromgeving hoeft toe te voegen, maar ook hoe lastiger het is om informatie passend te maken!
Handtekening toevoegen #
Een handtekening toevoegen kan met een vooraf gemaakt sjabloon (zoals die hierboven) of met old-school paint.
Er zijn talloze plugins, apps en programma’s waarin je digitaal een handtekening kunt maken. Er is echter ook een simpele gratis optie: good-old paint.
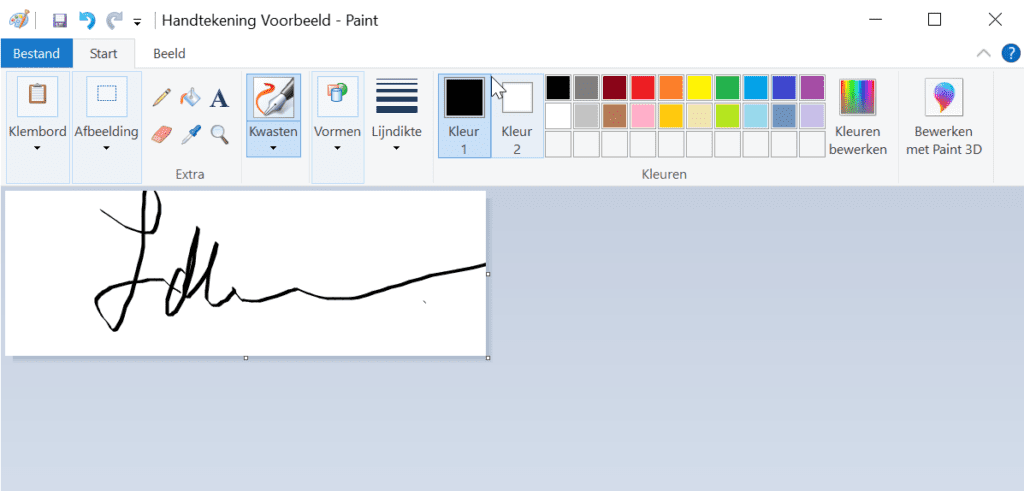
Handtekening toevoegen met Paint #
- Open een certificaat achtergrond in een nieuw Paint Document en maak een zo mooi mogelijke handtekening.
- Sla deze afbeelding op en gebruik hem direct als certificaat achtergrond
Of maak de handtekening in Paint en voeg deze als foto toe aan bijvoorbeeld een Canva Certificaat.
Een ‘handgeschreven’ handtekening toevoegen #
Een tweede alternatief is het uploaden van een geschreven handtekening. Je kunt dan een echte handtekening op papier zetten, deze scannen en deze afbeelding gebruiken op het certificaat (bijvoorbeeld in Canva).
Je zou ook nog een voorbeeld (template) certificaat kunnen uitprinten, deze handmatig tekenen en deze afbeelding dan weer scannen en uploaden als achtergrond.
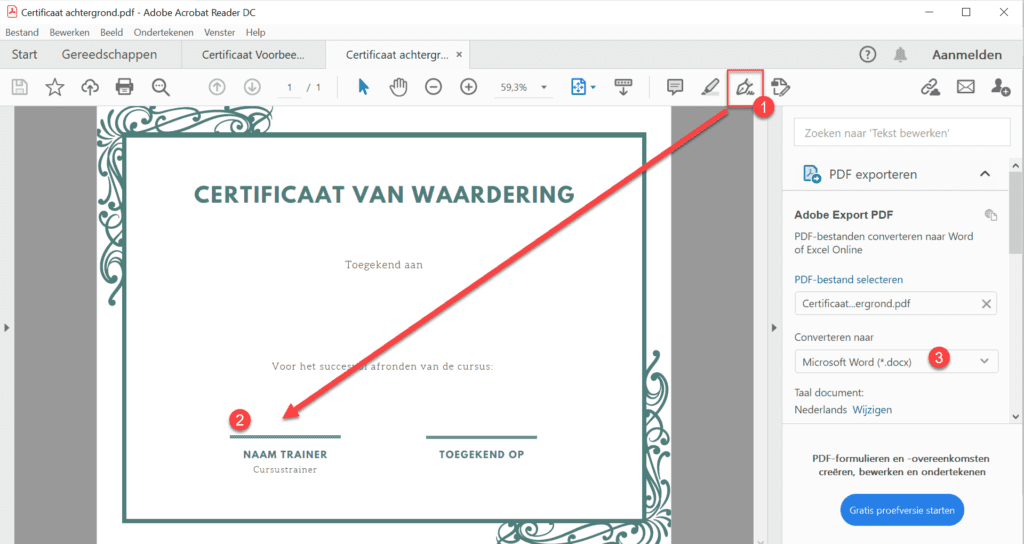
Handtekening toevoegen met Adobe Acrobat #
Een handtekening toevoegen kan ook met Adobe Acrobat. Open je certificaat template als PDF en kies voor de optie ‘handtekening toevoegen‘ (1).

Als je je handtekening dan hebt toegevoegd kan je het bestand ook meteen converteren naar een .jpg afbeelding (3). Let op! Hier heb je wel een betaalde versie van Adobe voor nodig.
Een certificaat opmaken #
Een handige manier om de opmaak van een certificaat meer gestroomlijnd te krijgen is door CSS codes te gebruiken. Hier kan je codes toevoegen die globaal op alle certificaten toegepast kan worden.
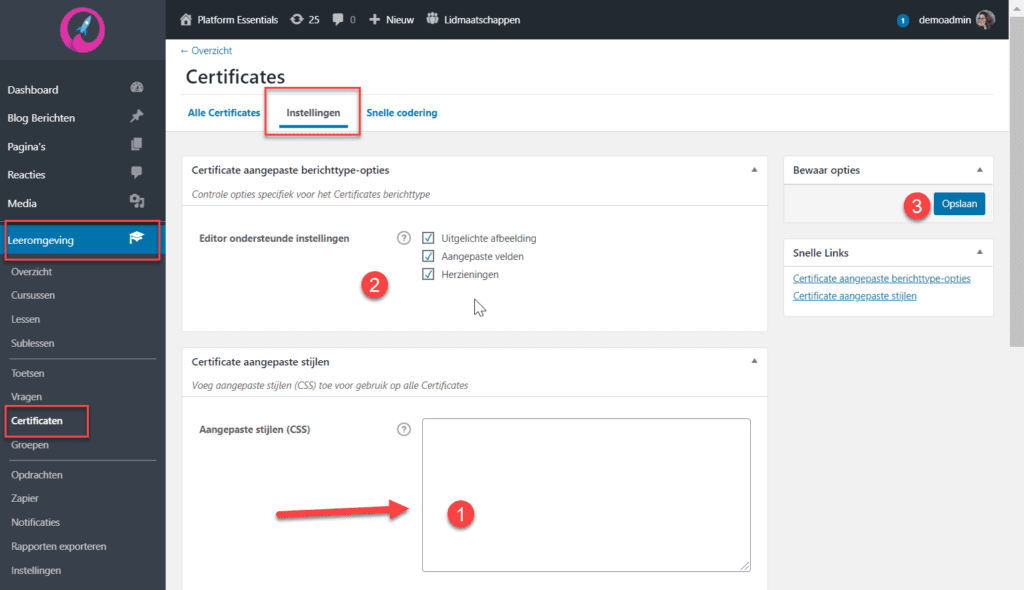
Deze instellingen vind je in: Leeromgeving > Certificaten, tab ‘instellingen‘.
Scrol naar ‘Certificaat aangepaste stijlen‘ (1), en vul hier de globale codes in die je wilt gebruiken. Vergeet de codes niet op te slaan (3).

Je kunt hier ook instellen welke instellingen van je certificaat je wilt aanpassen. Dit is bijvoorbeeld handig als je met verschillende trainers werkt en je wilt ervoor zorgen dat de opmaak gestandaardiseerd blijft.
Certificaat voorbeeld bekijken #
Om het voorbeeld van een certificaat te bekijken moet je een paar extra stappen nemen:
- Publiceer het certificaat.
- Link het certificaat aan een cursus, of toets (meer daarover in het stukje hieronder).
- Maak een voorbeeld toets die je snel kunt maken om de cursus/toets af te ronden.
- Nadat je op ‘Update’ klikt kan je naar de desbetreffende cursus gaan
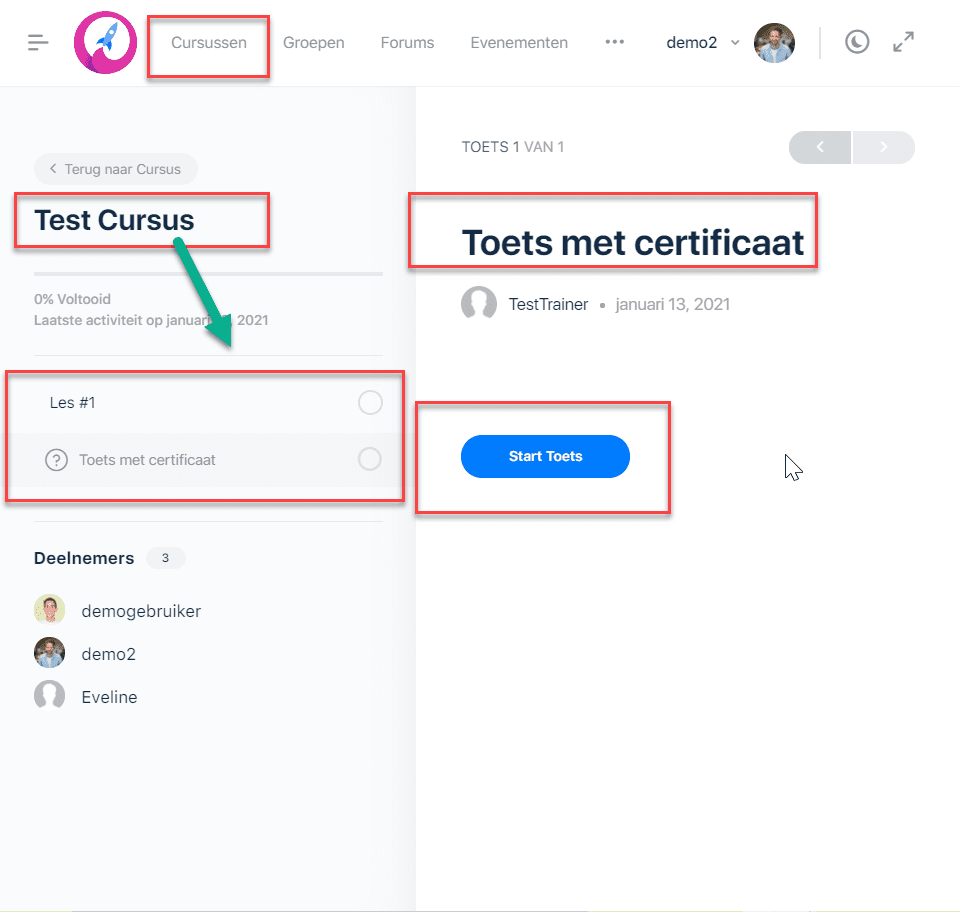
- Ga als gebruiker (of admin) naar de betreffende cursus en maak de toets.
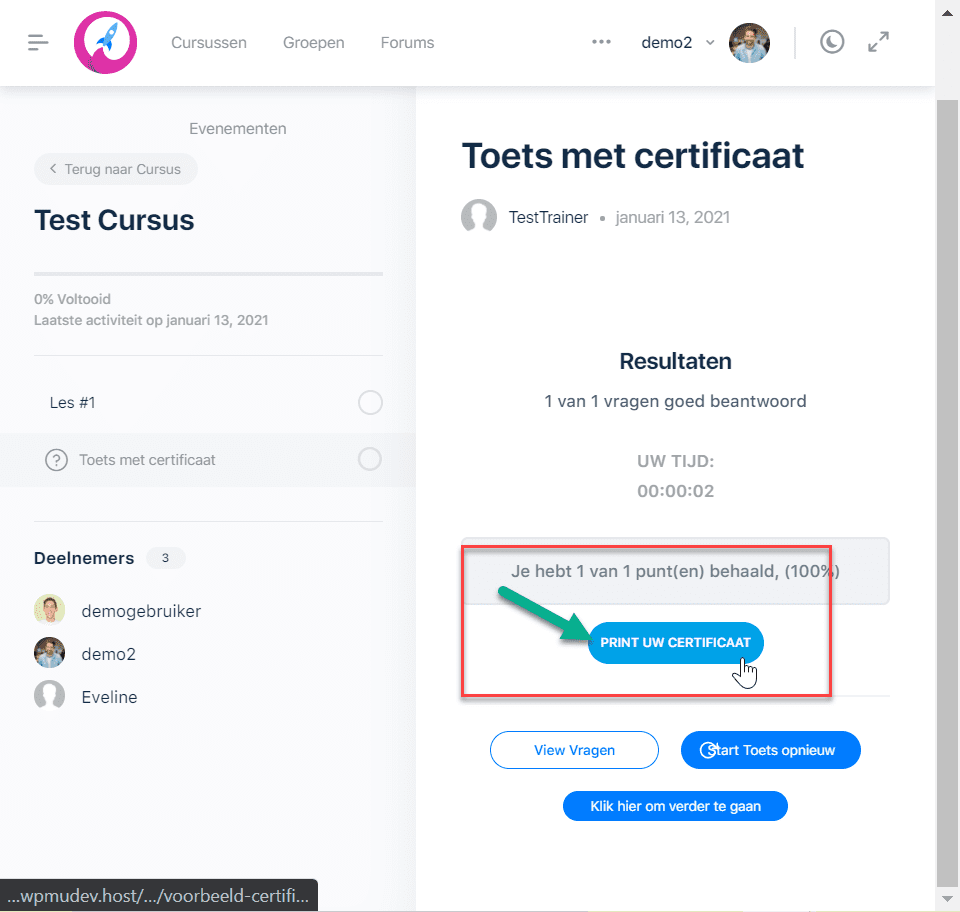
- Bekijk en/of download het certificaat.
Hieronder volgen screenshots van een voorbeeld certificaat hoe je dit kunt doen:




Een certificaat aan een toets of cursus linken #
Je kunt een certificaat aan een cursus, of toets linken.
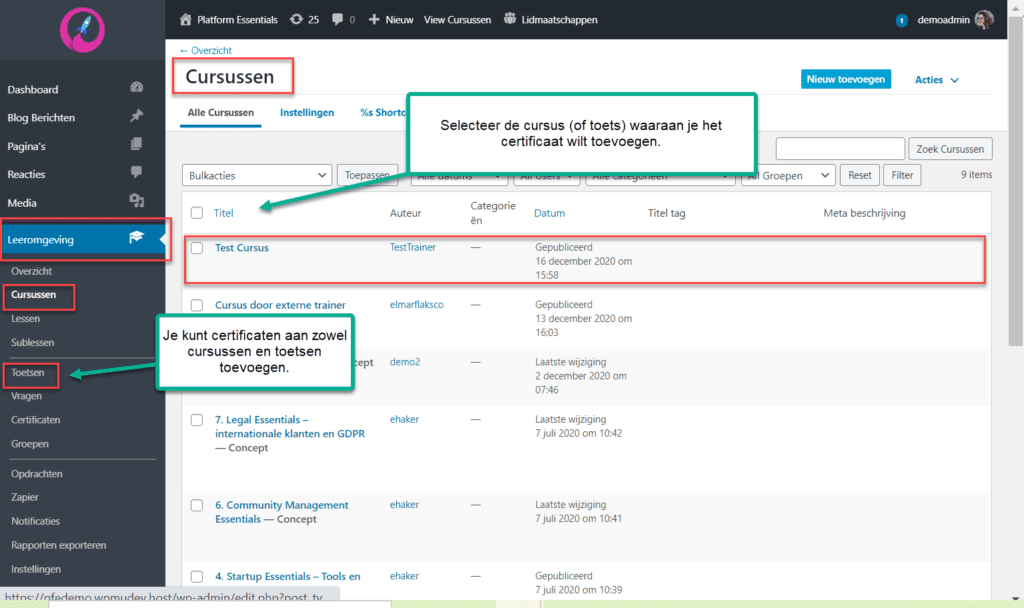
- Ga naar Leeromgeving > Cursus/Toetsen.
- Zoek de cursus/toets waaraan je het certificaat wilt verbinden en klik op bewerken.
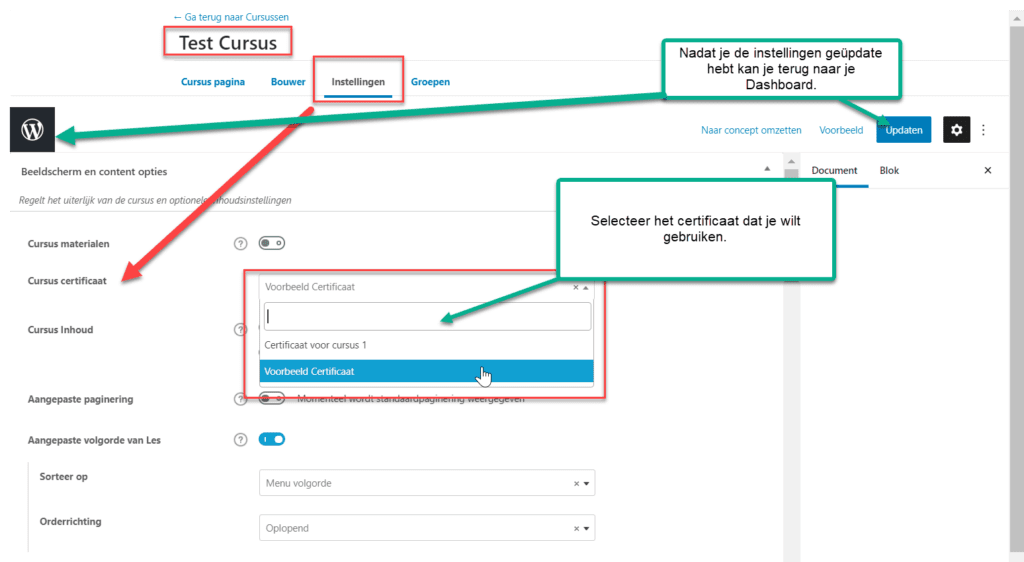
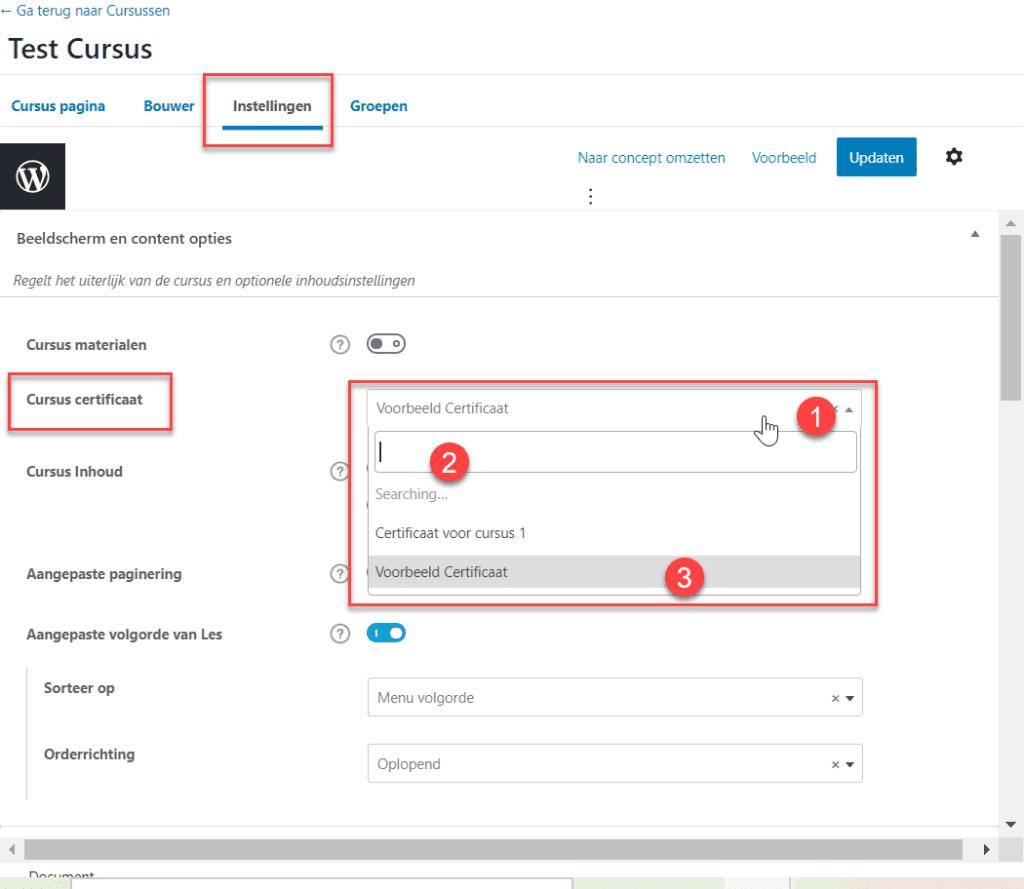
- Klik op ‘Instellingen‘
- Ga naar ‘Cursus certificaat‘ en klik op het pijltje (1).
- Zoek (2) of selecteer (3) het certificaat uit de lijst.
- Klik op ‘Updaten‘.




Voor meer informatie over toets-instellingen, raden we het volgende artikel aan:
Een certificaat zien als gebruiker #
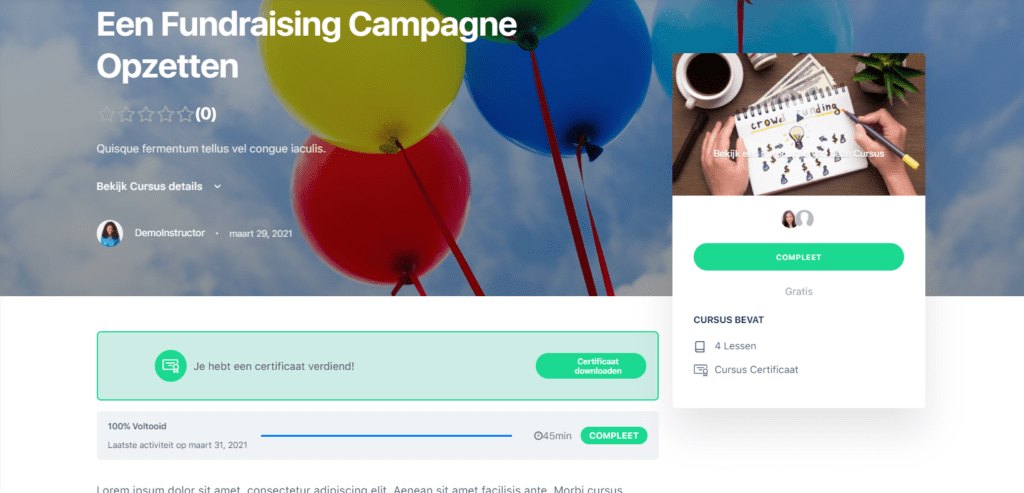
Een gebruiker kan natuurlijk het certificaat vinden nadat deze geslaagd is voor een cursus of toets.
Vanuit het nieuwe scherm (zie voorbeeld hierboven) kan een certificaat gedownload worden (als PDF).
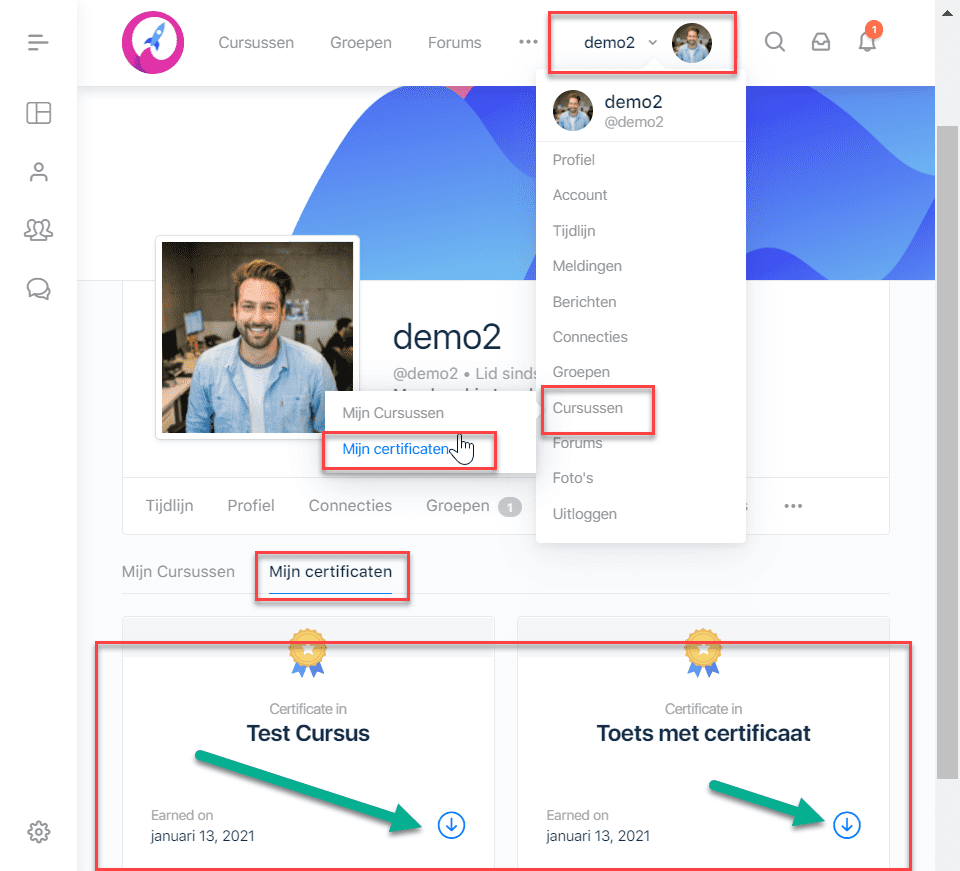
Een andere optie is voor gebruikers om vanuit het titelmenu naar ‘Cursussen‘ te gaan. Onder het submenu ‘Mijn Certificaten‘ ziet en gebruiker een overzicht van alle behaalde certificaten.

Bij Platform Essentials gebruiken we LearnDash, uitgebreid met geavanceerde functionaliteiten. Maar LearnDash alleen is niet genoeg om een succesvol platform te realiseren. Denk maar eens aan een community, SEO optimalisatie en premium paginabouwers. Platform Essentials biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.