Je kunt op je platform Elementor pop-ups instellen om de aandacht van de lezer te trekken.
In dit artikel leggen we je uit hoe je deze functionaliteit instelt en slim gebruikt.

Hoe het werkt #
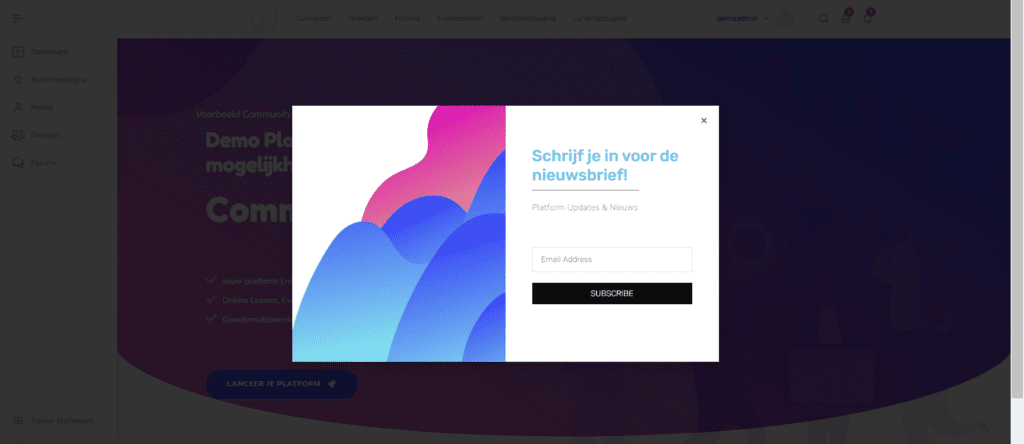
Pop-ups zijn nieuwe vensters die bovenop het openstaande venster verschijnen. Ze kunnen soms de hele pagina in beslag nemen of alleen in een hoekje te voorschijn komen.
Wanneer een pop-up goed gebruikt wordt, is het een hele handige tool om de conversie op je website te verhogen. Aan de andere kant kan een pop-up ook veel (reputatie-)schade aanrichten wanneer deze niet goed ingezet wordt!
Bijna iedere website gebruikt wel één of meer pop-ups, denk bijvoorbeeld aan de volgende voorbeelden:
- toestemming voor het plaatsen van cookies
- verzoek om je aan te melden voor de nieuwsbrief
- reclame voor een nieuw product
- uitnodiging gebruik te maken van een chat bot of live chat
- locatie pop-up
Hoewel sommige popups noodzakelijk zijn, zijn er ook een aantal nadelen aan het (verkeerd) gebruiken van popups:
- het beperkt de gebruiksvriendelijkheid voor de websitebezoeker
- het heeft een negatieve invloed op de laadtijd van de pagina
- het verhoogt het bounce-percentage en dit beïnvloedt je google ranking negatief
- een popup ziet er op je website anders uit dan op je mobiele versie
Over het algemeen geldt dat een beperkt aantal popups op je website moet kunnen – en wanneer deze goed zijn ingesteld zelfs kunnen leiden tot meer verkopen en/of aanmeldingen!
Pop-ups instellen #
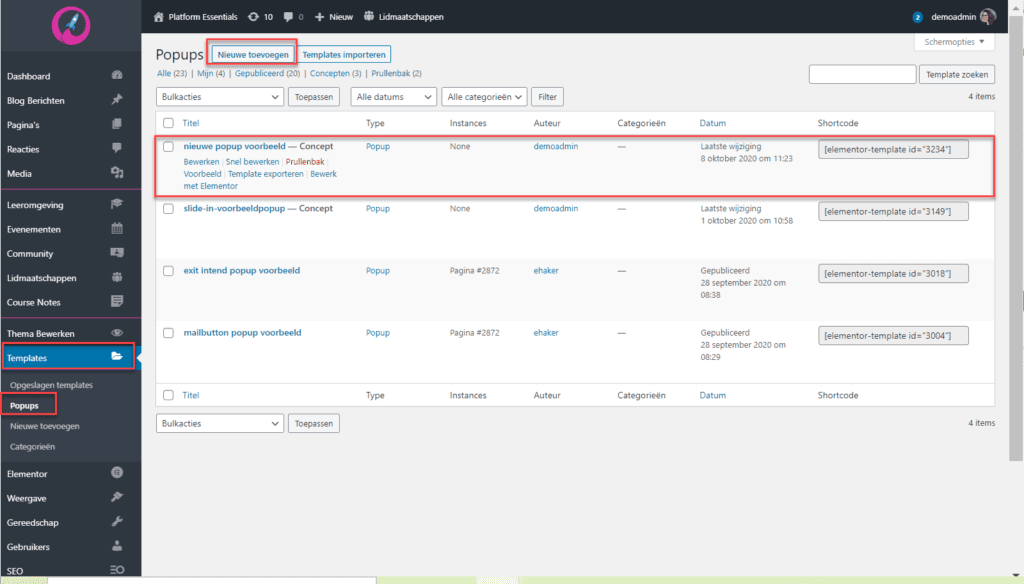
Pop-ups instellen op je platform doe je vanuit je Dashboard: Templates > Pop ups.

Selecteer ‘Nieuwe toevoegen’ om een nieuwe pop up toe te voegen, of selecteer een bestaande pop up uit de lijst om pop ups te bewerken.

Je kunt nu de pop-up instellen en bewerken in Elementor zelf.
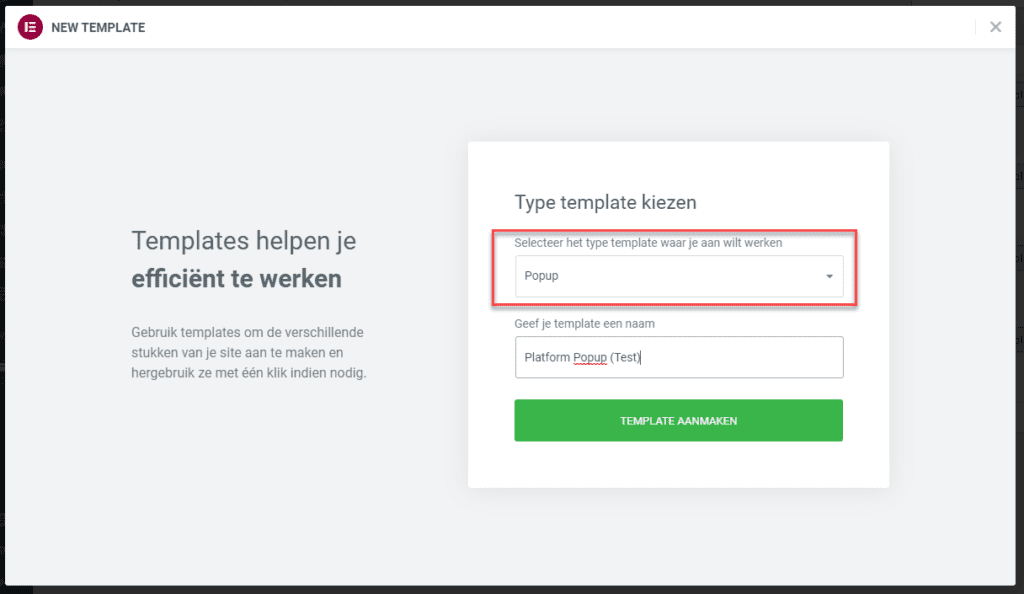
- Selecteer een template
- Pas naar wens het design aan
- Klik op ‘Publish’
- Stel de juiste settings in:
- Conditions
- Triggers
- Advanced Rules
- Klik op ‘Save & Close’
- Je pop up is nu live!
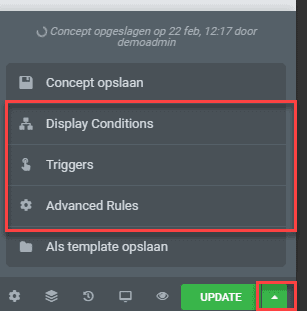
Je kunt de instellingen ook altijd in het linker panel vinden door op het pijltje naast de ‘Update’ knop te klikken:

Conditions instellen #
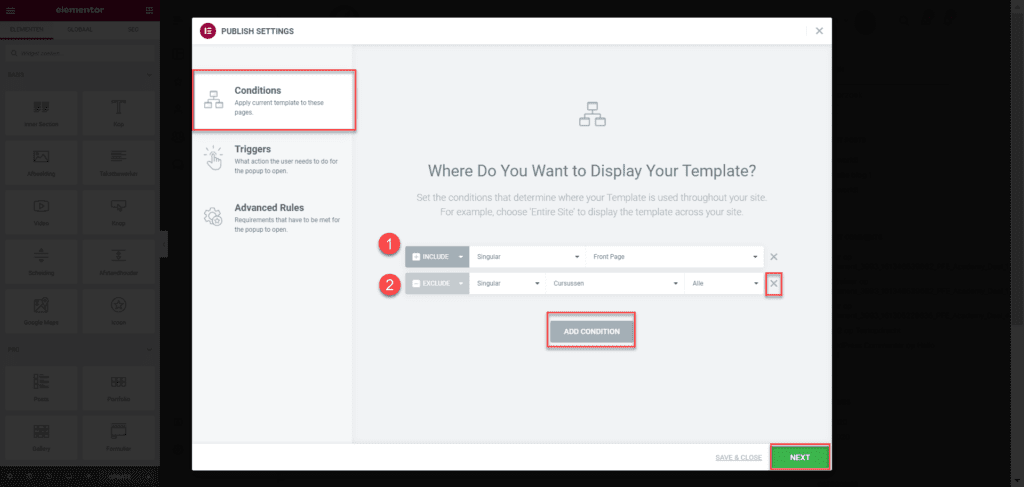
Bij ‘Conditions’ (of ‘Display Conditions) stel je in op welke pagina(s) je pop up wel of niet te voorschijn popt.
- ‘Include’ alle pagina’s waarop je de pop-up wilt laten zien (1)
- ‘Exclude’ pagina’s waarop je niet wilt dat de pop-up zichtbaar is (2)
- ‘Add conditions’ om een nieuwe voorwaarde toe te voegen
- Klik op het kruisje om een voorwaarde te verwijderen

Afhankelijk van je pop-up zijn er een aantal instellingen die we wel of niet aanraden:
| Een cookie pop-up kan je op iedere pagina instellen | Advertentie/reclame pop-ups kan je beter niet op cursuspagina’s instellen |
| Stel een advertentie/reclame pop-up alleen in op pagina’s waaruit blijkt dat de lezer interesse heeft in het aanbod | Advertentie/reclame pop-ups kan je beter niet op forumpagina’s instellen |
Triggers instellen #
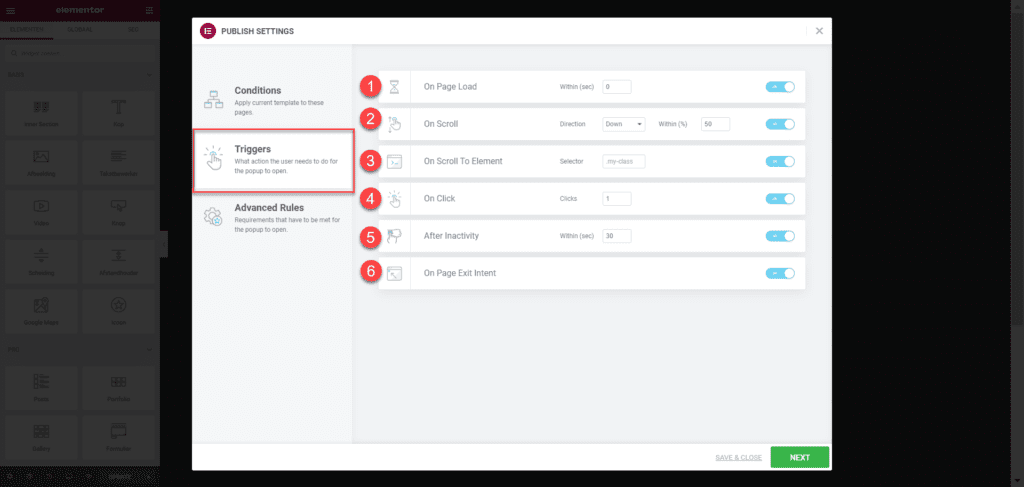
‘Triggers’ zijn de gebeurtenissen die moeten plaatsvinden vóórdat een pop-up zichtbaar wordt.
- Direct bij het openen van de pagina of juist na een bepaalde tijd
- Wanneer op de pagina gescrold wordt en een bepaald percentage is bereikt
- Wanneer op de pagina gescrold wordt en een bepaald element is bereikt
- Wanneer een X-aantal keer op de pagina geklikt is
- Wanneer de (gebruiker op de) pagina voor een bepaalde tijd inactief is
- Wanneer de gebruiker de pagina probeert te verlaten

Afhankelijk van het soort pop-up zijn er een aantal instellingen die we wel en niet aanraden:
| Laat alleen de belangrijkste pop-ups bij het openen van de pagina zien (zoals een cookie pop-up) | Stel nooit méér dan één pop-up in om direct op de pagina te verschijnen |
| Gebruik ‘On page load’ om de pop-up alleen aan mensen te laten zien die daadwerkelijk geïnteresseerd kunnen zijn in een product/dienst pop-up (bijvoorbeeld na 30 seconden) | Plan je pop-ups zorgvuldig: Een ‘On page load’ van 5 seconden is te kort om daadwerkelijk iets te kunnen lezen |
| Gebruik ‘Scroll to Element’ als je onderaan de pagina een blok (Element) gebruikt met een relevante CTA Pop-up | Voor de meeste websites is ‘On Click’ niet aan te raden (er wordt weinig geklikt!) |
| ‘On Page Exit Intent’ is een gebruiksvriendelijke trigger om een nieuwsbrief pop-up te laten zien | Stel de tijd ‘After inactivity’ niet te kort in, zodat mensen daadwerkelijk genoeg tijd krijgen om de content te lezen |
Advanced Rules instellen #
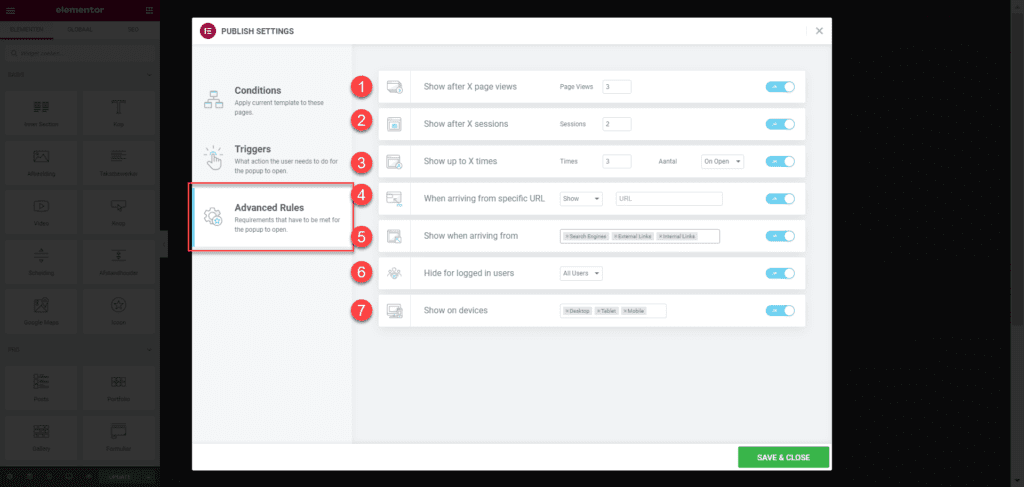
Bij ‘Advanced rules’ vind je een aantal handige instellingen waarmee je je pop-up optimaal kunt gebruiken en deze zo gebruiksvriendelijk mogelijk in kunt stellen.
- Na X aantal pagina’s
- Na X aantal sessies
- Laat de pop-up maximaal een X aantal keer zien
- Laat de pop-up (NIET) zien wanneer de gebruiker van een specifieke URL afkomstig is
- Laat zien wanneer de gebruiker is doorgestuurd vanaf een interne link, externe link of Search engine
- Zorg dat de pop-up wel/niet zichtbaar is voor ingelogde gebruikers (of een aangepast ‘type’ gebruiker)
- Laat wel/niet zien op bepaalde apparaten (tablet, mobiel, desktop)

Afhankelijk van het type pop-up raden we een aantal instellingen wel/niet aan:
| Laat een reclame/advertentie pop-up pas na een aantal (2/3) pagina’s zien | Laat een Cookie pop-up nooit pas na een aantal pagina’s zien |
| Bewaar pop-ups voor belangrijke aanbiedingen voor bezoekers die voor meerdere sessies op je website terugkomen | Laat reclame/advertentie pop-ups bij voorkeur zien aan gebruikers die al zijn ingelogd! |
| Gebruik pop-ups met aanbiedingen slim wanneer gebruikers van specifieke pagina’s afkomen (waarop bijvoorbeeld je aanbieding gepromoot is) | Maak het jezelf niet te ingewikkeld door verschillende aanbiedingen / producten / diensten te promoten |
| Stel een extra kleine en simpele pop-up in voor mobiele gebruikers | Stel bij voorkeur geen pop-up in voor mobiel die het hele scherm opvult |
Verschillende pop-ups #
Er zijn verschillende manieren om pop-ups op je platform weer te geven. Je kunt tussen verschillende soorten kiezen wanneer je een template selecteert of deze instellingen later aanpassen
Ten eerste kan je de plaats van de pop-up kiezen
- bovenaan het scherm
- onderaan het scherm
- in het midden van het scherm
- aan de rechterkant van het scherm
- aan de linkerkant van het scherm
- pop ups die het scherm overnemen (overlay)
- pop ups die onderdeel zijn van de pagina
Pop-up instellingen #
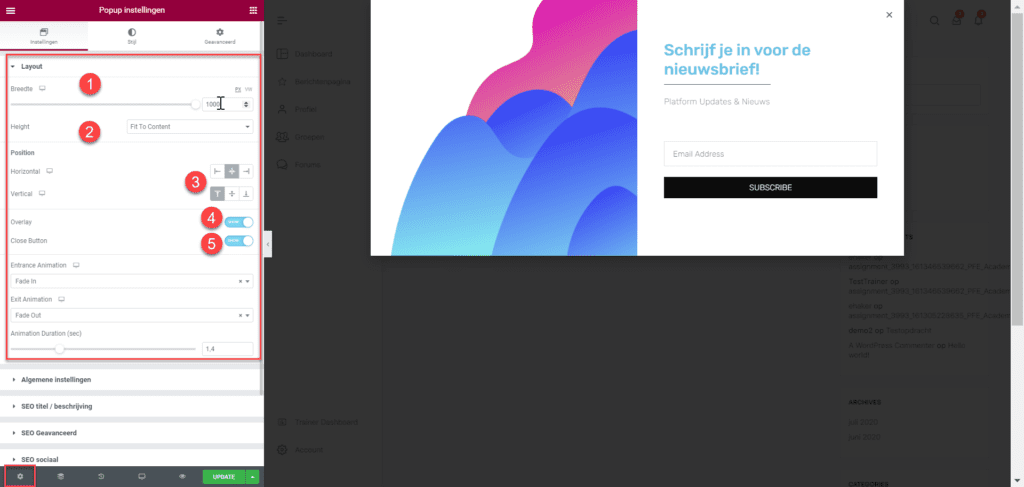
Wil je de plaats van de pop up aanpassen dan klik je op het tandwieltje link onderaan het scherm:

Hier stel je de breedte (1) en hoogte (2) (handmatig) in, en kies je de horizontale en verticale uitlijning (3).
Om in te stellen dat de pop-up als apart scherm wordt uitgelicht zet je de ‘Overlay’ optie ‘aan’ (4).
Voor de gebruiksvriendelijkheid van je pop up raden we aan altijd een ‘Close button’ toe te voegen (5).
Je kunt kiezen voor een effect bij het verschijnen en sluiten van de pop-up (entrance en exit animation), maar we raden aan dit weg te laten.
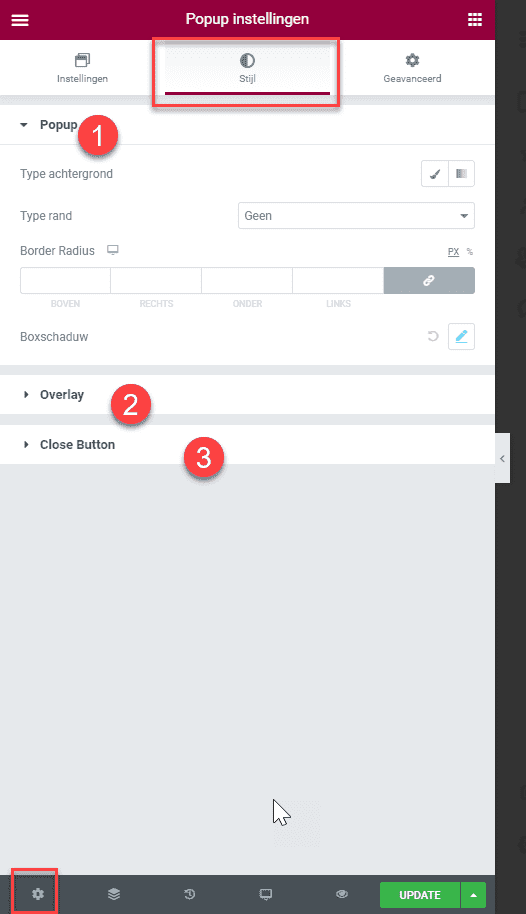
Stijl aanpassen #
De stijl van de pop up kan je verder aanpassen bij Pop up > Stijl.
Hier kan je bijvoorbeeld de lay out van de pop up aanpassen (1) (zoals schaduwen en hoeken), maar ook de kleur van de overlay-achtergrond instellen (2) en de ‘sluiten’-knop (3).

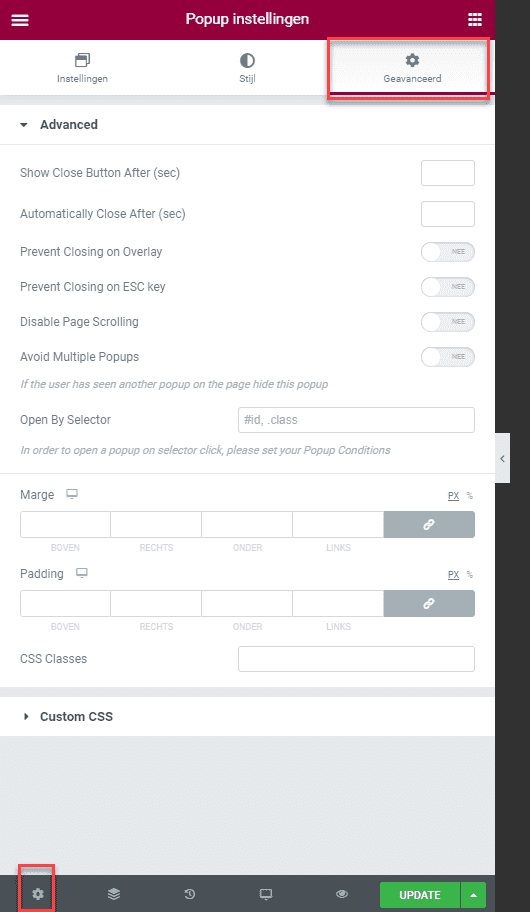
Geavanceerde instellingen #
Je kunt bij de geavanceerde instellingen nog meer dingen aanpassen en veranderen, alhoewel deze vaak niet bijdragen aan de gebruiksvriendelijkheid van de pop-up.
We raden daarom aan deze instellingen te laten voor wat ze zijn.

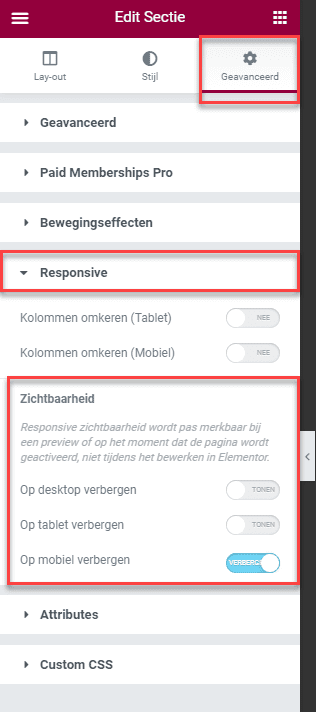
Pop Ups op mobiele sites #
Omdat de omslag van website pop-up naar mobiele pop up vaak toch resulteert in een pop up die het hele scherm in beslag neemt, is het in sommige gevallen aan te raden om in te stellen dat pop ups niet zichtbaar zijn op mobiel.
In plaats daarvan kan je een aparte pop up instellen die speciaal voor mobiel gemaakt is (een kleinere en simpele pop up, bijvoorbeeld).
- De gewone pop up stel je dan in op ‘onzichtbaar’ op mobiel (en tablet)
- De aangepaste pop up stel je dan in op ‘onzichtbaar’ op desktop (en tablet).
- Je vindt deze opties ook bij ‘Advanced Rules’ bij de pop-up instellingen zelf

Bij Platform Essentials gebruiken we Elementor uitgebreid met geavanceerde functionaliteiten. Maar Elementor alleen is niet genoeg om een succesvol platform te realiseren. Denk maar eens aan een leeromgeving, community en SEO optimalisatie. PFE biedt een alles-in-één platform met geoptimaliseerde servers waar je platform veilig op gehost wordt. Zo krijg je het beste van WordPress, zonder zorgen over licenties, hosting of technisch onderhoud. Jij focust op content, cursussen en de community. Wij op de techniek.
Bekijk hier ons aanbod.